Axure RP7.0 使用记录手册
第一章 Axure RP7.0 下载,汉化与注册教程
一、下载软件
Axure官网:http://www.axure.com/
Axure教程官网:http://www.iaxure.com/
网盘下载:http://yunpan.cn/cF7YchV5ktNwC 访问密码 41e3
官网下载:http://www.axure.com/download
Axure语言汉化文件:http://yunpan.cn/cF7YDqihaca9A 访问密码 48c3
二、注册码
ahjesus Axure RP 7.0注册码
用户名:axureuser
序列号:8wFfIX7a8hHq6yAy6T8zCz5R0NBKeVxo9IKu+kgKh79FL6IyPD6lK7G6+tqEV4LG
三、安装与汉化
正常安装软件方法。
把lang文件拖入安装目录下就行了。

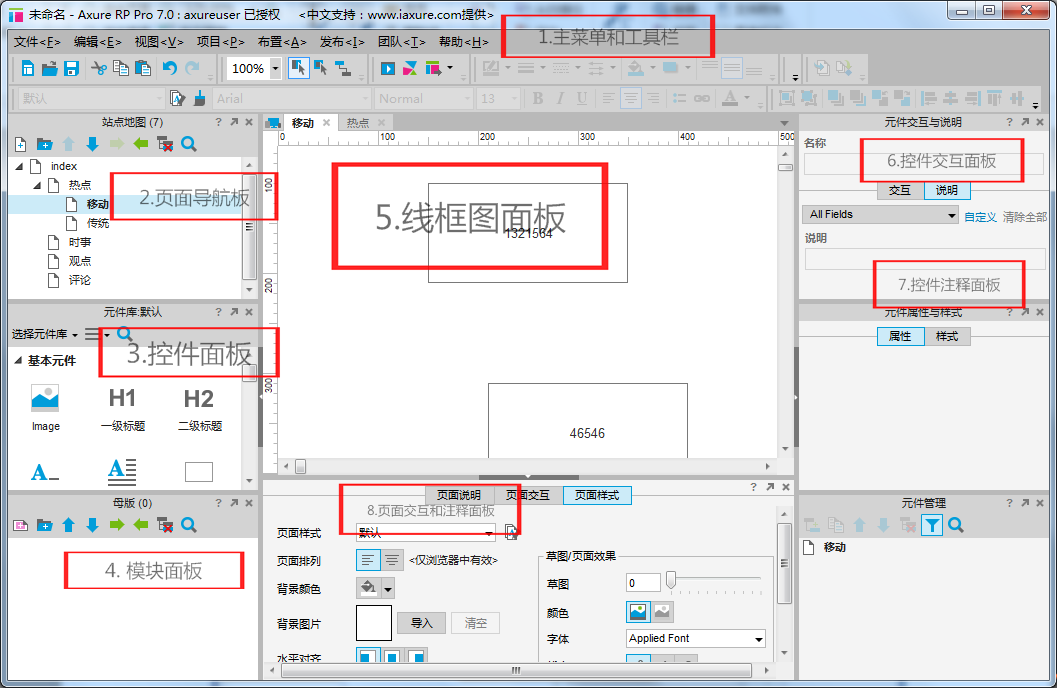
界面如下:

第二章 认识Axure RP
1. 什么是 Axure RP
Axure 的发音是“ Ack-sure”, RP 则是“ Rapid Prototyping” 的缩写。 Axure RP Pro是美国 Axure Software Solution 公司的旗舰产品, 是一个快速的原型工具,主要是针对负责定义需求、定义规格、设计功能、设计界面的专家,包括用户体验设计师( UX)、 交互设计师( UI)、 业务分析师( BA)、信息架构师( IA)、可用性专家( UE) 和产品经理( PM)。
Axure 能让你快速的进行线框图和原型的设计, 让相关人员对你的设计进行体验和验证,向用户进行演示、 沟通交流以确认用户需求,并能自动生成规格说明文档。 另外, Axure 还能让团队成员进行多人协同设计,并对设计进行方案版本控制管理。
Axure 使原型设计及和客户的交流方式发生了变革:
(1)进行更加高效的设计;
(2)让你体验动态的原型;
(3)更加清晰的交流想法;
2. 原型的作用和好处
“ 没有比制作 prototype 更易取得使用者界面与特殊功能可用性上的一致性了。Prototype 不只可确认需求,它更可赢得顾客的心。”——阿伦 M.戴维斯 和 迪安 A. 莱芬韦尔
《 用需求管理快速交付高质量的软件》 的作者( Rational 软件公司/IBM)根据调查报告显示,大约 66%的软件开发不是失败,就是超预算、 延期或交付缩水的功
能。
软件失败或亏损的前三大原因为: 1、 缺乏使用者的参与; 2、 需求或规格不完整; 3、需求或规格变更;
传统的需求管理工具或工作表中所储存的数千个需求与上百页的文件早已不合时宜。现在,这些需求更是不适用于目前快速发展的环境。而制作 Prototype 是个有效的简化文档编制、吸引使用者参与、早期辨认需求遗漏、将外在需求风险降到最低的方法。将大量文字性文档转变为带有注释与互动性的可视画面,如此更能抓住利益相关者与使用者的注意,让用户在软件开始投入编程前就确认需求。
快速原型法( Rapid Prototyping) 是一种有效且高效的以用户为中心( User-CenteredDesign)的技术,可以帮助用户体验专家、设计师、工程师创造更加有用、可用的产品。
目前全球有财富 1000 大的公司和重要机构在使用 Axure RP,国内的淘宝、雅虎、 腾讯、当当等公司的产品经理也都在使用。
3. Axure 的工作环境
Axure 的工作环境可进行可视化拖拉操作,可轻松快速的创建带有注释的线框图。无需编程就可以在线框图中定义简单链接和高级交互。 Axure 可一体化生成线框图、 HTML 交互原型、规格说明 Word 文档。
以下是对 Axure RP 工作环境的简要说明:

1. 主菜单和工具栏( Main Menu & Toolbar)
执行常用操作,如文件打开、保存、 格式化控件、输出原型、输出规格等操作。
2. 页面导航板( Sitemap Pane)
对所设计的页面进行添加、删除、重命名和组织。
3. 控件面板( Widgets Pane)
该面板中有线框图控件和流程图控件, 用这些控件进行线框图和流程图的设计。
4. 模块面板( Masters Pane)
模块是一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织。
5. 线框图面板( Wireframe Pane)
在线框图面板中可以进行页面线框图的设计,线框图面板也就是进行页面设计的工作区。
6. 控件交互面板( Interactions Pane)
定义控件的交互, 如:链接、弹出、动态显示和隐藏等。
7. 控件注释面板( Annotations Pane)
对控件进行注释定义和对控件的功能进行说明。
8. 页面交互和注释面板( Pages Notes & Page Interactions Pane)
添加和管理页面的注释和交互。
第2节 线框图及其注释
1. 页面导航面板( Sitemap)
在绘制线框图(Wireframe)或流程图( Flow) 之前,应该先思考界面框架,决定信息内容与层级。明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。
页面导航面板是用于管理所设计的页面, 可以添加、删除及对页面层次进行重新组织。
页面的可以进行的操作有:添加、 删除和重命名,排序和左移动,右移动,查找等。

2. 控件( Widgets)
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。 控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
操作控件
添加控件后, 在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小, 还可以一次同时对多个控件进行选择、移动、改变尺寸。另外, 还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在 Object 工具栏上的按钮进行。
编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击: 鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏: 点击工具栏上的按钮可编辑控件的文本字体、 背景色、 边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
3. 注释( Annotations)
可以为控件添加注释,以说明控件的功能。
添加注释
在线框图中选择控件,然后在控件注释和交互( Annotations and Interactions)面板中编辑字段中的值, 即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
自定义字段( Fields)
通过主菜单 Wireframe->Customize Annotation Fields and Views 或点击面板上Annotations 头部的 “Custommize Fields and Views”, 然后在弹出的 Custommize Fields andViews 对话框中可以添加、删除、修改、排序注释字段。
脚注( Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。脚注号码可以增大和减小, 可通过控件右键菜单或工具栏上的工具进行修改。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?