图解javascript的this指向
1.第一次写博客,关于前端开发deMVC在js中的应用2.react开发中的小细节3.CSS开启硬件加速来提高网站性能4.js中this的指向问题5.Js面向对象构造函数继承6.Js面向对象原型~构造函数7.JavaScript如何工作:垃圾回收机制 + 常见的4种内存泄漏8.Promise核心原理解析
9.图解javascript的this指向
10.图解javascript原型链11.被闭包啪啪啪的打脸之 闭包的错误使用12.react解析: render的FiberRoot(三)13.个人小程序应用开发指南14.ES2019 / ES10有什么新功能?15.2022前端开发知识总结归纳(前端掌握知识)16.Axios源码解析:请求响应拦截器17.AntV G2可视化引擎, 有用过嘛?18.弄懂!ES6中的Iterator迭代器19.🔥[译] 正交设计组件的好处20.小程序开发指南之性能优化21.聊一聊,React开发中应该规避的点22.解析:让你弄懂redux原理23.关于Web GIS基础知识图解javascript的this指向
作者: HerryLo
本文永久有效链接: https://github.com/AttemptWeb......
以下就只有两张图,请放心食用!!
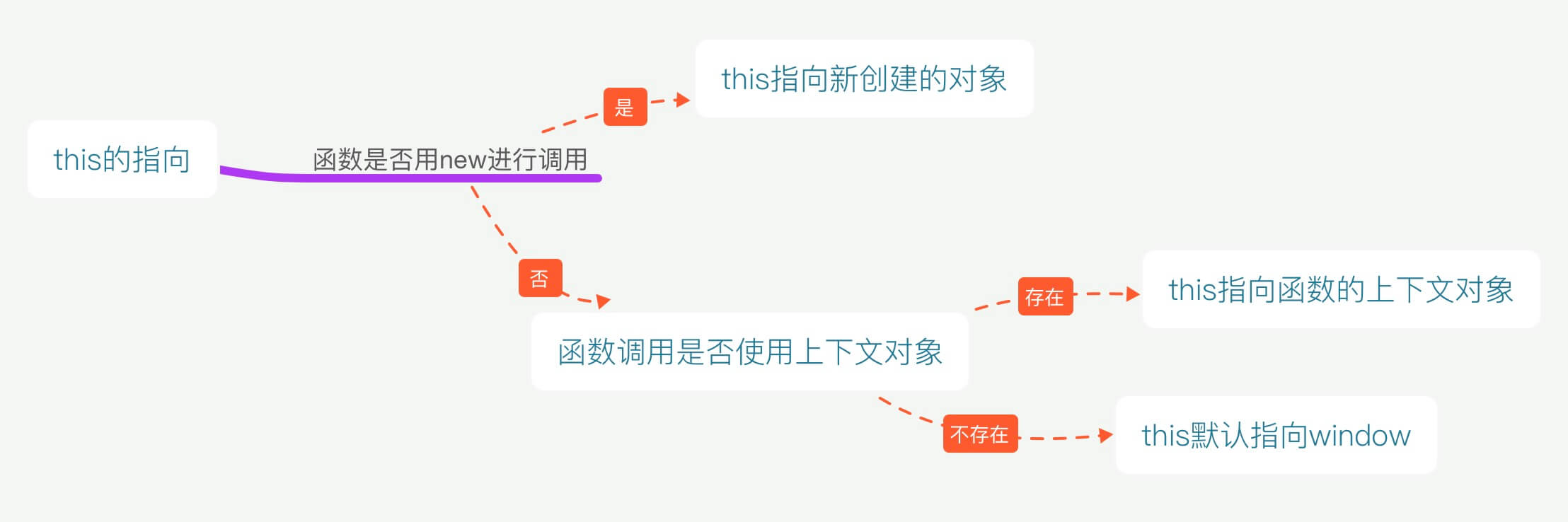
#简版this指向

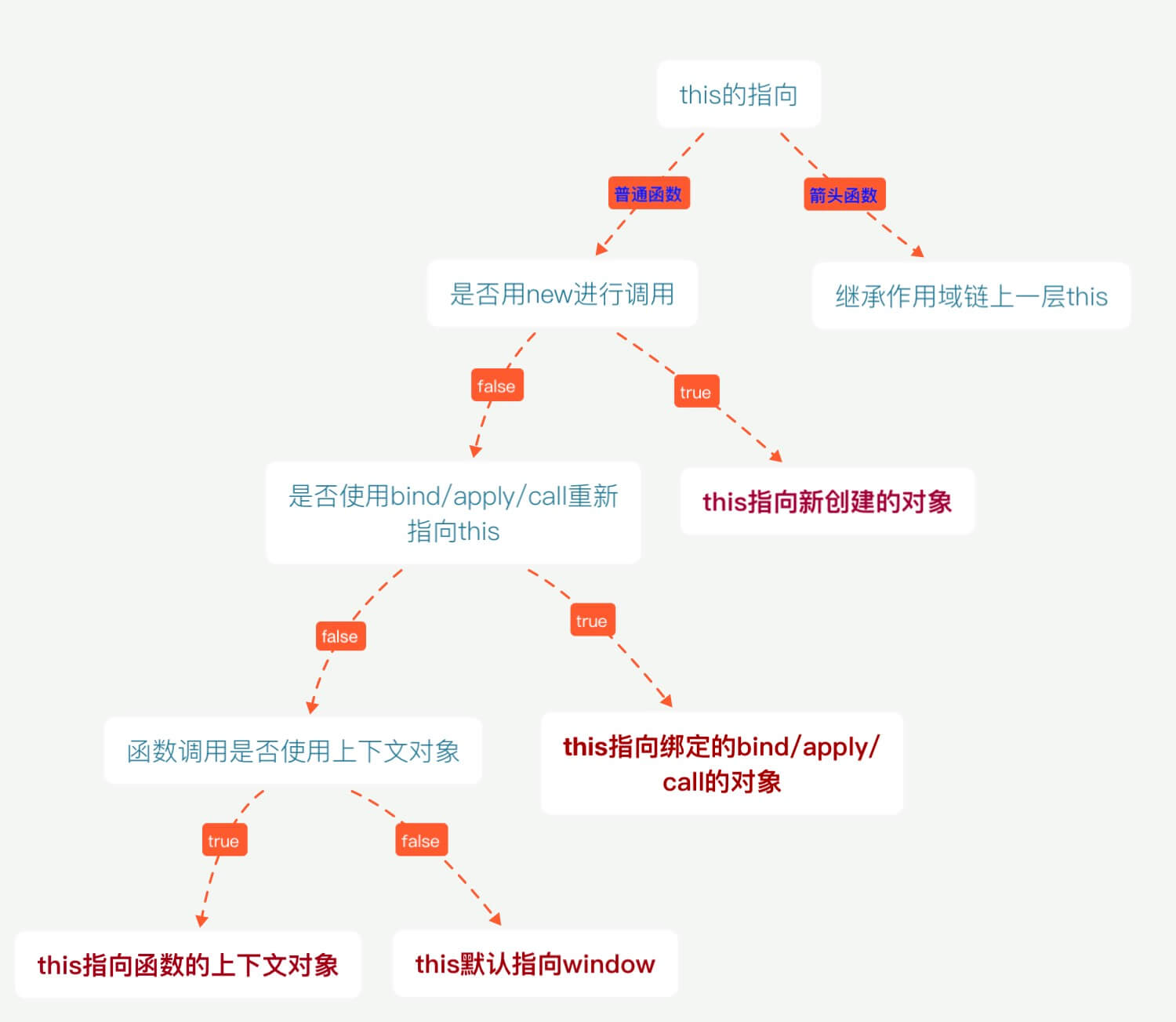
#升级版this指向

#解释:
这里的上下文对象如下:
function fn() {console.log('this指向:', this);} let Obj = { fn: fn } window.fn(); // 上下文对象调用, 等价于直接调用 fn() Obj.fn(); // 上下文对象调用
#参考:
本文来自博客园,作者:herryLo,转载请注明原文链接:https://www.cnblogs.com/liuheng/p/11512846.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具