【node】 token的原理及使用
一、登陆的验证流程
当用户请求登录的时候,如果没有问题,我们在服务端生成一条记录,这个记录里可以说明一下登录的用户是谁,然后把这条记录的 ID 号发送给客户端,客户端收到以后把这个 ID 号存储在 Cookie 里,下次这个用户再向服务端发送请求的时候,可以带着这个 Cookie ,这样服务端会验证一个这个 Cookie 里的信息,看看能不能在服务端这里找到对应的记录,如果可以,说明用户已经通过了身份验证,就把用户请求的数据返回给客户端
二、基于token的身份验证方法
1、用户向服务器发送用户名和密码。
2、服务端收到请求,去验证用户名与密码
3、验证成功后,服务端会签发一个 Token,再把这个 Token 发送给客户端。
4、客户端收到 Token 以后可以把它存储起来,比如放在 Cookie 里或者 Local Storage 里
5、用户随后的每一次请求,都会通过 Cookie,将 token 传回服务器。
6、服务端收到请求,然后去验证客户端请求里面带着的 Token,如果验证成功,就向客户端返回请求的数据
三、jsonwebtoken
1、jwt的原理
服务器认证后,生成一个json对象,发送给用户,就向下面这样
{
"姓名": "alley",
"角色": "管理员",
"到期时间": "2019年3月9日0点0分"
}
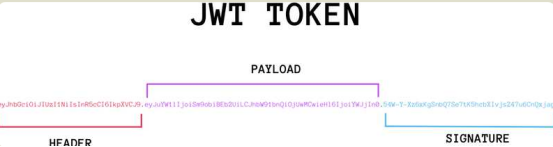
2、jwt的组成部分
header:头部 payload:负载 secret:签名

2-1、header:
header是一个json对象,主要由2部分组成,一个是token的类型,一个是使用的算法
{
type:"jwt",
alg:"HS256"
}
2-2、payload:
payload也是一个json对象,用来存放实际需要传递的数据,官方规定了7个字段
iss (issuer):签发人
exp (expiration time):过期时间
sub (subject):主题
aud (audience):受众
nbf (Not Before):生效时间
iat (Issued At):签发时间
jti (JWT ID):编号
除了官方定义的7个字段外,你还可以定义其他私有字段
{
iss:"admin",
user:'alley',
}
注意:JWT默认是不加密的,任何人都可以读到,所以不要把私密信息放入这个部分
2-3、secret:
secret是一个签名,防止数据篡改。这个签名只有服务器知道,不能泄露给用户。然后使用
header中的签名算法生成签名。(算法默认是HMAC SHA256)
HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
四、jwt的基本使用(基于express)
const jwt = require("jsonwebtoken");
const secret = "secret";//签名
const getCookie = (key)=>{
const cookies = req.headers.cookie;
const arr = cookies.split("; ");
for(var i=0;i<arr.length;i++){
let newArr = arr[i].split("=");
if(newArr[0] == key){
return newArr[1];
}
}
}
//验证token
const verifyTokenMiddle = (req,res,next)=>{
let token = getCookie("token");
jwt.verify(token, scret, function(err, decoded) {
if(err){
return res.json({
state:false,
info:"token验证失败"
})
}
next()
});
}
//创建token
const createToken = (username)=>{
const payload = {
user:username
}
return jwt.sign(payload, secret,{expiresIn:'1h'});
}
module.exports = {
createToken,
verifyTokenMiddle
}




