jQuery Form 表单提交插件-----ajaxForm() 的应用
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程。
测试环境:部署到Tomcat中的web项目。
一、ajaxForm() 介绍
ajaxForm预处理将要使用 AJAX 方式提交的表单,将所有需要用到的事件监听器添加到其中。它不是提交这个表单。 在页面的ready函数里使用ajaxForm来给你页面上的表单做这些AJAX提交的准备工作。
ajaxForm 需要零个或一个参数。这唯一的一个参数可以是一个回调函数或者是一个可选参数对象。
是否可以连环调用: 是。
二、引入依赖的js
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
网盘下载:https://yunpan.cn/crjzfmXqaTu9e 访问密码 e3bc
三、编写页面
<form id="myForm" action="demo.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" style="display:none;"></div> </form>
四、调用ajaxForm() 方法
<script type="text/javascript"> $(document).ready(function() { $('#myForm').ajaxForm(function() { $('#output1').html("提交成功!欢迎下次再来!").show(); }); }); </script>
五、详细代码如下:
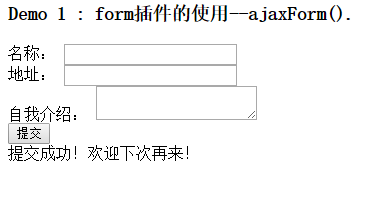
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>jQuery Form插件例子-ajaxForm()</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { $('#myForm').ajaxForm(function() { $('#output1').html("提交成功!欢迎下次再来!").show(); }); }); </script> </head> <body> <h3> Demo 1 : form插件的使用--ajaxForm(). </h3> <form id="myForm" action="demo.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" style="display:none;"></div> </form> </body> </html>
六、编写接收表单的测试代码。demo.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% request.setCharacterEncoding("UTF-8");//防止乱码! String name = request.getParameter("name"); String address = request.getParameter("address"); String comment = request.getParameter("comment"); System.out.println(name + " " +address + " " +comment); %>
七、效果如下:










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?