《构建之法》之第三次作业
| 这个作业属于哪个课程 | <链接> |
|---|---|
| 这个作业要求在哪里 | <链接> |
| 这个作业的目标 | <了解原型设计、认识到原型设计在项目中的重要作用,并通过小项目进行简单原型设计> |
| 博客地址 | 我的博客 |
一.3种原型工具的对比
编代码之前,原型设计工具可以帮助程序员解决设计问题.原型设计在绝大多数的产品阶段中已不可或缺。经过思路,数据,信息,需求,评估等相关信息的收集和整理后,设计师往往需要将这些抽象的思维以原型的方式具体呈现出来。原型设计为提出需求的用户提拱了一种最直观的方式来理解设计者的思路和创造。也能保证最快最准确的从用户那里获取产品信息的相关反馈。
目前主流的原型设计工具数目繁多,根据课程要求,我们选取其中三种:墨刀,Axure RP,Mockplus进行功能和实用性的简单对比。
\1. 墨刀--快速上手
墨刀是国产的一款原型设计协作工具,比起Axure RP来非常容易学会。内置组件很多,创建页面跳转也比Axure简单太多。因为是一款在线工具,可以云端保存工作,这点尤其便捷。另外,通过分享链接就可以分享原型给别人看。
\2. Axure RP--功能完备
Axure:作为老牌的原型图东西,其功能最齐备,交互最多样,根基任何想要的结果都可以实现,尤其在建造PC端原型图上有优势。适合做低保真到中保真度的原型。但因其功能很多,也让学习起来有点难度。
\3. Mockplus--快速构建
Mockplus致力于快速构建和迭代原型,为设计师提供简洁高效的设计方式,能在最短时间里创造出最优的设计成果。
快速设计:其拥有200多个高度封装的交互组件,3000个矢量图标,以及大量可供直接使用的模板、例子项目以及模板页面,可供快速进行原型设计。
快速交互:Mockplus还是交互设计的不二选择。只需使用封装可见的交互组件,用鼠标进行拖拽即可完成可视化的交互,不需要任何一行代码或者参数的设置。
快速演示:Mockplus拥有8种快速测试和演示方式,支持手机端、浏览器及桌面端的原型测试。
二.项目需求分析
选取第一个项目作为本次作业题目,题目介绍及要求如下:
(1)社团管理项目需求如下:
在移动端同学们可以方便地了解及加入社团,阅读社团文章,填写活动调查问卷、发送站内信等。
社联在网页端可以方便申请活动与场地、进行星级评定、材料收取等。
社团管理人员可以在网页端管理社团社员,也可在移动端进行社团社员管理。
面向普通学生和社团管理员,集合了各个社团的信息,特色功能是活动的浏览和报名,以及活动的发布、审核与通知,同时还具有加入社团、发送站内信等功能。
项目背景和亟需解决的痛点:
学生刚入西南石油大学时缺乏了解社团的长期的、便利的渠道;
社团公众号文章分散各处;
群里发的活动报名问卷容易被水过去,而且每次要填的信息都差不多;
社团管理员在管理社员时没有一个很好的工具,来发布活动、统计报名人员、通知活动变更等;
社联在管理所有社团时,在审核活动申请、审核场地申请、星级评定、材料收取等方面存在一些困难。
因此,我们希望能打造一款软件连接学生、社团和社联,根据用户不同的使用需求,我们计划给将社团展示、活动报名等功能放在手机小程序端,在社团管理的大部分功能放在网页端。
项目面向的用户:
小程序: 主要面向西南石油大学学生,其中的社团管理功能,则面向社长等社团管理员。
网页端: 主要面向社长等社团管理员,还能面向社联。
构建简单结构图如下:
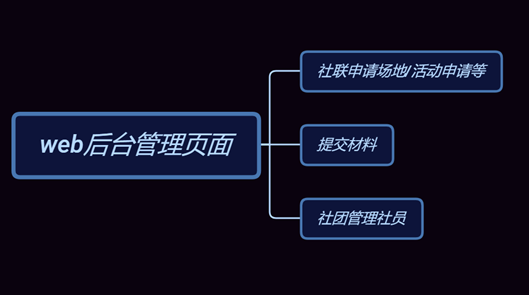
Web管理端端简单结构图如下:

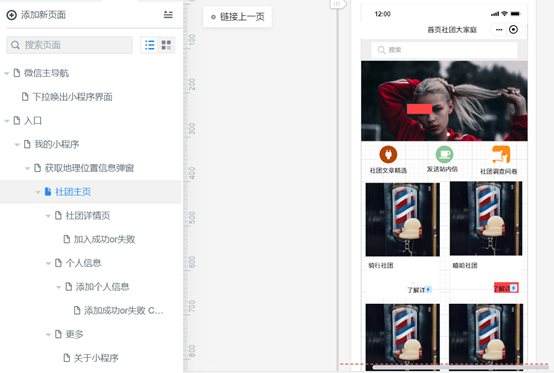
小程序使用端简单结构图如下:

(2)原型设计
由于作业明示要求原型设计链接,且墨刀容易上手,因而本次作业使用墨刀进行原型设计
Web管理页面结构图:

微信小程序使用端结构图:

Web端原型设计链接:https://free.modao.cc/app/preview/p9d516f562c79a0b9bf2386c7
小程序原型设计链接:https://free.modao.cc/app/design/pa9c8a65a8dceabf8240fb1b6
三.收获感悟
通过本次作业对于之前从未接触到的原型设计有了一个初步了解,并且意识到了原型设计及其包含的需求分析对于一个软件开发过程的重要之处。充分利用好原型设计可以提前设计出一个客户所需模型,以更直观地展现功能及结构,减少了出错的可能性,进而潜在地节约了成本。




