在网页中,如果出现长数字或长的字母组合时,如果不加以控制,它就会破坏网页的布局,控制不好可能就会显示不全,照成显示的数据丢失。虽然这种字符串一般不会出现,但是不加以控制,被某些有心的人钻了空子,就可能破坏整个网页的布局,得不偿失,今天我就来解决下这个问题。
首先看一下是什么问题:
例如:
11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
abcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcd
是不是把博客园的布局都给毁了??
然后分析一下这个问题的原因:
个人认为长数字和长字母被认为是一个单词,安道理,一个单词是不应该被分割的,要一直显示下去,被分割后就没人认识了,所以浏览器就不给你换行,照成布局被毁坏!
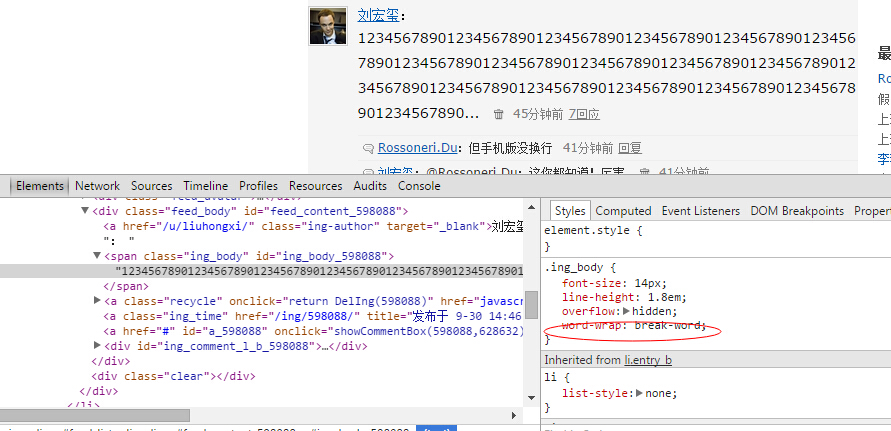
然后我就在博客园的闪存那里试了下会不会出现这个问题,发现谷歌浏览器正常

看了下代码,是 word-wrap: break-word; 这句话起的作用,这句话的意思就是 内容将在边界内换行
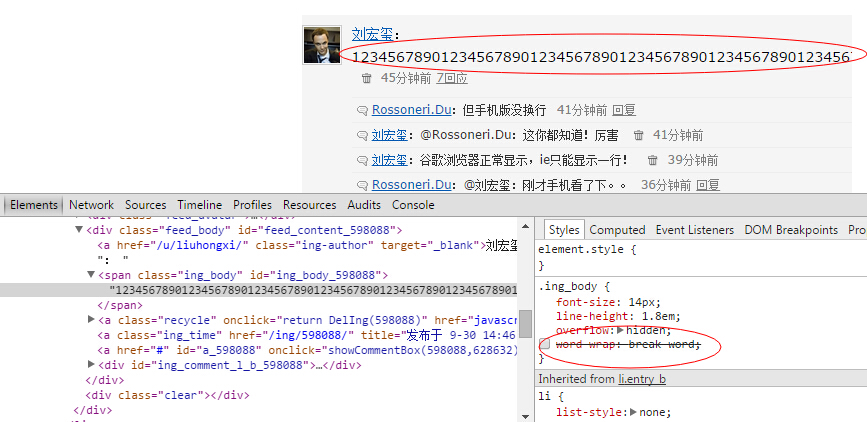
去掉后就会变成这样

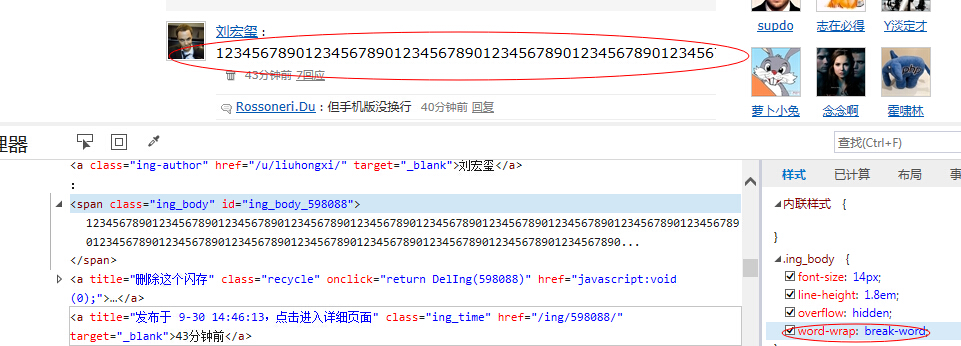
看来我们的问题已经解决了,但是ie浏览器就没有这么好了,请看下图:

没有变化,只是一大长条的数字,没有换行!
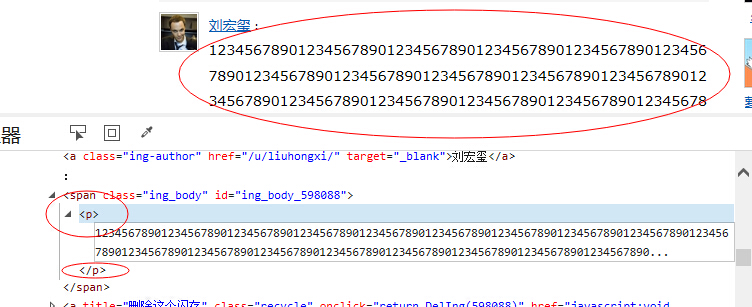
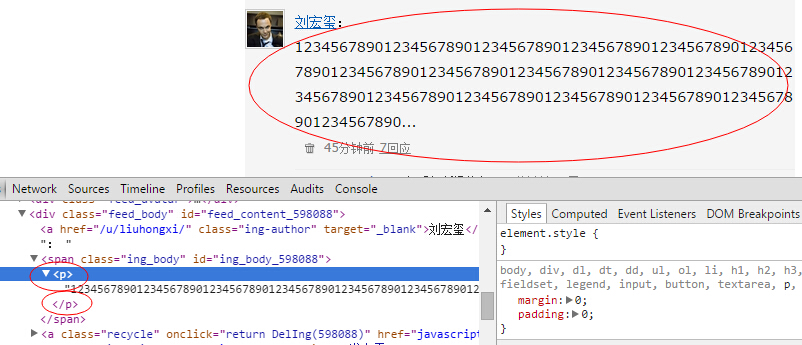
解决的方法是:在那一条长数字的外面加一个<p>标签就好了
请看解决后的ie的样子:

谷歌浏览器的样子:

完美解决!



