电影网网站优化-图片适配篇
鉴于一张图片,会在多个地方引用,所以电影网(http://www.m1905.com/)大量采用了图片适配系统,
img采用类似的形式调用:src="http://pic.m1905.com/idk/?src=http://www.m1905.com//UploadFile/pics/2009/04/09/080420667.jpg&width=159&height=230"
根据页面设计需求,一张电影海报,可能会呈现出不同的大小,同时,还要保证用参数的方式,指定图片怎么裁切,以宽度为基准还是高度为基准,还是适应宽高等等。
为了加快显示速度,在经过适配后,把图片保存到相应目录里面,第二次有类似请求(参数不变),直接返回保存下来的服务器图片。
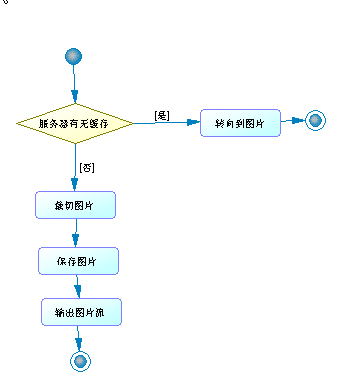
整个流程如下:
 要点:
要点:
cache-control设置,这样保证可优先从用户浏览器缓存读取
宽高设置,怎么保证比例
压缩质量
对PNG图片的支持和动态GIF图片的支持
防止图片盗链
经过以上设置后,我们的pic.m1905.com图片适配系统再经过CDN加速,原来影响页面下载速度的图片,大有改观,同时也节省了一部分带宽。
剩下的就是那些没有经过适配的图片,内容编辑怎么更好的压缩了。(这个一直很头疼,往往编辑上传一张很大的图片,导致所做的一切优化都没有任何的意义了)



