flexbox(弹性布局)
flexbox布局模块
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
设置弹性布局的方法
通过将 display 属性设置为 flex,flex 容器将可伸缩
点击查看代码
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
margin: 10px;
padding: 20px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>弹性布局中必须有一个 <em>display</em> 属性设置为 <em>flex</em> 的父元素。</p>
<p>弹性容器的直接子元素会自动成为弹性项目。</p>
</body>
</html>
父元素(容器)属性
父元素设置属性控制子元素的显示方式
| 属性 | 描述 |
|---|---|
| flex-direction | 定义容器要在哪个方向上堆叠 flex 项目 |
| flex-wrap | 规定是否应该对 flex 项目换行 |
| flex-flow | flex-direction 和flex-wrap的简写形式,默认是 row nowrap |
| justify-content | 用于水平对齐 flex 项目 |
| align-items | 单行的副轴对齐方式(垂直对齐 flex 项目) |
| align-content | 多行的副轴对齐方式 |
flex-direction属性
flex-direction 属性定义容器要在哪个方向上堆叠 flex 项目。
| 值 | 描述 |
|---|---|
| row(默认值) | 主轴为水平方向,起点在左端。 |
| row-reverse | 主轴为水平方向,起点在右端。 |
| column | 主轴为垂直方向,起点在上沿。 |
| column-reverse | 主轴为垂直方向,起点在下沿。 |
flex-wrap属性
flex-wrap 属性规定是否应该对 flex 项目换行。
| 值 | 描述 |
|---|---|
| nowrap(默认值) | 默认不换行。 |
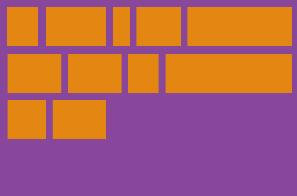
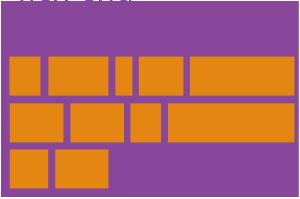
| wrap | 换行,第二行在第一行下面,从左到右 |
| wrap-reverse | 换行,第二行在第一行上面,从左到右 |
nowrap:不换行,如果子元素超过父元素的宽度或者高度,会自动压缩子元素的宽度
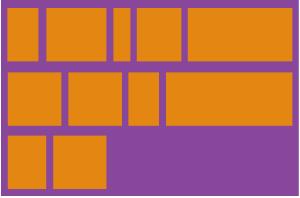
flex-flow属性
flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap
.flex-container {
display: flex;
flex-flow: row wrap;
}
justify-content 属性
justify-content 属性用于水平对齐 flex 项目:
| 值 | 描述 |
|---|---|
| flex-start(默认值) | 左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
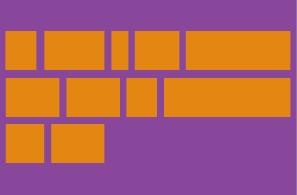
| space-between | 两端对齐,项目之间的间隔都相等。 |
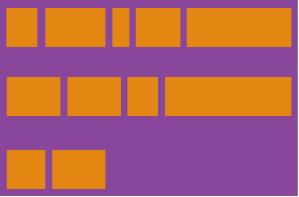
| space-around | 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。 |
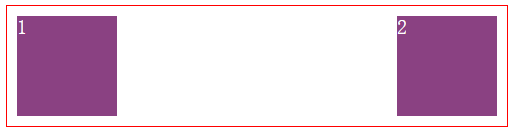
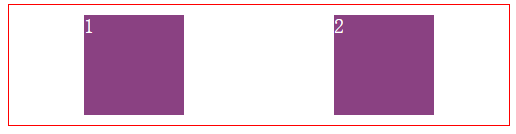
注意区分space-between和space-around
space-between:
space-around:
align-items 属性(单行的副轴对齐方式)
align-items 属性用于单行flex属性布局
单行的副轴对齐方式
如果flex-direction:row和row-reverse 那么交叉轴就是y轴,如果是column和column-reverse那么交叉轴是x轴
| 值 | 描述 |
|---|---|
| stretch(默认) | 拉伸 flex 项目以填充容器(子元素不设置高度,那么高度将沾满整个父元素) |
| flex-start | 将 flex 项目在容器顶部对齐 |
| center | 居中 |
| flex-end | 将弹性项目在容器底部对齐 |
| baseline | 使 flex 项目的第一行文字的基线对齐 |
align-content属性(多行的副轴对齐方式)
align-content属性用于有多行flex元素时使用
此属性只在flex容器中有多行flex元素时才有作用,否则将失效
注:对于值的描述并不准确,只是为了我个人方便理解
如果flex-direction:row和row-reverse 那么交叉轴就是y轴,如果是column和column-reverse那么交叉轴是x轴
| 值 | 描述 |
|---|---|
| stretch(默认值) | 自动拉伸元素高度把容器的高度占满 |
| flex-start | 对齐容器的上顶点 |
| flex-end | 元素下沉到容器底部 |
| center | 元素在整个容器的中线位置 |
| space-between | 元素的垂直间隔平均分布 |
| space-around | 每根轴线两侧的间隔都相等 |
子元素(项目)属性
flex 容器的直接子元素会自动成为弹性(flex)项目。
order:改变项目的排列顺序
flex-grow:
flex-shrink:
flex-basis:
flex:
align-self:
order属性(改变项目的排列顺序)
- order 子元素排列的位置默认是按照html先后顺序来排列的,html结构谁在前面默认就排列在前面;order的作用就是改变子元素排列顺序
- order 值必须是数字,默认值是 0。
- 数字越大越靠后,可以为负数
flex-grow属性(放大比例)
某个 flex 项目相对于其余 flex 项目将增长多少
- 当有剩余空间时, flex元素会根据flex-grow按比例分配剩余空间
- 默认值0代表, 即使有剩余空间, 该flex元素也不放大
flex-shrink属性(缩小比例)
某个 flex 项目相对于其余 flex 项目将收缩多少
- 当flex容器空间不足时, flex元素会根据flex-shrink按比例缩小
- flex-shrink为0则表示, 即使flex容器空间不足, 该flex元素也不缩小
flex-basis属性(定义初始长度)
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
例:
- flex-basis:200px ,如果项目有多余的空间,设置为200px。那么会放大到200的宽度
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,后两个属性可选。
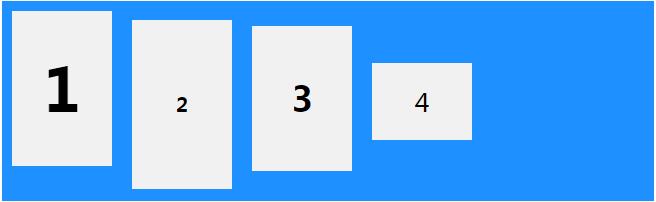
实例:
使第三个弹性项目不可增长(0),不可收缩(0),且初始长度为 200 像素
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
align-items: stretch;
background-color: #f1f1f1;
}
.flex-container>div {
background-color: DodgerBlue;
color: white;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
</head>
<body>
<h1>flex 属性</h1>
<p>使第三个弹性项目不可增长(0),不可收缩(0),且初始长度为 200 像素:</p>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex: 0 0 200px">3</div>
<div>4</div>
</div>
</body>
</html>
align-self 属性
- align-self 属性规定弹性容器内所选项目的对齐方式。
- align-self 属性将覆盖容器的 align-items 属性所设置的默认对齐方式。
- align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
- 除了auto是表示继承父元素,其他的值跟align-items是一样的






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具