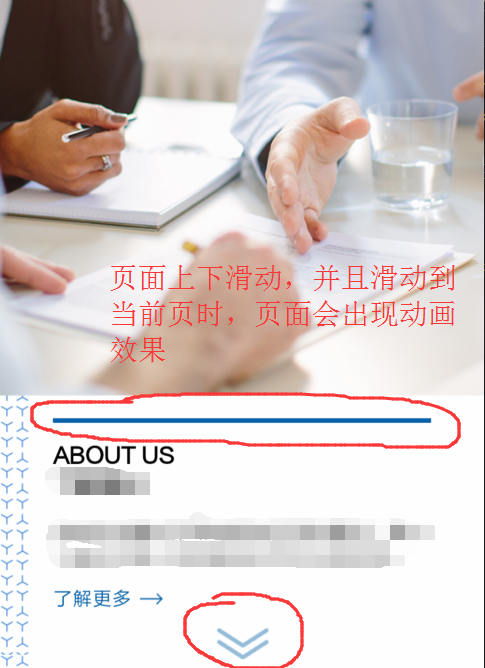
模仿企业在宣传中的动画效果页面

这里需要用到swiper插件及它的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="css/swiper-3.4.1.min.css"/>
<style>
*{margin:0;padding:0}
html,body{height: 100%}
.blue-slide{background: linear-gradient( white 0%, red 100%);}
.red-slide{background: red}
.orange-slide{background: orange}
.swiper-slide{position:relative}
.row{width:100px;height:100px;position:absolute;bottom: 30px;left: calc(50% - 50px);}
.swiper-slide-active .row{
-webkit-animation-name: ani_bottom_item;
-webkit-animation-duration: 2.5s;
-webkit-animation-iteration-count: infinite;
animation-name: ani_bottom_item;
animation-duration: 2.5s;
animation-iteration-count: infinite;
}
@-webkit-keyframes ani_bottom_item {
0% { opacity: 1.0 }
50% { opacity: 0.4 }
100% { opacity: 1.0 }
}
.swiper-slide-active .henggang{
margin:0 auto;
height:10px;
width: 80%;
border-radius:5px;
background: darkblue;
animation-name: ani_heng;
animation-duration: 2s;
}
@-webkit-keyframes ani_heng {
0% { width: 0}
100% { width: 80% }
}
</style>
</head>
<body>
<div class="swiper-container" id="swiper-container2" style="height:100%;">
<div class="swiper-wrapper" style="">
<div class="swiper-slide blue-slide" style="height: 100%;">
<img src="img/mazha.jpg" width="100%" height="auto">
<div class="henggang"></div>
<img class="row" src="img/jt.png" >
</div>
<div class="swiper-slide red-slide swiper-slide-prev" style="height: 100%;">
<img src="img/33.jpg" width="100%" height="auto">
slider2
<div class="henggang"></div>
<img class="row" src="img/jt.png" >
</div>
<div class="swiper-slide orange-slide " style="height: 100%;">
<img class="row" src="img/jt.png" >
<img src="img/22.jpg" width="100%" height="auto">
slider3
<div class="henggang"></div>
</div>
</div>
</div>
<script src="js/swiper-3.4.1.min.js"></script>
<script src="js/jquery-1.12.3.min.js"></script>
<script>
var mySwiper = new Swiper('.swiper-container',{
initialSlide :0,
direction : 'vertical',
})
$(".swiper-slide img").on("click",function(){
mySwiper.slideNext();
})
</script>
</body>
</html>
请爱好前端技术的朋友,联系我,有问题大家一起讨论





