vue 爬坑之路----移动端适配rem单位
基本上用vue框架大都是用来写移动端的代码;
可是有个问题,移动端需要适配,我们往往需要用单位rem;关于rem,一个相对单位;
那么,可以这么做:
(首先说明,我这里使用的是vscode编辑器)
step1:vscode 安装插件 px2rem+ ,并且设置基准值,我这里设置为75;

step2: npm install lib-flexible;
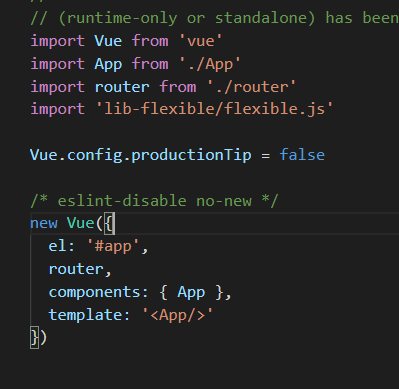
step3: 将安装的flexible在全局引入,即在main.js中import ;
main.js

完成以上步骤后,就可以完美的转换单位了。此处有掌声


 浙公网安备 33010602011771号
浙公网安备 33010602011771号