【续一】觉得蛋疼的上传控件
上一篇 觉得蛋疼的上传控件
今天改写了全部代码,耗时又耗精力,可以升级控件咯。没有做太多的功能改动,只是觉得之前只能适用于页面只有一个控件的情况下,如果一个页面可以多用几个控件多好。
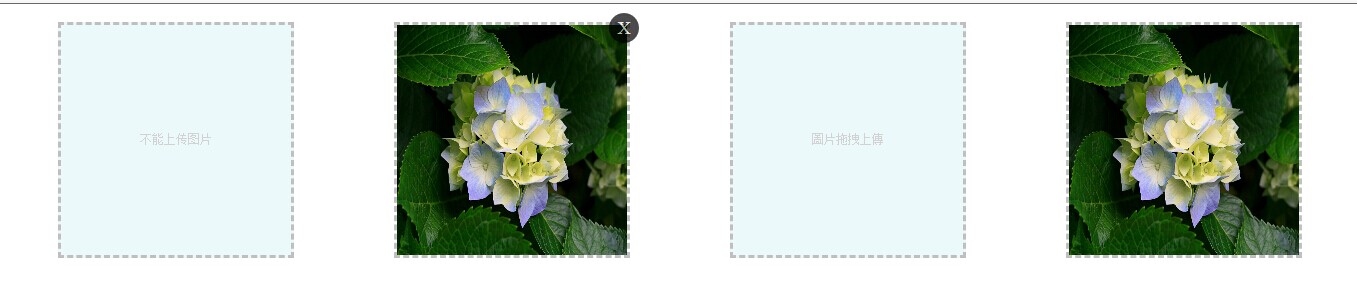
先果断上图:

页面中展现了使用四个控件的情况。
示例代码如下:
<html>
<head>
<title>
拖拽+单击上传个人照片或LOGO
</title>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.dacupload-1.2.0.js"></script>
<script>
$(document).ready(function () {
$('#LOGO_PHOTO_0').DACUpload({
IsShow: false,
IsEdit: false,
Height: '230',
Width: '230',
UploadUri: '@ViewBag.apiUri',//上傳的路徑
DownloadUri: '@ViewBag.DownLoadUri',//下載的路徑
MaxLoadSize: '@ViewBag.AttachmentMaxLoadSize',//上傳大小限制
FilePath: '@ViewBag.DownLoadUri' + 'TueJul142009125225GMT0800595284imagejpeg.jpg',//示例顯示圖片
Language: 'zh_TW', //多語系設置,目前只有三種:zh_CN zh_TW en_US
});
$('#LOGO_PHOTO_1').DACUpload({
IsShow: true,
IsEdit: true,
Height: '230',
Width: '230',
UploadUri: '@ViewBag.apiUri',//上傳的路徑
DownloadUri: '@ViewBag.DownLoadUri',//下載的路徑
MaxLoadSize: '@ViewBag.AttachmentMaxLoadSize',//上傳大小限制
FilePath: '@ViewBag.DownLoadUri' + 'TueJul142009125225GMT0800595284imagejpeg.jpg',//示例顯示圖片
Language: 'zh_TW', //多語系設置,目前只有三種:zh_CN zh_TW en_US
});
$('#LOGO_PHOTO_2').DACUpload({
IsShow: false,
IsEdit: true,
Height: '230',
Width: '230',
UploadUri: '@ViewBag.apiUri',//上傳的路徑
DownloadUri: '@ViewBag.DownLoadUri',//下載的路徑
MaxLoadSize: '@ViewBag.AttachmentMaxLoadSize',//上傳大小限制
FilePath: '@ViewBag.DownLoadUri' + 'TueJul142009125225GMT0800595284imagejpeg.jpg',//示例顯示圖片
Language: 'zh_TW', //多語系設置,目前只有三種:zh_CN zh_TW en_US
});
$('#LOGO_PHOTO_3').DACUpload({
IsShow: true,
IsEdit: false,
Height: '230',
Width: '230',
UploadUri: '@ViewBag.apiUri',//上傳的路徑
DownloadUri: '@ViewBag.DownLoadUri',//下載的路徑
MaxLoadSize: '@ViewBag.AttachmentMaxLoadSize',//上傳大小限制
FilePath: '@ViewBag.DownLoadUri' + 'TueJul142009125225GMT0800595284imagejpeg.jpg',//示例顯示圖片
Language: 'zh_TW', //多語系設置,目前只有三種:zh_CN zh_TW en_US
});
});
</script>
</head>
<body>
<div id="LOGO_PHOTO_0" style="margin-left:100px;float:left;"></div>
<div id="LOGO_PHOTO_1" style="margin-left:100px;float:left;"></div>
<div id="LOGO_PHOTO_2" style="margin-left:100px;float:left;"></div>
<div id="LOGO_PHOTO_3" style="margin-left:100px;float:left;"></div>
</body>
</html>
今天就修改到这里吧,明天继续完善,同时完善文档。期望这个控件更加的稳定。
(:



