CSS基础
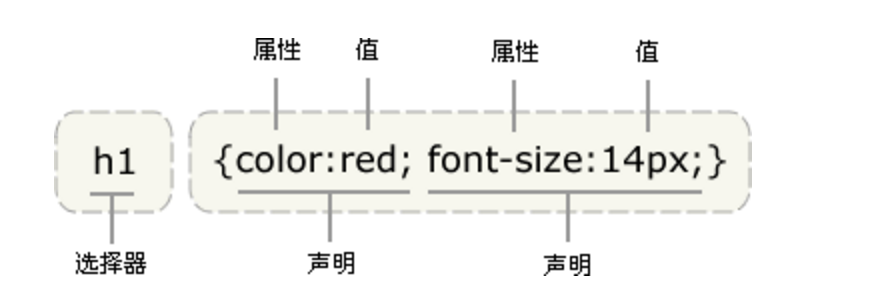
CSS基础语法:

例如
p{ color:red; background-color: green; }
css的四种引入方式:
1 行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="color:red;background-color:green">hello liuliu</p>
2 嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下
<style> p{ color:red; background-color: green; } </style>
3 将一个.css文件引入到HTML文件中
<link rel="stylesheet" href="first.css">
4 将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style> @import 'first.css'; </style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
css选择器:
四种基础选择器
p{color:red;} 标签选择器
#p2{color:gold;} id选择器
.p{color:green;} 类选择器
*{color:black;} 统配选择器
<p>ppp</p>
<p id="p2">ppp</p>
<p class="p">ppp</p>
<p class="p">ppp</p>
<div>div</div>
组合选择器:
1 E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; } 2 3 E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;} 4 5 E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; } 6 7 E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; } 8 9 E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
例如:

1 后代选择器 2 .outer p{ 3 color:red; 4 } 5 子代选择器 6 .outer>p{ 7 color:green; 8 } 9 毗邻选择器 --------向下紧邻的 10 .outer+p{ 11 color:red; 12 } 13 兄弟选择器 ----------向下所有符合的 14 .outer~p{ 15 color:yellow; 16 } 17 18 19 20 21 <p>ppp</p> 22 <div class="outer"> 23 <div class="div1"> 24 div1 25 <p>p</p> 26 </div> 27 <p>pp</p> 28 </div> 29 <p>ppp</p> 30 <p>hujsheguf</p>
属性选择器:
1 E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 2 比如“[cheacked]”。以下同。) p[title] { color:#f00; } 3 4 5 E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } 6 7 8 E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 9 td[class~=”name”] { color:#f00; } 10 11 E[attr^=val] 匹配属性值以指定值开头的每个元素 12 div[class^="test"]{background:#ffff00;} 13 14 E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} 15 16 E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
利用属性选择器:

1 <style> 2 .c1{color: red;} 3 [po]{color:green;} 4 [po~='p1']{color:gold;} 5 [po='p2 p']{color:red;} 6 [po*='p']{color:peru;} 7 .btn[po~='p1']{color:rebeccapurple;} 8 </style> 9 </head> 10 <body> 11 <div po="p1 p" class="c1 btn">p1</div> 12 <div po="p2 p" class="c1 ">p2</div> 13 <div class="c1">p3</div> 14 </body>
选择器的优先级:
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。但是, 任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
css的优先级:
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。

1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
css属性操作
text 属性:
1颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
2text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
 View Code
View Code1 <style> 2 p{color:blue; 3 color:RGB(0,255,255); 4 color:RGBA(255,0,0,1); 5 color:#ffff00; 6 opacity:0.5;} 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color: gray; 11 text-align: right; 12 text-align: left; 13 text-align: center; 14 text-align: justify; 15 font-size: large; 16 } 17 </style>
3文本其他属性

font-size: 10px; line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
行高的应用:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{margin:0;} 8 .item{ 9 width: 300px; 10 height:300px; 11 background-color: red; 12 line-height:300px; 13 } 14 .btn{ 15 16 display:inline-block; 17 width: 60px; 18 height: 60px; 19 background-color: grey; 20 color:white; 21 font-size: 25px; 22 line-height: 60px; 23 text-align:center; 24 25 } 26 .icon{ 27 float:right; 28 width: 25px; 29 height: 25px; 30 background: url("icon.png") no-repeat 0 0; 31 } 32 a{ 33 text-decoration: none; 34 } 35 </style> 36 </head> 37 <body> 38 <div class="item"> 39 <h1>111111</h1> 40 </div> 41 <span class="btn"> > </span> 42 <span class="icon"></span> 43 <a href="#">dhfhfth</a> 44 </body> 45 </html>
背景属性:
1 div{ 2 width: 800px; 3 height: 800px; 4 background-image: url('picture.jpg'); 5 background-repeat:no-repeat; 6 background-position:300px,200px; 7 background-position:center,center; 8 /*简写*/ 9 background: url("picture.jpg") no-repeat 200px 10px; 10 background-color: aqua; 11 }
边框属性:
div{ width: 200px; height: 200px; background-color: aqua; border-width: 3px; border-style:dotted; border-color: green; border:3px solid red; /*顺时针 上右下左*/ border-style: dotted solid dotted none; }
列表属性:
ul{ list-style-type:none; 设置列表项标志的类型 list-style-type:square; list-style-image: url('picture.jpg'); 将图象设置为列表项标志 /*简写属性*/ list-style: none; 用于把所有用于列表的属性设置于一个声明中 }
display属性:
none :隐藏某标签
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
.d2{ width: 100px; height: 100px; background-color: yellow; /*不占用空间*/ display: none; /*仍然占用空间*/ visibility: hidden; display:inline; /*display:inline-block;*/ }
block(内联标签设置为块级标签)
inline(块级标签设置为内联标签)

1 <style> 2 div{ 3 background-color: red; 4 } 5 .d1{ 6 width: 100px; 7 height: 100px; 8 background-color: peru; 9 display:inline; 10 display:inline-block; 11 } 12 .d2{ 13 width: 100px; 14 height: 100px; 15 background-color: yellow; 16 /*不占用空间*/ 17 /*display: none;*/ 18 /*仍然占用空间*/ 19 /*visibility: hidden;*/ 20 display:inline; 21 display:inline-block; 22 } 23 .d3{ 24 width: 100px; 25 height: 100px; 26 background-color: palevioletred; 27 display:inline; 28 display:inline-block; 29 } 30 </style> 31 </head> 32 <body> 33 <div class="d1">11</div> 34 <div class="d2">11</div> 35 <div class="d3">11</div> 36 </body>
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{ border: 3px dashed; word-spacing: -5px; }
float 属性:
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效
- 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
现象1:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
现象2:
(1)左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会造成覆盖现象,只有DIV形成覆盖现象。
>>>>解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
(2)上下结构div盒子重叠现象

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .container{ 8 width: 100%; 9 /*height: 200px;*/ 10 overflow: hidden; 11 } 12 .box1{ 13 width: 200px; 14 height: 200px; 15 background-color: royalblue; 16 float: left; 17 } 18 .box2{ 19 width: 200px; 20 height: 200px; 21 background-color: green; 22 float: left; 23 } 24 .footer{ 25 width: 100%; 26 height: 100px; 27 background-color: coral; 28 } 29 30 .clearfix:after{ 31 content: ""; 32 display: block; 33 clear: both; 34 35 } 36 </style> 37 </head> 38 <body> 39 <div class="container clearfix"> 40 <div class="box1">box1</div> 41 <div class="box2">box2</div> 42 </div> 43 <div class="footer">footer</div> 44 </body> 45 </html>
例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
>>>>解决方法:
1、给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“.container是可以设置一个高度即可解决覆盖问题。
2、清除浮动(推荐)。
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。

''' .clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容; content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。 display: block; <----加入的这个元素转换为块级元素。 clear: both; <----清除左右两边浮动。 visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。 visibility:hidden;仍然占据空间,只是看不到而已; line-height: 0; <----行高为0; height: 0; <----高度为0; font-size:0; <----字体大小为0; } .clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神 奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。 整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。 之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。 <div class="head clearfix"></div> '''
3、overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
外边距和内边距
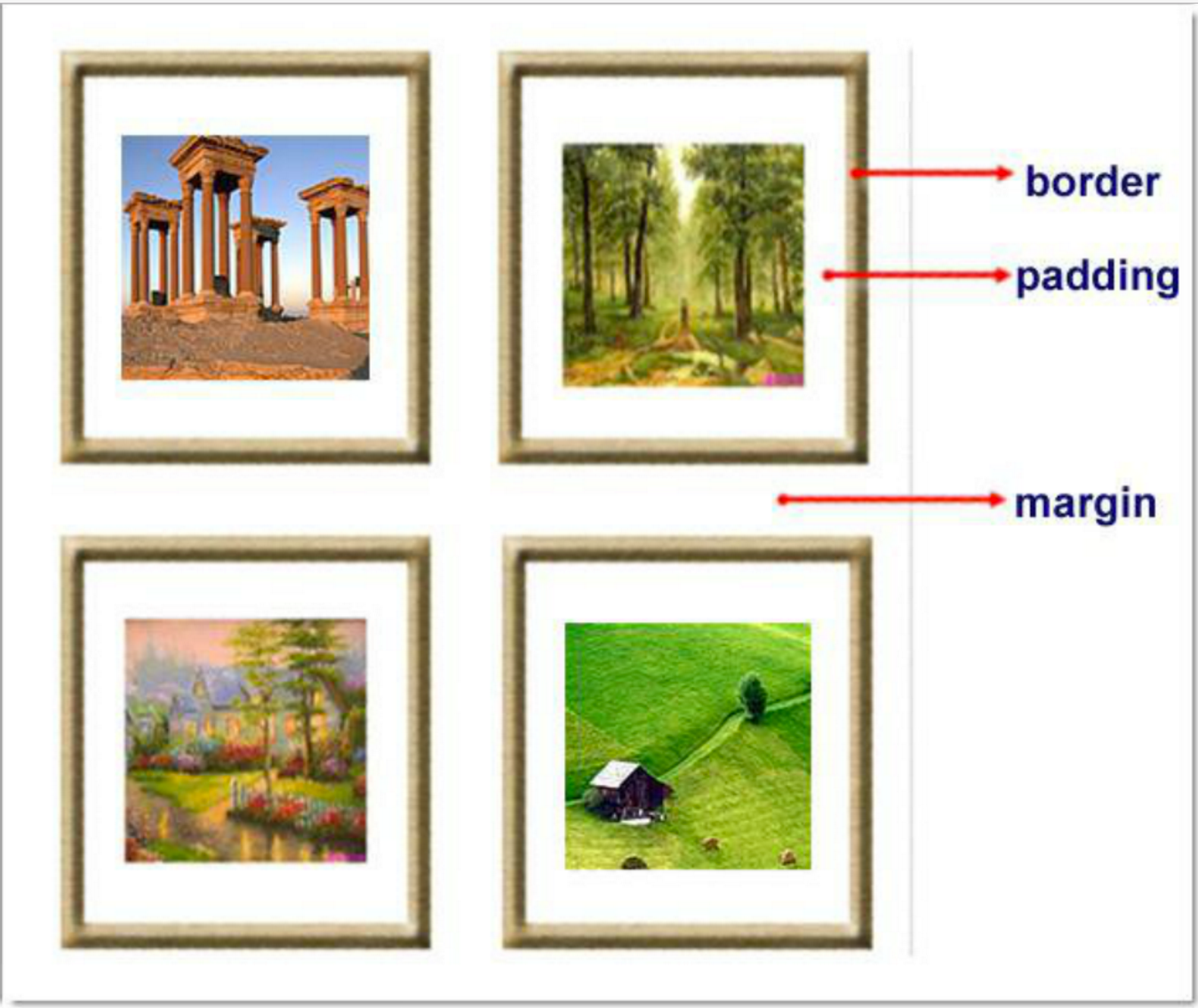
盒子模型:

- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
单边外边距属性:

1 margin-top:100px; 2 margin-bottom:100px; 3 margin-right:50px; 4 margin-left:50px;
简写属性

1 margin:10px 20px 20px 10px; 2 3 上边距为10px 4 右边距为20px 5 下边距为20px 6 左边距为10px 7 8 margin:10px 20px 10px; 9 10 上边距为10px 11 左右边距为20px 12 下边距为10px 13 14 margin:10px 20px; 15 16 上下边距为10px 17 左右边距为20px 18 19 margin:25px; 20 21 所有的4个边距都是25px
居中应用
margin: 0 auto;
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
设置同margine;
代码示例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .item1{ 12 width: 200px; 13 height: 200px; 14 background-color: gray; 15 margin-bottom: 20px; 16 padding: 20px; 17 } 18 19 .item2{ 20 width: 200px; 21 height: 200px; 22 background-color: green; 23 margin-top: 10px; 24 } 25 .outer{ 26 width: 300px; 27 height: 300px; 28 background-color: gray; 29 padding-left: 200px; 30 padding-top: 200px; 31 padding: 1px; 32 border: 1px solid red; 33 overflow: hidden; 34 35 } 36 37 .c1{ 38 width: 100px; 39 height: 100px; 40 background-color: gold; 41 margin-top: 100px; 42 margin-left: 100px; 43 /*margin:0 auto ;*/ 44 } 45 </style> 46 </head> 47 <body> 48 <div class="item1">yuan</div> 49 <div class="item2">fang</div> 50 <div class="outer"> 51 <div class="c1"></div> 52 53 </div> 54 </body> 55 </html>
思考1:body的外边距
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上:
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解决方法:
body{
margin: 0;
}
思考2:margin collapse(边界塌陷或者说边界重叠)
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div:
if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin;
>>>> 解决方法:
overflow: hidden;
position 定位:
1 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2 position: relative/absolute
relative 相对定位。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute 绝对定位。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 *{ 8 margin: 0; 9 } 10 .item1{ 11 width: 200px; 12 height: 200px; 13 background-color: green; 14 15 } 16 .item2{ 17 width: 200px; 18 height: 200px; 19 background-color: thistle; 20 position: absolute; 21 top: 200px; 22 left: 200px; 23 24 } 25 26 .item3{ 27 width: 200px; 28 height: 200px; 29 background-color: goldenrod; 30 31 } 32 33 .outer{ 34 border: 1px solid red; 35 position: relative; 36 top: 200px; 37 left: 200px; 38 } 39 </style> 40 </head> 41 <body> 42 43 44 <div class="item1"></div> 45 46 <div class="outer"> 47 <div class="item2"></div> 48 <div class="item3"></div> 49 </div> 50 51 </body> 52 </html>
3 position:fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .content{ 8 width: 100%; 9 height: 1200px; 10 background-color: darkgrey; 11 } 12 13 .return_top{ 14 width: 80px; 15 height: 80px; 16 background-color: burlywood; 17 color: white; 18 text-align: center; 19 line-height: 80px; 20 position: fixed; 21 bottom: 20px; 22 right: 10px; 23 } 24 </style> 25 </head> 26 <body> 27 28 29 <div class="content"></div> 30 <div class="return_top">返回顶部</div> 31 </body> 32 </html>
伪类:
专用于控制链接的显示效果:
a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
代码示例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 a:link{ 8 color: #2459a2; 9 } 10 a:hover{ 11 color:red; 12 } 13 a:visited{ 14 color:purple; 15 } 16 a:active{ 17 color:yellow; 18 } 19 .top{ 20 background-color: #2459a2; 21 width: 200px; 22 height: 200px; 23 } 24 .bottom{ 25 background-color: silver; 26 width: 200px; 27 height: 200px; 28 } 29 只能在父标签内设置子标签的hover,兄弟标签之间不能设置hover 30 .outer:hover .top{ 31 background-color: red; 32 } 33 p:before{ 34 content:'world'; 35 color:red; 36 } 37 p:after{ 38 content:'world'; 39 color:red; 40 } 41 </style> 42 </head> 43 <body> 44 <a href="#">hello python</a> 45 <div class="outer"> 46 <div class="top"></div> 47 <div class="bottom"></div> 48 </div> 49 <p>hello</p> 50 </body> 51 </html>
before after伪类:
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}




