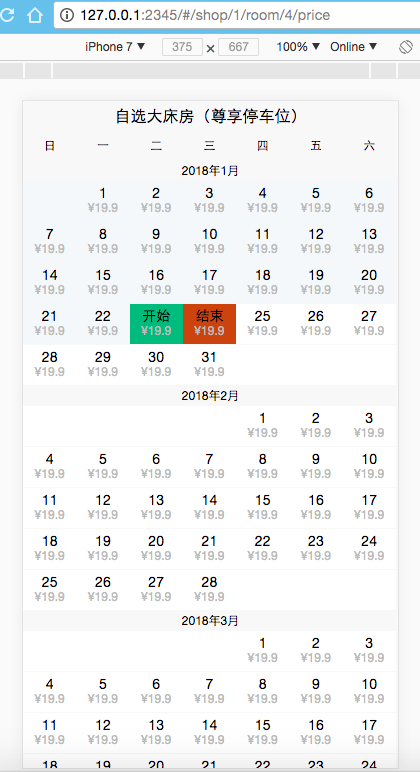
酒店系统仿美团酒店价格日历页面
一套管理系统,需要价格日历,时间紧,没花太多时间找到合适的开源原则,自己撸了套够用的即可,后续接着优化,特别是日期时间换算代码比较乱



<template>
<div class="priceDetail">
<div>
<div class="roomDetail">自选大床房(尊享停车位)</div>
<div class="weekDesc">
<ul>
<li>日</li>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li>六</li>
</ul>
</div>
</div>
<template v-for="(item, key) in calendarData">
<div class="calendarCont">
<div class="calendarYearMonth">{{item.year}}年{{item.month}}月</div>
<div class="calendarDate">
<ul>
<template v-for="(day, index) in item.days">
<!--补齐开头-->
<template v-if="index == 0 && day.day != 0">
<template v-for="i in day.day">
<li v-bind:class="{'less': key==0}"><p class="calendarDateDay"></p>
<p class="calendarDatePrice"></p></li>
</template>
</template>
<li v-bind:class="{ equal: day.compareToday=='equal', 'less': day.compareToday=='less', 'greater': day.compareToday=='greater',
'selectStart':((item.year+'-'+item.month+'-'+day.date)==selectStartTime),'selectEnd':((item.year+'-'+item.month+'-'+day.date)==selectEndTime),
'selectStartAndEnd': ((item.year+'-'+item.month+'-'+day.date)==selectStartTime && (item.year+'-'+item.month+'-'+day.date)==selectEndTime),
'selectStartBetween': betweenStartEnd((item.year+'-'+item.month+'-'+day.date), selectStartTime, selectEndTime)
}" @click="selectDateEvent(item.year, item.month, day.date)">
<p class="calendarDateDay">
<template
v-if="((item.year+'-'+item.month+'-'+day.date)==selectStartTime && (item.year+'-'+item.month+'-'+day.date)==selectEndTime)">
开始/结束
</template>
<template v-else-if="((item.year+'-'+item.month+'-'+day.date)==selectEndTime)">
结束
</template>
<template v-else-if="((item.year+'-'+item.month+'-'+day.date)==selectStartTime)">
开始
</template>
<template v-else-if="1 == 2">
国庆节 <!--TODO-->
</template>
<template v-else>
{{day.date}}
</template>
</p>
<p class="calendarDatePrice">¥19.9</p></li>
<!--补齐结尾-->
<template v-if="index == (item.lastDate-1) && day.day != 6">
<template v-for="i in (6 - day.day)">
<li><p class="calendarDateDay"></p>
<p class="calendarDatePrice"></p></li>
</template>
</template>
</template>
</ul>
</div>
</div>
<!--</div>-->
</template>
</div>
</template>
<script>
export default {
name: "detail",
data() {
return {
calendarData: [],
selectStatus: 0, // -1:选择完成,0未选择任何,1:选择了开始时间
selectStartTime: null,
selectEndTime: null,
}
},
created() {
let date = new Date()
let year = date.getFullYear()
let month = date.getMonth()
this.calendarData = this.createcalendarData(year + '-' + month, 3)
console.log(this.calendarData)
},
methods: {
/**
* 构建日历数据
*
* @param startYearMonth 开始年月
* @param step 获取几个月的
* @returns {Array}
*/
createcalendarData: function (startYearMonth, step) {
// 由于JavaScript中day的范围为1~31中的值,所以当设为0时,会向前 一天,也即表示上个月的最后一天。
let rs = [];
var year = startYearMonth.split("-")[0];
var month = startYearMonth.split("-")[1];
var todayDateObj = new Date();
for (let i = 0; i < step; i++) {
// 获取当月的信息
let nowMonthDate = new Date(year, month + i, 1);
let firstDay = nowMonthDate.getDay();
// 判断这个月有多少天(既下个月的第0天)
let d = new Date(nowMonthDate.getFullYear(), (nowMonthDate.getMonth() + 1), 0);
let maxDay = d.getDate();
// 向上取整,不要做小数相除如:2.1/0.7
let totalWeek = Math.ceil(maxDay / 7);
let daysDesc = [];
let nowYearDesc = nowMonthDate.getFullYear();
// Date对象月份从0开始,即0表示1月份,以此类推
let nowMonthDesc = nowMonthDate.getMonth() + 1;
let compareToday = null
for (let j = 1; j <= maxDay; j++) {
// 获取当天时星期几
let nowDay = new Date(year, month + i, j);
let nowDateObj = new Date(year, month + i, j);
if (nowDateObj.toDateString() == todayDateObj.toDateString()) {
compareToday = 'equal'
} else if (nowDateObj < todayDateObj) {
compareToday = 'less'
} else {
compareToday = 'greater'
}
daysDesc.push({'date': nowDay.getDate(), 'day': nowDay.getDay(), 'compareToday': compareToday})
}
let calendar = {
'year': nowYearDesc,
'month': nowMonthDesc,
'days': daysDesc,
'firstDay': firstDay,
'lastDate': maxDay,
'weeks': totalWeek
}
rs.push(calendar)
}
return rs;
},
// selectStatus: //-1:全部选择了 0未选择任何,1:设置开始时间
// 先点击开始,再点击结束
// 如果已经选择了开始和结束,再点任何一天都会变成开始时间
// 如果选择了开始时间,再次点击的时间如果比当前时间小,则这天为开始时间
// 选择了开始时间和结束时间为一天,再点击当日,变成开始时间
/**
* 选择日历事件
*
* @param year
* @param month
* @param date
*/
selectDateEvent: function (year, month, date) {
// 如果传递时间比当前时间小,则不做处理
var todayDateObj = new Date();
var todayYear = todayDateObj.getFullYear()
var todayMonth = todayDateObj.getMonth() + 1
var todayDate = todayDateObj.getDate()
if (new Date(year, month, date).getTime() < new Date(todayYear, todayMonth, todayDate).getTime()) {
// console.log('选择时间小于当前时间,不处理')
return
}
switch (this.selectStatus) {
case -1:
this.selectStartTime = (year + '-' + month + '-' + date);
this.selectEndTime = null;
this.selectStatus = 1;
// console.log('重新设置开始时间')
break;
case 0:
this.selectStartTime = (year + '-' + month + '-' + date);
this.selectStatus = 1;
// console.log('设置开始时间')
break;
case 1:
// 如果点击这个按钮则取消
// 判断是否存在开始结束时间
let hadStartTime = this.selectStartTime;
if (hadStartTime == null) {
this.selectEndTime = null;
this.selectStatus = 0;
break;
}
// 如果相等,赋予特殊标示(开始结束日期为同一天)
if (this.selectStartTime == (year + '-' + month + '-' + date)) {
// ToDO
} else {
let startYear = hadStartTime.split('-')[0];
let startMonth = hadStartTime.split('-')[1];
let startDate = hadStartTime.split('-')[2];
// 如果设置的时间小于开始时间,重置开始时间
if (new Date(year, month, date) < new Date(startYear, startMonth, startDate)) {
this.selectStartTime = (year + '-' + month + '-' + date);
this.selectEndTime = null;
this.selectStatus = 1;
// console.log('重置开始时间')
break;
}
}
// 存在判断是否
this.selectEndTime = (year + '-' + month + '-' + date);
this.selectStatus = -1;
break;
default:
}
},
/**
* 判断给的日期是否在两个日期之间
*
* @param nowTime
* @param selectStartTime
* @param selectEndTime
* @returns {boolean}
*/
betweenStartEnd(nowTime, selectStartTime, selectEndTime) {
if (selectStartTime == null || selectEndTime == null) {
return false;
}
let startYear = selectStartTime.split('-')[0];
let startMonth = selectStartTime.split('-')[1] - 1;
let startDate = selectStartTime.split('-')[2];
// let startTime = new Date(startYear, startMonth, startDate);
let startTime = (new Date(startYear, startMonth, startDate)) / 1000;
let endYear = selectEndTime.split('-')[0];
let endMonth = selectEndTime.split('-')[1] - 1;
let endDate = selectEndTime.split('-')[2];
// let endTime = new Date(endYear, endMonth, endDate);
let endTime = (new Date(endYear, endMonth, endDate)) / 1000;
let selectYear = nowTime.split('-')[0];
let selectMonth = nowTime.split('-')[1] - 1;
let selectDate = nowTime.split('-')[2];
// let selectTime = new Date(selectYear, selectMonth, selectDate);
let selectTime = (new Date(selectYear, selectMonth, selectDate)) / 1000;
if (selectTime > startTime && selectTime < endTime) {
console.log('here2')
console.log(nowTime, selectStartTime, selectEndTime)
console.log(selectYear, selectMonth, selectDate)
console.log(selectTime, startTime, endTime)
return true;
} else {
return false;
}
}
}
}
</script>
<style scoped>
.roomDetail {
width: 100%;
line-height: 30px;
font-size: 16px;
text-align: center;
}
.weekDesc {
width: 100%;
line-height: 30px;
font-size: 12px;
background-color: #f8f8f8;
clear: both;
}
.weekDesc ul {
width: 100%;
}
.weekDesc ul li {
display: block;
float: left;
width: 14.2%;
text-align: center;
}
.calendarYearMonth {
clear: both;
background-color: #f8f8f8;
line-height: 20px;
height: 20px;
text-align: center;
font-size: 12px;
/*box-shadow: 0px 1px 1px rgba(0,0,0,0.1);*/
}
.calendarDate {
width: 100%;
font-size: 12px;
background-color: #ffffff;;
clear: both;
}
.calendarDate ul {
width: 100%;
background-color: #f5f8fa;
}
.calendarDate ul li {
display: block;
float: left;
width: 14.2%;
text-align: center;
border-bottom: 1px solid #f8f8f8;
height: 30px;
background-color: white;
padding: 5px 0px;
}
.calendarDateDay {
font-size: 14px;
line-height: 15px;
}
.calendarDatePrice {
font-size: 10px;
line-height: 15px;
color: #BBB;
}
.calendarCont {
}
.calendarClass table {
font-size: 12px;
_display: inline;
border-spacing: 0 7px;
border-collapse: collapse;
width: 100%;
}
.calendarClass table {
font-size: 12px;
_display: inline;
border-spacing: 0 7px;
border-collapse: collapse;
width: 100%;
}
.dateRangeDateTable {
border-bottom: 1px solid #f8f8f8;
}
.dateRangeDateTable tbody tr {
height: 33px;
border-top: 1px solid #f8f8f8;
}
/*1.日历天数选择样式分类*/
/*已经过期的样式*/
.calendarDate ul .less {
background-color: #f5f8fa;
}
/*选择开始样式*/
.calendarDate ul .selectStart {
background-color: #2ab27b;
}
/*选择结束样式*/
.calendarDate ul .selectEnd {
background-color: #bf5329;
}
/*开始和结束一样的样式*/
.calendarDate ul .selectStartAndEnd {
background-color: #3097D1;
}
/*开始和结束一样的日期格式*/
.calendarDate ul .selectStartAndEnd .calendarDateDay {
font-size: 8px;
color: white;
}
.calendarDate ul .selectStartBetween {
background-color: #cffaff;
}
/*已经修改过价格的样式*/
/*2.日历内细分样式*/
/*标准时间*/
/*节假日时间*/
/*价格样式*/
</style>




