transform属性(元素转换、变形等)
transform属性
| 值 | 描述 |
|---|---|
| none | 定义不进行转换 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵 |
| translate(x,y) | 定义 2D 转换 |
| translate3d(x,y,z) | 定义 3D 转换 |
| translateX(x) | 定义转换,只是用 X 轴的值 |
| translateY(y) | 定义转换,只是用 Y 轴的值 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值 |
| scale(x,y) | 定义 2D 缩放转换 |
| scale3d(x,y,z) | 定义 3D 缩放转换 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换 |
| perspective(n) | 为 3D 转换元素定义透视视图 |
下面我只写出transform属性中常用的属性和关键字
2D转换
| 值 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
translate(位移)
- translate(x,y)
沿着x轴和y轴移动,前面的值是x轴的移动,后面的值是y轴的移动,不写值的时候默认移动x轴
div {
transform: translate(50px, 100px);
}
- translateX(n)
沿着x轴移动
transformX: translate(50px); - translateY(n)
沿着y轴移动
transformY: translate(100px);
rotate(angle)(旋转)
div{
/*顺时针旋转30度*/
transform:rotate(30deg);
/*逆时针旋转30度*/
transform:rotate(-30deg);
}
scale(缩放)
- scale(x,y)
元素增大为其原始宽度的两倍和其原始高度的三倍:
div {
transform: scale(2, 3);
}
元素减小为其原始宽度和高度的一半
div {
transform: scale(0.5, 0.5);
}
- scaleX(n)
改变元素的宽度
如:transform:scaleX(2): - scaleY(n)
改变元素的高度
如:transform:scaleY(2):
skew(扭曲)
- skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴
div元素沿 X 轴倾斜 20 度,同时沿 Y 轴倾斜 10 度:
div {
transform: skew(20deg, 10deg);
}
- skewX(angle) 定义 2D 倾斜转换,沿着 X 轴
div元素沿X轴倾斜 20 度:
div {
transform: skewX(20deg);
}
- skewY(angle) 定义2D倾斜装换,沿着y轴
div元素沿y轴倾斜 20 度:
div{
transform:skewY(20deg);
}
matrix(把所有 2D 变换方法组合为一个)
matrix() 方法可接受六个参数,其中包括数学函数,这些参数使您可以旋转、缩放、移动(平移)和倾斜元素。
参数如下:matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
div {
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
3D转换
- rotateX()
元素绕x轴旋转
div{
rotateX(90deg)
}
- rotateY()
元素绕y轴旋转
div{
rotateY(90deg)
}
- rotateZ()
元素绕z轴旋转
div{
rotateZ(90deg)
}
transform-origin 属性(设置旋转元素的基点位置)
必须配合transform属性使用
| 值 | 描述 |
|---|---|
| x-axis | 定义视图被置于 X 轴的何处。可能的值: left、center、right、length(例:20px)、%(例:50%) |
| y-axis | 定义视图被置于 X 轴的何处。可能的值: left、center、right、length(例:20px)、%(例:50%) |
| z-axis | 定义视图被置于 X 轴的何处。可能的值: length(例:20px) |
div
{
transform: rotate(45deg);
/*只写一个或者两个都可以,位置不动的用写0*/
transform-origin:20% 40% 20px;
}
transform-style 属性(表示所有子元素在3D空间中呈现)
必须配合transform属性使用
| 值 | 描述 |
|---|---|
| flat | 子元素将不保留其 3D 位置。 |
| preserve-3d | 子元素将保留其 3D 位置。 |
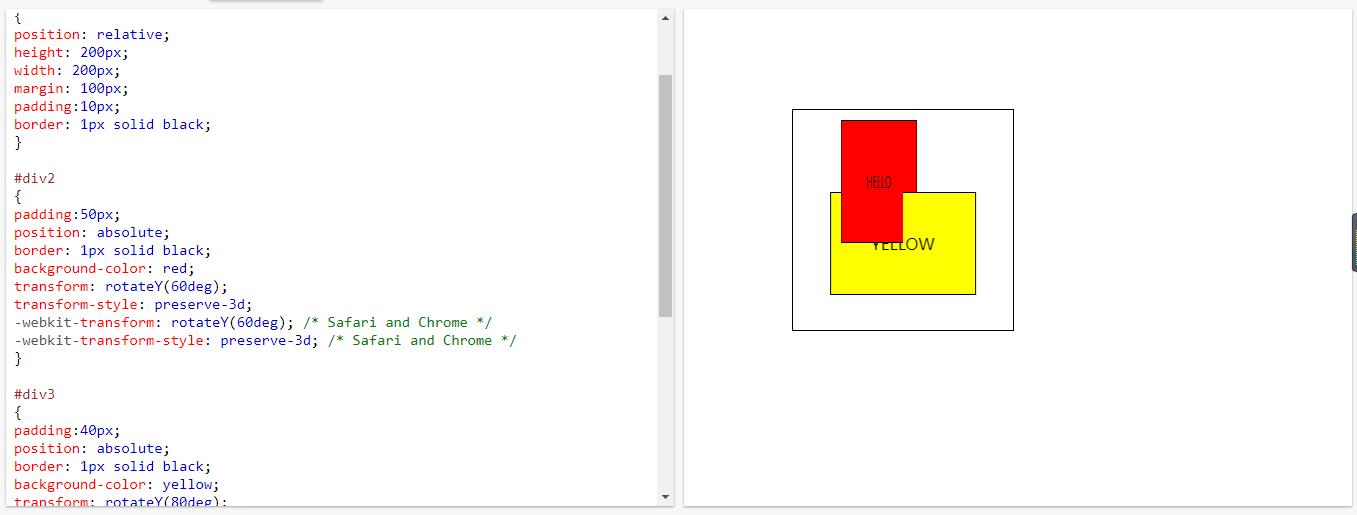
实例:
点击查看代码
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
</html>
代码效果图

perspective 属性(设置从何处查看一个元素的角度)
与 perspective-origin 属性一同使用该属性,这样您就能够改变 3D 元素的底部位置。
| 值 | 描述 |
|---|---|
| number | 元素距离视图的距离,以像素计。 |
| none默认值。 | 与 0 相同。不设置透视。 |
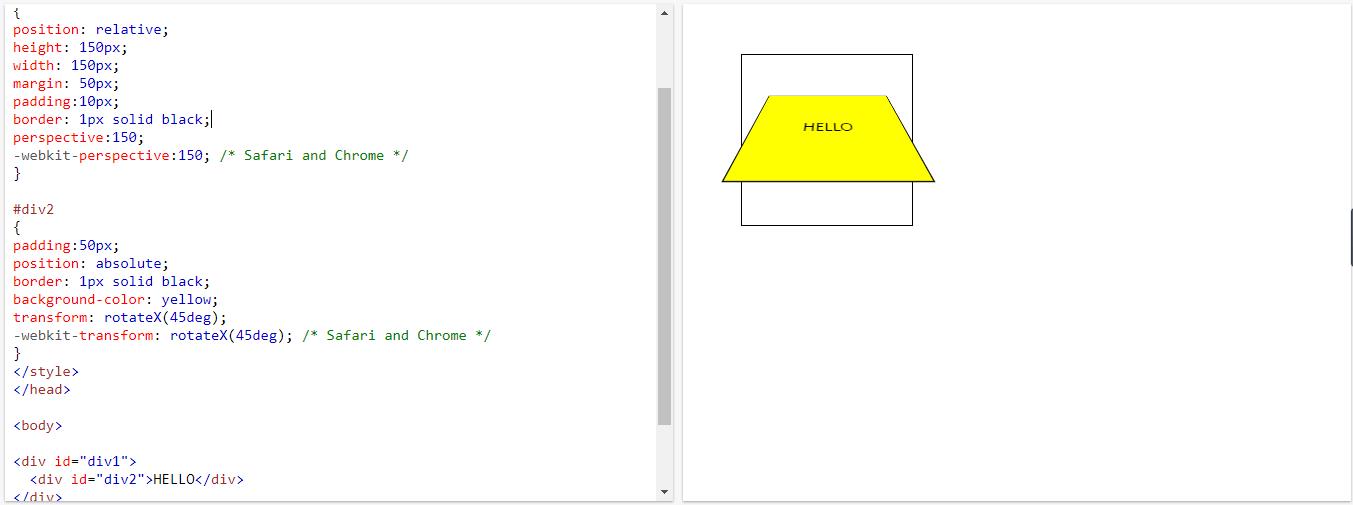
实例:
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>
代码效果图

perspective-origin 属性
-
设置 3D 元素的基点位置
-
perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
-
当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
-
注释:该属性必须与 perspective 属性一同使用,而且只影响 3D 转换元素。
语法和值
perspective-origin: x-axis y-axis;
| 值 | 描述 |
|---|---|
| x-axis | 定义视图被置于 X 轴的何处。可能的值: left、center、right、length(例:20px)、%(例:50%) |
| y-axis | 定义视图被置于 X 轴的何处。可能的值: left、center、right、length(例:20px)、%(例:50%) |
backface-visibility 属性(隐藏被旋转后的元素的背面)
隐藏被旋转的 div 元素的背面:
div
{
backface-visibility:hidden;
}
| 值 | 描述 |
|---|---|
| visible | 背面是可见的 |
| hidden | 背面是不可见的 |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY