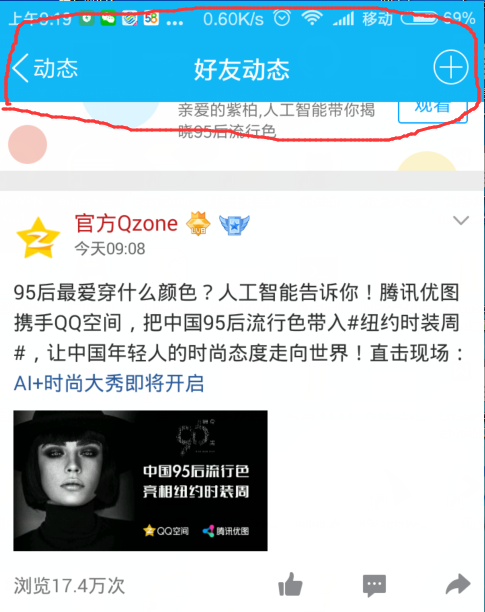
模仿手机qq空间头部向上滚动颜色加深


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<style>
.banner{
position:fixed;
top:0;left:0;
width:100%;
height:100px;
background:blue;
}
</style>
</head>
<body>
<div class="banner"></div>
<div style="height:5000px;background:green;"></div>
<script>
$(".banner").css("opacity",'0')
$(window).scroll(function(){
var scrollTop=$(window).scrollTop();
var screenHeight=$(window).height();
$(".banner").css("opacity",scrollTop/screenHeight);
})
</script>
</body>
</html>
请爱好前端技术的朋友,联系我,有问题大家一起讨论


