Layout 布局
整个页面宽度分位24栏
基础布局
<el-row> <el-col :span="24">基础布局</el-col> </el-row>
分栏之间存在间隔。
<el-row :gutter="20"> <el-col :span="16"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> </el-row>
分栏之间存在偏移
<el-row :gutter="20"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col> </el-row>
使用flex布局:
将 type 属性赋值为 'flex',可以启用 flex 布局,并可通过 justify 属性来指定 start, center, end, space-between, space-around 其中的值来定义子元素的排版方式。
<el-row type="flex" class="row-bg"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row>
响应式布局
参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl。
<el-row :gutter="10"> <el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple"></div></el-col> <el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple-light"></div></el-col> <el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple"></div></el-col> <el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple-light"></div></el-col> </el-row>
基于断点的隐藏类
Element 额外提供了一系列类名,用于在某些条件下隐藏元素。这些类名可以添加在任何 DOM 元素或自定义组件上。如果需要,请自行引入以下文件:
import 'element-ui/lib/theme-chalk/display.css';
包含的类名及其含义为: hidden-xs-only - 当视口在 xs 尺寸时隐藏 hidden-sm-only - 当视口在 sm 尺寸时隐藏 hidden-sm-and-down - 当视口在 sm 及以下尺寸时隐藏 hidden-sm-and-up - 当视口在 sm 及以上尺寸时隐藏 hidden-md-only - 当视口在 md 尺寸时隐藏 hidden-md-and-down - 当视口在 md 及以下尺寸时隐藏 hidden-md-and-up - 当视口在 md 及以上尺寸时隐藏 hidden-lg-only - 当视口在 lg 尺寸时隐藏 hidden-lg-and-down - 当视口在 lg 及以下尺寸时隐藏 hidden-lg-and-up - 当视口在 lg 及以上尺寸时隐藏 hidden-xl-only - 当视口在 xl 尺寸时隐藏


Container 布局容器
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。此外,<el-container> 的子元素只能是后四者,后四者的父元素也只能是 <el-container>。
Container Attributes:
direction子元素的排列方向,horizontal / vertical,子元素中有 el-header 或 el-footer 时为 vertical,否则为 horizontal
Header Attributes:height:60px 默认
Aside Attributes:侧边栏宽度,默认300Px
Footer Attributes:高度,默认60px;
Color 色彩
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。
主色,辅助色,中性色
Typography 字体
我们对字体进行统一规范,力求在各个操作系统下都有最佳展示效果。
Icon 图标
提供了一套常用的图标集合。诸多元素图标参照官方说明
<i class="el-icon-edit"></i> <i class="el-icon-share"></i> <i class="el-icon-delete"></i> <el-button type="primary" icon="el-icon-search">搜索</el-button>
Button 按钮
基础用法
使用type、plain、round和circle属性来定义 Button 的样式。
<el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row>
禁用状态你可以使用disabled属性来定义按钮是否可用,它接受一个Boolean值。

文字按钮:没有边框和背景色的按钮。
<el-button type="text">文字按钮</el-button> <el-button type="text" disabled>文字按钮</el-button>
图标按钮:
<el-button type="primary" icon="el-icon-delete"></el-button> <el-button type="primary" icon="el-icon-search">搜索</el-button>
按钮组
<el-button-group> <el-button type="primary" icon="el-icon-arrow-left">上一页</el-button> <el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button> </el-button-group>
加载中按钮
<el-button type="primary" :loading="true">加载中</el-button>
不同尺寸:size:medium,small ini
<el-row> <el-button>默认按钮</el-button> <el-button size="medium">中等按钮</el-button> <el-button size="small">小型按钮</el-button> <el-button size="mini">超小按钮</el-button> </el-row> <el-row> <el-button round>默认按钮</el-button> <el-button size="medium" round>中等按钮</el-button> <el-button size="small" round>小型按钮</el-button> <el-button size="mini" round>超小按钮</el-button> </el-row>
属性里面见得少的
autofocus 是否默认聚焦 boolean — false native-type 原生 type 属性 string button / submit / reset button
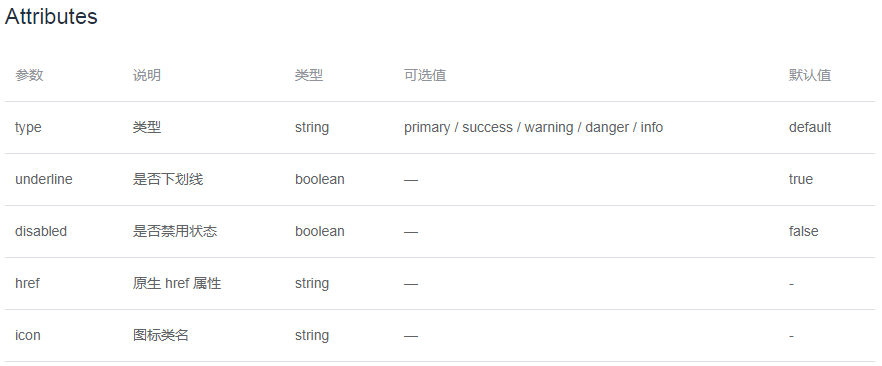
Link 文字链接
基本用法
<el-link href="https://element.eleme.io" target="_blank">默认链接</el-link>
禁用状态
<el-link disabled>默认链接</el-link>
有无下划线
<div>
<el-link :underline="false">无下划线</el-link>
<el-link>有下划线</el-link>
</div>
带图标
<div>
<el-link icon="el-icon-edit">编辑</el-link>
<el-link>查看<i class="el-icon-view el-icon--right"></i> </el-link>
</div>

Radio 单选框:
要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着变量的值为相应 Radio label属性的值,label可以是String、Number或Boolean。
<template> <el-radio v-model="radio" label="1">备选项</el-radio> <el-radio v-model="radio" label="2">备选项</el-radio> </template> <script> export default { data () { return { radio: '1' }; } } </script>
禁用状态:只要在el-radio元素中设置disabled属性即可,它接受一个Boolean,true为禁用
单选框组:互斥单选框 另外,还提供了change事件来响应变化,它会传入一个参数value。
<el-radio-group v-model="radio" v-on:change="change"> <el-radio :label="3">备选项</el-radio> <el-radio :label="6">备选项</el-radio> <el-radio :label="9">备选项</el-radio> </el-radio-group>
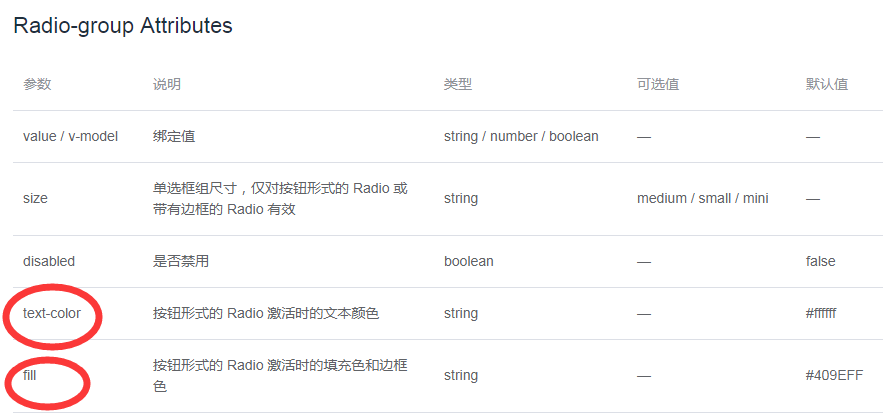
按钮样式:按钮样式的单选框 还提供size 属性
<el-radio-group v-model="radio2" size="medium"> <el-radio-button label="上海" ></el-radio-button> <el-radio-button label="北京"></el-radio-button> <el-radio-button label="广州"></el-radio-button> <el-radio-button label="深圳"></el-radio-button> </el-radio-group>
设置border可以加边框
<div>
<el-radio v-model="radio1" label="1" border>备选项1</el-radio>
<el-radio v-model="radio1" label="2" border>备选项2</el-radio>
</div>

Checkbox 多选框
基本用法
<template>
<!-- `checked` 为 true 或 false -->,如需禁用设置disabled属性即可
<el-checkbox v-model="checked">备选项</el-checkbox>
</template>
多选框组
checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。
el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。
label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
<template> <el-checkbox-group v-model="checkList"> <el-checkbox label="复选框 A"></el-checkbox> <el-checkbox label="复选框 B"></el-checkbox> <el-checkbox label="复选框 C"></el-checkbox> <el-checkbox label="禁用" disabled></el-checkbox> <el-checkbox label="选中且禁用" disabled></el-checkbox> </el-checkbox-group> </template> <script> export default { data () { return { checkList: ['选中且禁用','复选框 A'] }; } }; </script>
indeterminate 状态
indeterminate 属性用以表示 checkbox 的不确定状态("-"),全选是打钩,全不选是空,部分选中是横岗,也就是true 展现横岗
<el-checkbox :indeterminate="checkedCities.length>0&&checkedCities.length<4" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox> <div style="margin: 15px 0;"></div> <el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange"> <el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox> </el-checkbox-group>
可选项目数量的限制:使用 min 和 max 属性能够限制可以被勾选的项目的数量。
<el-checkbox-group v-model="checkedCities" :min="1" :max="2"> <el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox> </el-checkbox-group>
按钮样式的多选和边框(border):
只需要把el-checkbox元素替换为el-checkbox-button元素即可。此外,Element 还提供了size属性。
设置border属性可以渲染为带有边框的多选框。
Input 输入框
<el-input v-model="input" placeholder="请输入内容"> </el-input> // 基础用法
<el-input v-model="input" placeholder="请输入内容" :disabled="true"> </el-input> 添加disabled可实现只读效果
可清除输入框
<el-input placeholder="请输入内容" v-model="input" clearable> </el-input>
密码输入框
<el-input placeholder="请输入密码" v-model="input" show-password></el-input>
带 icon 的输入框
<div class="demo-input-suffix"> 属性方式: <el-input placeholder="请选择日期" suffix-icon="el-icon-date" v-model="input1"></el-input> <el-input placeholder="请输入内容" prefix-icon="el-icon-search" v-model="input2"></el-input> </div> <div class="demo-input-suffix"> slot 方式: <el-input placeholder="请选择日期" v-model="input3"><i slot="suffix" class="el-input__icon el-icon-date"></i> </el-input>
<el-input placeholder="请输入内容" v-model="input4"> <i slot="prefix" class="el-input__icon el-icon-search"></i> </el-input> </div>
textarea:可以通过:rows控制行数
<el-input type="textarea" :rows="2" placeholder="请输入内容" v-model="textarea"> </el-input>
可自适应文本高度的文本域:type="textarea"
<el-input type="textarea" autosize placeholder="请输入内容" v-model="textarea1"> </el-input> <div style="margin: 20px 0;"></div> <el-input type="textarea" :autosize="{ minRows: 2, maxRows: 4}" placeholder="请输入内容" v-model="textarea2"> </el-input>
复合型输入框
可前置或后置元素,一般为标签或按钮

<div> <el-input placeholder="请输入内容" v-model="input1"> <template slot="prepend">Http://</template> </el-input> </div> <div style="margin-top: 15px;"> <el-input placeholder="请输入内容" v-model="input2"> <template slot="append">.com</template> </el-input> </div> <div style="margin-top: 15px;"> <el-input placeholder="请输入内容" v-model="input3" class="input-with-select"> <el-select v-model="select" slot="prepend" placeholder="请选择"> <el-option label="餐厅名" value="1"></el-option> <el-option label="订单号" value="2"></el-option> <el-option label="用户电话" value="3"></el-option> </el-select> <el-button slot="append" icon="el-icon-search"></el-button> </el-input> </div>
尺寸:可通过 size 属性指定输入框的尺寸,除了默认的大小外,还提供了 large、small 和 mini 三种尺寸。

<el-input size="medium" placeholder="请输入内容" suffix-icon="el-icon-date" v-model="input2"> </el-input>
带输入建议:autocomplete 是一个可带输入建议的输入框组件,fetch-suggestions 是一个返回输入建议的方法属性,
如 querySearch(queryString, cb),在该方法中你可以在你的输入建议数据准备好时通过 cb(data) 返回到 autocomplete 组件中。
可配合clearable实现清除,:trigger-on-focus="false" 可以控制点击是否弹出备选项
效果:

代码:
<el-row class="demo-autocomplete"> <el-col :span="12"> <div class="sub-title">激活即列出输入建议</div> <el-autocomplete class="inline-input" v-model="state1" :fetch-suggestions="querySearch" placeholder="请输入内容" @select="handleSelect" ></el-autocomplete> </el-col> <el-col :span="12"> <div class="sub-title">输入后匹配输入建议</div> <el-autocomplete class="inline-input" v-model="state2" :fetch-suggestions="querySearch" placeholder="请输入内容" :trigger-on-focus="false" @select="handleSelect" ></el-autocomplete> </el-col> </el-row> <script> export default { data() { return { restaurants: [], state1: '', state2: '' }; }, methods: { querySearch(queryString, cb) { var restaurants = this.restaurants; var results = queryString ? restaurants.filter(this.createFilter(queryString)) : restaurants; // 调用 callback 返回建议列表的数据 cb(results); }, createFilter(queryString) { return (restaurant) => { return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0); }; }, loadAll() { return [ { "value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" }, { "value": "Hot honey 首尔炸鸡(仙霞路)", "address": "上海市长宁区淞虹路661号" }, { "value": "新旺角茶餐厅", "address": "上海市普陀区真北路988号创邑金沙谷6号楼113" }, { "value": "泷千家(天山西路店)", "address": "天山西路438号" }, { "value": "胖仙女纸杯蛋糕(上海凌空店)", "address": "上海市长宁区金钟路968号1幢18号楼一层商铺18-101" }, { "value": "贡茶", "address": "上海市长宁区金钟路633号" }, { "value": "豪大大香鸡排超级奶爸", "address": "上海市嘉定区曹安公路曹安路1685号" }, { "value": "茶芝兰(奶茶,手抓饼)", "address": "上海市普陀区同普路1435号" }, { "value": "十二泷町", "address": "上海市北翟路1444弄81号B幢-107" }, { "value": "星移浓缩咖啡", "address": "上海市嘉定区新郁路817号" }, { "value": "阿姨奶茶/豪大大", "address": "嘉定区曹安路1611号" }, { "value": "新麦甜四季甜品炸鸡", "address": "嘉定区曹安公路2383弄55号" }, { "value": "Monica摩托主题咖啡店", "address": "嘉定区江桥镇曹安公路2409号1F,2383弄62号1F" }, { "value": "浮生若茶(凌空soho店)", "address": "上海长宁区金钟路968号9号楼地下一层" }, { "value": "NONO JUICE 鲜榨果汁", "address": "上海市长宁区天山西路119号" }, { "value": "CoCo都可(北新泾店)", "address": "上海市长宁区仙霞西路" }, { "value": "快乐柠檬(神州智慧店)", "address": "上海市长宁区天山西路567号1层R117号店铺" }, { "value": "Merci Paul cafe", "address": "上海市普陀区光复西路丹巴路28弄6号楼819" }, { "value": "猫山王(西郊百联店)", "address": "上海市长宁区仙霞西路88号第一层G05-F01-1-306" }, { "value": "枪会山", "address": "上海市普陀区棕榈路" }, { "value": "纵食", "address": "元丰天山花园(东门) 双流路267号" }, { "value": "钱记", "address": "上海市长宁区天山西路" }, { "value": "壹杯加", "address": "上海市长宁区通协路" }, { "value": "唦哇嘀咖", "address": "上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元" }, { "value": "爱茜茜里(西郊百联)", "address": "长宁区仙霞西路88号1305室" }, { "value": "爱茜茜里(近铁广场)", "address": "上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺" }, { "value": "鲜果榨汁(金沙江路和美广店)", "address": "普陀区金沙江路2239号金沙和美广场B1-10-6" }, { "value": "开心丽果(缤谷店)", "address": "上海市长宁区威宁路天山路341号" }, { "value": "超级鸡车(丰庄路店)", "address": "上海市嘉定区丰庄路240号" }, { "value": "妙生活果园(北新泾店)", "address": "长宁区新渔路144号" }, { "value": "香宜度麻辣香锅", "address": "长宁区淞虹路148号" }, { "value": "凡仔汉堡(老真北路店)", "address": "上海市普陀区老真北路160号" }, { "value": "港式小铺", "address": "上海市长宁区金钟路968号15楼15-105室" }, { "value": "蜀香源麻辣香锅(剑河路店)", "address": "剑河路443-1" }, { "value": "北京饺子馆", "address": "长宁区北新泾街道天山西路490-1号" }, { "value": "饭典*新简餐(凌空SOHO店)", "address": "上海市长宁区金钟路968号9号楼地下一层9-83室" }, { "value": "焦耳·川式快餐(金钟路店)", "address": "上海市金钟路633号地下一层甲部" }, { "value": "动力鸡车", "address": "长宁区仙霞西路299弄3号101B" }, { "value": "浏阳蒸菜", "address": "天山西路430号" }, { "value": "四海游龙(天山西路店)", "address": "上海市长宁区天山西路" }, { "value": "樱花食堂(凌空店)", "address": "上海市长宁区金钟路968号15楼15-105室" }, { "value": "壹分米客家传统调制米粉(天山店)", "address": "天山西路428号" }, { "value": "福荣祥烧腊(平溪路店)", "address": "上海市长宁区协和路福泉路255弄57-73号" }, { "value": "速记黄焖鸡米饭", "address": "上海市长宁区北新泾街道金钟路180号1层01号摊位" }, { "value": "红辣椒麻辣烫", "address": "上海市长宁区天山西路492号" }, { "value": "(小杨生煎)西郊百联餐厅", "address": "长宁区仙霞西路88号百联2楼" }, { "value": "阳阳麻辣烫", "address": "天山西路389号" }, { "value": "南拳妈妈龙虾盖浇饭", "address": "普陀区金沙江路1699号鑫乐惠美食广场A13" } ]; }, handleSelect(item) { console.log(item); } }, mounted() { this.restaurants = this.loadAll(); } } </script>
自定义模板:可自定义输入建议的显示内容和样式
使用scoped slot自定义输入建议的模板。 该 scope 的参数为item,表示当前输入建议对象。 <el-autocomplete popper-class="my-autocomplete" v-model="state" :fetch-suggestions="querySearch" placeholder="请输入内容" @select="handleSelect"> <i class="el-icon-edit el-input__icon" slot="suffix" @click="handleIconClick"> </i> <template slot-scope="{ item }"> <div class="name">{{ item.value }}</div> <span class="addr">{{ item.address }}</span> </template> </el-autocomplete>
异步获取数据填充:
<el-autocomplete v-model="state" :fetch-suggestions="querySearchAsync" placeholder="请输入内容" @select="handleSelect" ></el-autocomplete>
长度限制
maxlength 和 minlength 是原生属性,用来限制输入框的字符长度,其中字符长度是用 Javascript 的字符串长度统计的。对于类型为 text 或 textarea 的输入框,在使用 maxlength 属性限制最大输入长度的同时,可通过设置 show-word-limit 属性来展示字数统计。
<el-input type="text" placeholder="请输入内容" v-model="text" maxlength="10" show-word-limit >
还有相关的一系列对外事件
InputNumber 计数器:
<el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="描述文字"></el-input-number>

禁用
<el-input-number v-model="num" :disabled="true"></el-input-number>
步数
<el-input-number v-model="num" :step="2"></el-input-number>
严格倍数
step-strictly属性接受一个Boolean。如果这个属性被设置为true,则只能输入步数的倍数。
精度:
<el-input-number v-model="num" :precision="2" :step="0.1" :max="10"></el-input-number>
尺寸
<el-input-number v-model="num1"></el-input-number> <el-input-number size="medium" v-model="num2"></el-input-number> <el-input-number size="small" v-model="num3"></el-input-number> <el-input-number size="mini" v-model="num4"></el-input-number>
按钮位置
<el-input-number v-model="num" controls-position="right" @change="handleChange" :min="1" :max="10"></el-input-number>
Select 选择器
基础用法
<el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select>
有禁用项目
<el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" :disabled="item.disabled"> </el-option> </el-select>
禁用状态,不可选
<el-select v-model="value" disabled placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select>
可清空单选
<el-select v-model="value" clearable placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select>
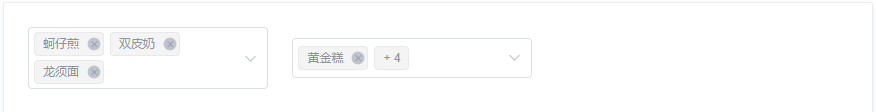
多选

为el-select设置multiple属性即可启用多选,此时v-model的值为当前选中值所组成的数组。默认情况下选中值会以 Tag 的形式展现,你也可以设置collapse-tags属性将它们合并为一段文字。
<el-select v-model="value1" multiple placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> <el-select v-model="value2" multiple collapse-tags style="margin-left: 20px;" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select>
自定义模板
<template> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in cities" :key="item.value" :label="item.label" :value="item.value"> <span style="float: left">{{ item.label }}</span> <span style="float: right; color: #8492a6; font-size: 13px">{{ item.value }}</span> </el-option> </el-select> </template>
分组:
<el-select v-model="value" placeholder="请选择"> <el-option-group v-for="group in options" :key="group.label" :label="group.label"> <el-option v-for="item in group.options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-option-group> </el-select>
可搜索
为el-select添加filterable属性即可启用搜索功能。默认情况下,Select 会找出所有label属性包含输入值的选项。
如果希望使用其他的搜索逻辑,可以通过传入一个filter-method来实现。filter-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。
<template> <el-select v-model="value" filterable placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </template>
远程搜索
为了启用远程搜索,需要将filterable和remote设置为true,同时传入一个remote-method。
remote-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。
需要注意的是,如果el-option是通过v-for指令渲染出来的,此时需要为el-option添加key属性,且其值需具有唯一性,比如此例中的item.value。
<el-select v-model="value" multiple filterable remote reserve-keyword placeholder="请输入关键词" :remote-method="remoteMethod" :loading="loading"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select>
创建条目:
使用allow-create属性即可通过在输入框中输入文字来创建新的条目。
注意此时filterable必须为真
本例还使用了default-first-option属性,在该属性打开的情况下,按下回车就可以选中当前选项列表中的第一个选项,无需使用鼠标或键盘方向键进行定位。
<el-select v-model="value" multiple filterable allow-create default-first-option placeholder="请选择文章标签"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select>
Cascader 级联选择器
Switch 开关
<el-switch v-model="value" active-color="#13ce66" inactive-color="#ff4949"> </el-switch> <el-switch v-model="value1" active-text="按月付费" inactive-text="按年付费"> </el-switch> <el-switch v-model="value" active-color="#13ce66" inactive-color="#ff4949" active-value="100" inactive-value="0"> </el-switch> <el-switch v-model="value1" disabled> </el-switch>
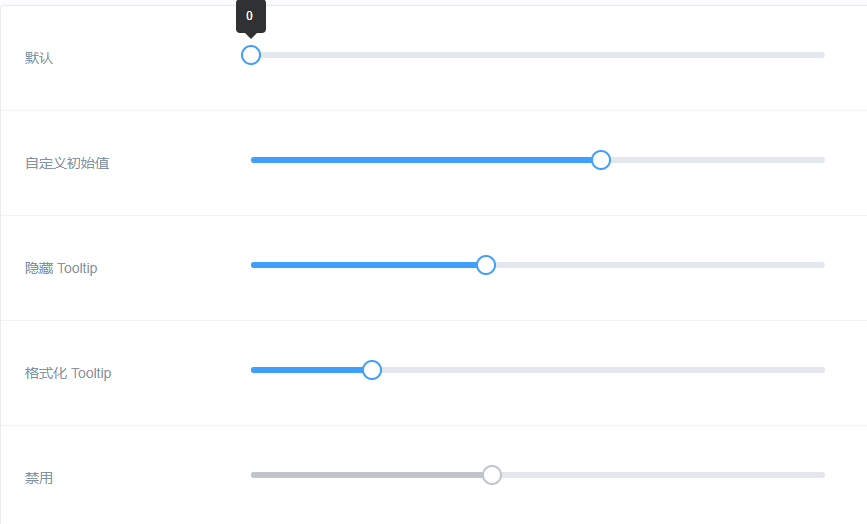
Slider 滑块
通过拖动滑块在一个固定区间内进行选择

<template> <div class="block"> <span class="demonstration">默认</span> <el-slider v-model="value1"></el-slider> </div> <div class="block"> <span class="demonstration">自定义初始值</span> <el-slider v-model="value2"></el-slider> </div> <div class="block"> <span class="demonstration">隐藏 Tooltip</span> <el-slider v-model="value3" :show-tooltip="false"></el-slider> </div> <div class="block"> <span class="demonstration">格式化 Tooltip</span> <el-slider v-model="value4" :format-tooltip="formatTooltip"></el-slider> </div> <div class="block"> <span class="demonstration">禁用</span> <el-slider v-model="value5" disabled></el-slider> </div> </template>
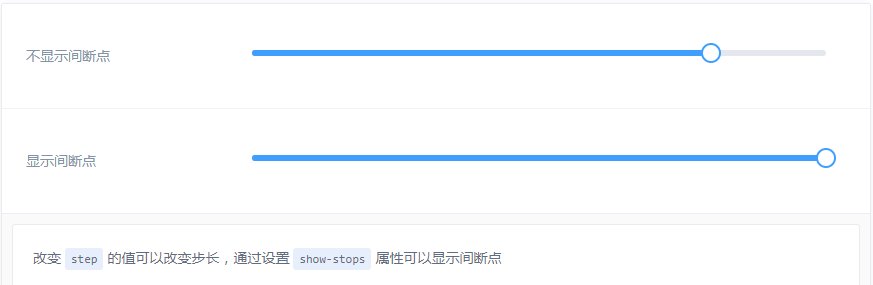
离散值:改变step的值可以改变步长,通过设置show-stops属性可以显示间断点

带有输入框
<div class="block"> <el-slider v-model="value" show-input> </el-slider> </div>
<div class="block"> <el-slider v-model="value" range show-stops :max="10"> </el-slider> </div>
<div class="block"> <el-slider v-model="value" vertical height="200px"> </el-slider> </div>
<div class="block"> <el-slider v-model="value" range :marks="marks"> </el-slider> </div>
Dialog 对话框
Tag 标签
用于标记和选择。

用type和color定义tag颜色 <el-tag>标签一</el-tag> <el-tag type="success">标签二</el-tag> <el-tag type="info">标签三</el-tag> <el-tag type="warning">标签四</el-tag> <el-tag type="danger">标签五</el-tag>
可移除样式

设置closable属性可以定义一个标签是否可移除。默认的标签移除时会附带渐变动画,如果不想使用,可以设置disable-transitions属性,它接受一个Boolean,true 为关闭。 <el-tag v-for="tag in tags" :key="tag.name" closable :type="tag.type"> {{tag.name}} </el-tag>
动态编辑标签
动态编辑标签可以通过点击标签关闭按钮后触发的 close 事件来实现
不同尺寸:
<el-tag closable>默认标签</el-tag> <el-tag size="medium" closable>中等标签</el-tag> <el-tag size="small" closable>小型标签</el-tag> <el-tag size="mini" closable>超小标签</el-tag>
不同主题和tag组
Tag 组件提供了三个不同的主题:dark、light 和 plain
<div class="tag-group"> <span class="tag-group__title">Dark</span> <el-tag v-for="item in items" :key="item.label" :type="item.type" effect="dark"> {{ item.label }} </el-tag> </div> <div class="tag-group"> <span class="tag-group__title">Plain</span> <el-tag v-for="item in items" :key="item.label" :type="item.type" effect="plain"> {{ item.label }} </el-tag> </div>
Progress 进度条
用于展示操作进度,告知用户当前状态和预期。
线形进度条
Progress 组件设置percentage属性即可,表示进度条对应的百分比,必填,必须在 0-100。通过 format 属性来指定进度条文字内容。 <el-progress :percentage="50"></el-progress> <el-progress :percentage="100" :format="format"></el-progress> <el-progress :percentage="100" status="success"></el-progress> <el-progress :percentage="100" status="warning"></el-progress> <el-progress :percentage="50" status="exception"></el-progress>
百分比内显
百分比不占用额外控件,适用于文件上传等场景。
<el-progress :text-inside="true" :stroke-width="26" :percentage="70"></el-progress> <el-progress :text-inside="true" :stroke-width="24" :percentage="100" status="success"></el-progress> <el-progress :text-inside="true" :stroke-width="22" :percentage="80" status="warning"></el-progress> <el-progress :text-inside="true" :stroke-width="20" :percentage="50" status="exception"></el-progress>
自定义颜色
可以通过 color 设置进度条的颜色,color 可以接受颜色字符串,函数和数组。
el-progress :percentage="percentage" :color="customColor"></el-progress> <el-progress :percentage="percentage" :color="customColorMethod"></el-progress> <el-progress :percentage="percentage" :color="customColors"></el-progress> <div> <el-button-group> <el-button icon="el-icon-minus" @click="decrease"></el-button> <el-button icon="el-icon-plus" @click="increase"></el-button> </el-button-group> </div> <script> export default { data() { return { percentage: 20, customColor: '#409eff', customColors: [ {color: '#f56c6c', percentage: 20}, {color: '#e6a23c', percentage: 40}, {color: '#5cb87a', percentage: 60}, {color: '#1989fa', percentage: 80}, {color: '#6f7ad3', percentage: 100} ] }; }, methods: { customColorMethod(percentage) { if (percentage < 30) { return '#909399'; } else if (percentage < 70) { return '#e6a23c'; } else { return '#67c23a'; } }, increase() { this.percentage += 10; if (this.percentage > 100) { this.percentage = 100; } }, decrease() { this.percentage -= 10; if (this.percentage < 0) { this.percentage = 0; } } } } </script>
环形进度条
Progress 组件可通过 type 属性来指定使用环形进度条,在环形进度条中,还可以通过 width 属性来设置其大小。
<el-progress type="circle" :percentage="0"></el-progress> <el-progress type="circle" :percentage="25"></el-progress> <el-progress type="circle" :percentage="100" status="success"></el-progress> <el-progress type="circle" :percentage="70" status="warning"></el-progress> <el-progress type="circle" :percentage="50" status="exception"></el-progress>
仪表盘形进度条
<el-progress type="dashboard" :percentage="percentage" :color="colors"></el-progress> <div> <el-button-group> <el-button icon="el-icon-minus" @click="decrease"></el-button> <el-button icon="el-icon-plus" @click="increase"></el-button> </el-button-group> </div> <script> export default { data() { return { percentage: 10, colors: [ {color: '#f56c6c', percentage: 20}, {color: '#e6a23c', percentage: 40}, {color: '#5cb87a', percentage: 60}, {color: '#1989fa', percentage: 80}, {color: '#6f7ad3', percentage: 100} ] }; }, methods: { increase() { this.percentage += 10; if (this.percentage > 100) { this.percentage = 100; } }, decrease() { this.percentage -= 10; if (this.percentage < 0) { this.percentage = 0; } } } } </script>
Transfer 穿梭框

<el-transfer v-model="value" :data="data"></el-transfer> value: [1, 4] data:[{ key: i, label: `备选项 ${ i }`, disabled: i % 4 === 0 }] Transfer 的数据通过 data 属性传入。数据需要是一个对象数组,每个对象有以下属性:key 为数据的唯一性标识,label 为显示文本,disabled 表示该项数据是否禁止转移。
目标列表中的数据项会同步到绑定至 v-model 的变量,值为数据项的 key 所组成的数组。当然,如果希望在初始状态时目标列表不为空,可以像本例一样为 v-model 绑定的变量赋予一个初始值。
可搜索的穿梭框
<el-transfer filterable :filter-method="filterMethod" filter-placeholder="请输入城市拼音" v-model="value" :data="data"> </el-transfer> 设置 filterable 为 true 即可开启搜索模式。 默认情况下,若数据项的 label 属性包含搜索关键字,则会在搜索结果中显示。 你也可以使用 filter-method 定义自己的搜索逻辑。filter-method 接收一个方法,当搜索关键字变化时,会将当前的关键字和每个数据项传给该方法。若方法返回 true,则会在搜索结果中显示对应的数据项。
可自定义
可以对列表标题文案、按钮文案、数据项的渲染函数、列表底部的勾选状态文案、列表底部的内容区等进行自定义。
可以使用 titles、button-texts、render-content 和 format 属性分别对列表标题文案、按钮文案、数据项的渲染函数和列表顶部的勾选状态文案进行自定义。数据项的渲染还可以使用 scoped-slot 进行自定义。对于列表底部的内容区,提供了两个具名 slot:left-footer 和 right-footer。此外,如果希望某些数据项在初始化时就被勾选,可以使用 left-default-checked 和 right-default-checked 属性。最后,本例还展示了 change 事件的用法。注意:由于 jsfiddle 不支持 JSX 语法,所以使用 render-content 自定义数据项的例子在 jsfiddle 中无法运行。但是在实际的项目中,只要正确地配置了相关依赖,就可以正常运行。
<template> <p style="text-align: center; margin: 0 0 20px">使用 render-content 自定义数据项</p> <div style="text-align: center"> <el-transfer style="text-align: left; display: inline-block" v-model="value" filterable :left-default-checked="[2, 3]" :right-default-checked="[1]" :render-content="renderFunc" :titles="['Source', 'Target']" :button-texts="['到左边', '到右边']" :format="{ noChecked: '${total}', hasChecked: '${checked}/${total}' }" @change="handleChange" :data="data"> <el-button class="transfer-footer" slot="left-footer" size="small">操作</el-button> <el-button class="transfer-footer" slot="right-footer" size="small">操作</el-button> </el-transfer> </div>
<p style="text-align: center; margin: 50px 0 20px">使用 scoped-slot 自定义数据项</p> <div style="text-align: center"> <el-transfer style="text-align: left; display: inline-block" v-model="value4" filterable :left-default-checked="[2, 3]" :right-default-checked="[1]" :titles="['Source', 'Target']" :button-texts="['到左边', '到右边']" :format="{ noChecked: '${total}', hasChecked: '${checked}/${total}' }" @change="handleChange" :data="data"> <span slot-scope="{ option }">{{ option.key }} - {{ option.label }}</span> <el-button class="transfer-footer" slot="left-footer" size="small">操作</el-button> <el-button class="transfer-footer" slot="right-footer" size="small">操作</el-button> </el-transfer> </div> </template>
数据项属性别名
默认情况下,Transfer 仅能识别数据项中的 key、label 和 disabled 字段。如果你的数据的字段名不同,可以使用 props 属性为它们设置别名。
:props="{ key: 'value', label: 'desc' }"
通知框类:
基础用法
type:info,success,warning,error
<el-alert title="成功提示的文案" type="success"> </el-alert>
主题
Alert 组件提供了两个不同的主题:light和dark。

<el-alert title="成功提示的文案" type="success" effect="dark"> </el-alert>
自定义关闭按钮
在 Alert 组件中,你可以设置是否可关闭,关闭按钮的文本以及关闭时的回调函数。
closable属性决定是否可关闭,接受boolean,默认为true。
你可以设置close-text属性来代替右侧的关闭图标,
注意:close-text必须为文本。
设置close事件来设置关闭时的回调。
<el-alert title="不可关闭的 alert" type="success" :closable="false"> </el-alert> <el-alert title="自定义 close-text" type="info" close-text="知道了"> </el-alert> <el-alert title="设置了回调的 alert" type="warning" @close="hello"> </el-alert>
带有 icon
通过设置show-icon属性来显示 Alert 的 icon,这能更有效地向用户展示你的显示意图。
<el-alert title="消息提示的文案" type="info" show-icon></el-alert>
文字居中
使用 center 属性让文字水平居中。
<el-alert title="成功提示的文案" type="success" center show-icon></el-alert>
带有辅助性文字介绍
包含标题和内容,解释更详细的警告。
除了必填的title属性外,你可以设置description属性来帮助你更好地介绍,我们称之为辅助性文字。辅助性文字只能存放单行文本,会自动换行显示。
<el-alert title="带辅助性文字介绍" type="success" description="这是一句绕口令:黑灰化肥会挥发发灰黑化肥挥发;灰黑化肥会挥发发黑灰化肥发挥。 黑灰化肥会挥发发灰黑化肥黑灰挥发化为灰……"> </el-alert>
带有 icon 和辅助性文字介绍:show-icon和description组合使用
Loading 加载
区域加载
在表格等容器中加载数据时显示。
Element 提供了两种调用 Loading 的方法:指令和服务。
对于自定义指令v-loading,只需要绑定Boolean即可。
默认状况下,Loading 遮罩会插入到绑定元素的子节点,
通过添加body修饰符,可以使遮罩插入至 DOM 中的 body 上。
<el-table v-loading="loading" :data="tableData" style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table>
自定义
可自定义加载文案、图标和背景色。
在绑定了v-loading指令的元素上添加element-loading-text属性,其值会被渲染为加载文案,并显示在加载图标的下方。类似地,element-loading-spinner和element-loading-background属性分别用来设定图标类名和背景色值。
<el-table v-loading="loading" element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(0, 0, 0, 0.8)" :data="tableData" style="width: 100%">
整页加载
页面数据加载时显示。
当使用指令方式时,全屏遮罩需要添加fullscreen修饰符(遮罩会插入至 body 上),此时若需要锁定屏幕的滚动,可以使用lock修饰符;
当使用服务方式时,遮罩默认即为全屏,无需额外设置。
<el-button type="primary" @click="openFullScreen1" v-loading.fullscreen.lock="fullscreenLoading"> 指令方式 </el-button> <el-button type="primary" @click="openFullScreen2"> 服务方式 </el-button>
export default { data() { return { fullscreenLoading: false } }, methods: { openFullScreen1() { this.fullscreenLoading = true; setTimeout(() => { this.fullscreenLoading = false; }, 2000); }, openFullScreen2() { const loading = this.$loading({ lock: true, text: 'Loading', spinner: 'el-icon-loading', background: 'rgba(0, 0, 0, 0.7)' }); setTimeout(() => { loading.close(); }, 2000); } } }
ndoe 环境服务注入
import { Loading } from 'element-ui';
Loading.service(options);
let loadingInstance = Loading.service(options);
this.$nextTick(() => { // 以服务的方式调用的 Loading 需要异步关闭
loadingInstance.close();
});
需要注意的是,以服务的方式调用的全屏 Loading 是单例的:
若在前一个全屏 Loading 关闭前再次调用全屏 Loading,并不会创建一个新的 Loading 实例,而是返回现有全屏 Loading 的实例:
let loadingInstance1 = Loading.service({ fullscreen: true });
let loadingInstance2 = Loading.service({ fullscreen: true });
console.log(loadingInstance1 === loadingInstance2); // true
如果完整引入了 Element,那么 Vue.prototype 上会有一个全局方法 $loading,它的调用方式为:this.$loading(options),同样会返回一个 Loading 实例。

Message 消息提示
常用于主动操作后的反馈提示。与 Notification 的区别是后者更多用于系统级通知的被动提醒。
-
基础用法:从顶部出现,3 秒后自动消失。Element 注册了一个
$message方法用于调用,Message 可以接收一个字符串或一个 VNode 作为参数,它会被显示为正文内容。
<script> export default { methods: { open() { this.$message('这是一条消息提示'); }, openVn() { const h = this.$createElement; this.$message({ message: h('p', null, [ h('span', null, '内容可以是 '), h('i', { style: 'color: teal' }, 'VNode') ]) }); } } } </script>
-
不同状态:用来显示「成功、警告、消息、错误」类的操作反馈。当需要自定义更多属性时,Message 也可以接收一个对象为参数。比如,设置
type字段可以定义不同的状态,默认为info。此时正文内容以message的值传入。同时,我们也为 Message 的各种 type 注册了方法,可以在不传入type字段的情况下像open4那样直接调用
<script> export default { methods: { open1() { this.$message('这是一条消息提示'); }, open2() { this.$message({ message: '恭喜你,这是一条成功消息', type: 'success' }); }, open3() { this.$message({ message: '警告哦,这是一条警告消息', type: 'warning' }); }, open4() { this.$message.error('错了哦,这是一条错误消息'); } } } </script>
-
可关闭:可以添加关闭按钮。
this.$message({ showClose: true, message: '恭喜你,这是一条成功消息', type: 'success' });
- 文字居中:添加添加属性:center:true
-
使用 HTML 片段
message属性支持传入 HTML 片段
将dangerouslyUseHTMLString属性设置为 true,message 就会被当作 HTML 片段处理
message 属性虽然支持传入 HTML 片段,但是在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。
因此在 dangerouslyUseHTMLString 打开的情况下,请确保 message 的内容是可信的,永远不要将用户提交的内容赋值给 message 属性。
methods: { openHTML() { this.$message({ dangerouslyUseHTMLString: true, message: '<strong>这是 <i>HTML</i> 片段</strong>' }); } }
- 全局方式:Element 为 Vue.prototype 添加了全局方法 $message。因此在 vue instance 中可以采用本页面中的方式调用
Message -
单独引用:单独引入
Message:import { Message } from 'element-ui'此时调用方法为Message(options)。我们也为每个 type 定义了各自的方法,如Message.success(options)。并且可以调用Message.closeAll()手动关闭所有实例。
MessageBox 弹框
用于消息提示、确认消息和提交内容。MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,请使用 Dialog。
它模拟了系统的 alert,无法通过按下 ESC 或点击框外关闭
此例中接收了两个参数,message和title。值得一提的是,窗口被关闭后,它默认会返回一个Promise对象便于进行后续操作的处理。若不确定浏览器是否支持Promise,可自行引入第三方 polyfill 或像本例一样使用回调进行后续处理
消息提示.单个确认按钮
this.$alert('这是一段内容', '标题名称', { confirmButtonText: '确定', callback: action => { this.$message({ type: 'info', message: `action: ${ action }` });
用户确认
调用$confirm方法即可打开消息提示,它模拟了系统的 confirm。 Message Box 组件也拥有极高的定制性,我们可以传入options作为第三个参数,它是一个字面量对象。 type字段表明消息类型,可以为success,error,info和warning,无效的设置将会被忽略。 注意,第二个参数title必须定义为String类型,如果是Object,会被理解为options。 在这里我们用了 Promise 来处理后续响应。 this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); });
inputBox:带校验的输入框
可以用inputPattern字段自己规定匹配模式 或者用inputValidator规定校验函数,可以返回Boolean或String,返回false或字符串时均表示校验未通过,同时返回的字符串相当于定义了inputErrorMessage字段。 此外,可以用inputPlaceholder字段来定义输入框的占位符。 this.$prompt('请输入邮箱', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/, inputErrorMessage: '邮箱格式不正确' }).then(({ value }) => { this.$message({ type: 'success', message: '你的邮箱是: ' + value }); }).catch(() => { this.$message({ type: 'info', message: '取消输入' }); });
自定义:可自定义配置不同内容。以上三个方法都是对$msgbox方法的再包装。
本例直接调用$msgbox方法,使用了showCancelButton字段,用于显示取消按钮。
另外可使用cancelButtonClass为其添加自定义样式,
使用cancelButtonText来自定义按钮文本。
此例还使用了beforeClose属性,它的值是一个方法,会在 MessageBox 的实例关闭前被调用,同时暂停实例的关闭。
它有三个参数:action、实例本身和done方法。使用它能够在关闭前对实例进行一些操作,比如为确定按钮添加loading状态等;此时若需要关闭实例,可以调用done方法(若在beforeClose中没有调用done,则实例不会关闭)
const h = this.$createElement; this.$msgbox({ title: '消息', message: h('p', null, [ h('span', null, '内容可以是 '), h('i', { style: 'color: teal' }, 'VNode') ]), showCancelButton: true, confirmButtonText: '确定', cancelButtonText: '取消', beforeClose: (action, instance, done) => { if (action === 'confirm') { instance.confirmButtonLoading = true; instance.confirmButtonText = '执行中...'; setTimeout(() => { done(); setTimeout(() => { instance.confirmButtonLoading = false; }, 300); }, 3000); } else { done(); } } }).then(action => { this.$message({ type: 'info', message: 'action: ' + action }); });
说明:弹出层的内容可以是 VNode,所以我们能把一些自定义组件传入其中。每次弹出层打开后,Vue 会对新老 VNode 节点进行比对,然后将根据比较结果进行最小单位地修改视图。这也许会造成弹出层内容区域的组件没有重新渲染,例如 #8931。当这类问题出现时,解决方案是给 VNode 加上一个不相同的 key,
使用 HTML 片段
this.$alert('<strong>这是 <i>HTML</i> 片段</strong>', 'HTML 片段', { dangerouslyUseHTMLString: true });message属性虽然支持传入 HTML 片段,但是在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。因此在dangerouslyUseHTMLString打开的情况下,请确保message的内容是可信的,永远不要将用户提交的内容赋值给message属性。
¶区分取消与关闭
有些场景下,点击取消按钮与点击关闭按钮有着不同的含义。
默认情况下,当用户触发取消(点击取消按钮)和触发关闭(点击关闭按钮或遮罩层、按下 ESC 键)时,Promise 的 reject 回调和callback回调的参数均为 'cancel'。
如果将distinguishCancelAndClose属性设置为 true,则上述两种行为的参数分别为 'cancel' 和 'close'。
this.$confirm('检测到未保存的内容,是否在离开页面前保存修改?', '确认信息', { distinguishCancelAndClose: true, confirmButtonText: '保存', cancelButtonText: '放弃修改' }) .then(() => { this.$message({ type: 'info', message: '保存修改' }); }) .catch(action => { this.$message({ type: 'info', message: action === 'cancel' ? '放弃保存并离开页面' : '停留在当前页面' }) });
居中布局
内容支持居中布局center 设置为 true 即可开启居中布局
全局方法
如果你完整引入了 Element,它会为 Vue.prototype 添加如下全局方法:$msgbox, $alert, $confirm 和 $prompt。因此在 Vue instance 中可以采用本页面中的方式调用 MessageBox。调用参数为:
$msgbox(options)$alert(message, title, options)或$alert(message, options)$confirm(message, title, options)或$confirm(message, options)$prompt(message, title, options)或$prompt(message, options)
单独引用
如果单独引入 MessageBox:
import { MessageBox } from 'element-ui';
那么对应于上述四个全局方法的调用方法依次为:MessageBox, MessageBox.alert, MessageBox.confirm 和 MessageBox.prompt,调用参数与全局方法相同。
然后就是一堆选项配置
Notification 通知
悬浮出现在页面角落,显示全局的通知提醒消息。
Notification 组件提供通知功能,Element 注册了$notify方法,接收一个options字面量参数,在最简单的情况下,你可以设置title字段和message字段,用于设置通知的标题和正文。
默认情况下,经过一段时间后 Notification 组件会自动关闭,但是通过设置duration,可以控制关闭的时间间隔,特别的是,如果设置为0,则不会自动关闭。
注意:duration接收一个Number,单位为毫秒,默认为4500。
this.$notify({ title: '标题名称', message: h('i', { style: 'color: teal'}, '这是提示文案这是提示文案 这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这 是提示文案') });
带有倾向性
带有 icon,常用来显示「成功、警告、消息、错误」类的系统消息
success, warning, info, error。通过type字段来设置 我们也为 Notification 的各种 type 注册了方法,可以在不传入type字段的情况下像open3和open4那样直接调用。 this.$notify({ title: '成功', message: '这是一条成功的提示消息', type: 'success' }); this.$notify.info({ title: '消息', message: '这是一条消息的提示消息' });
自定义弹出位置
可以让 Notification 从屏幕四角中的任意一角弹出
使用position属性定义 Notification 的弹出位置,支持四个选项:top-right、top-left、bottom-right、bottom-left,默认为top-right。
带有偏移
让 Notification 偏移一些位置
Notification 提供设置偏移量的功能,通过设置 offset 字段,可以使弹出的消息距屏幕边缘偏移一段距离。注意在同一时刻,所有的 Notification 实例应当具有一个相同的偏移量。
使用html片段
this.$notify({ title: 'HTML 片段', dangerouslyUseHTMLString: true, message: '<strong>这是 <i>HTML</i> 片段</strong>' });
隐藏关闭按钮
可以不显示关闭按钮,将showClose属性设置为false即可隐藏关闭按钮。
全局方法
Element 为 Vue.prototype 添加了全局方法 $notify。因此在 vue instance 中可以采用本页面中的方式调用 Notification。
单独引用
单独引入 Notification:
import { Notification } from 'element-ui';
此时调用方法为 Notification(options)。我们也为每个 type 定义了各自的方法,如 Notification.success(options)。并且可以调用 Notification.closeAll() 手动关闭所有实例。
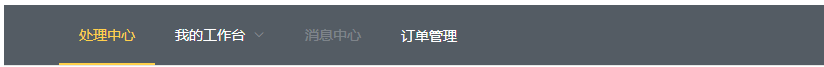
NavMenu 导航菜单
导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式。mode="horizontal"
另外,在菜单中通过submenu组件可以生成二级菜单。
background-color:设置菜单的背景色
text-color:菜单的文字颜色
active-text-color:当前激活菜单的文字颜色
@select="handleSelect" 绑定在el-menu上
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect"> <el-menu-item index="1">处理中心</el-menu-item> <el-submenu index="2"> <template slot="title">我的工作台</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> <el-menu-item index="2-3">选项3</el-menu-item> <el-submenu index="2-4"> <template slot="title">选项4</template> <el-menu-item index="2-4-1">选项1</el-menu-item> <el-menu-item index="2-4-2">选项2</el-menu-item> <el-menu-item index="2-4-3">选项3</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="3" disabled>消息中心</el-menu-item> <el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item> </el-menu>
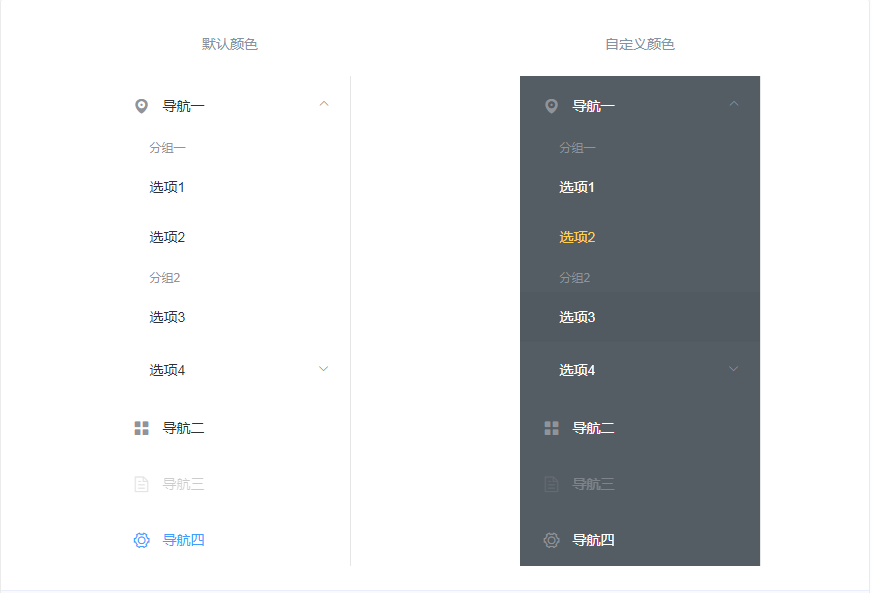
侧栏垂直菜单,可内嵌子菜单。
通过el-menu-item-group组件可以实现菜单进行分组,分组名可以通过title属性直接设定,也可以通过具名 slot 来设定。

<el-row class="tac"> <el-col :span="12"> <h5>默认颜色</h5> <el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> <span>导航一</span> </template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项1</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="2"> <i class="el-icon-menu"></i> <span slot="title">导航二</span> </el-menu-item> <el-menu-item index="3" disabled> <i class="el-icon-document"></i> <span slot="title">导航三</span> </el-menu-item> <el-menu-item index="4"> <i class="el-icon-setting"></i> <span slot="title">导航四</span> </el-menu-item> </el-menu> </el-col> <el-col :span="12"> <h5>自定义颜色</h5> <el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> <span>导航一</span> </template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项1</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="2"> <i class="el-icon-menu"></i> <span slot="title">导航二</span> </el-menu-item> <el-menu-item index="3" disabled> <i class="el-icon-document"></i> <span slot="title">导航三</span> </el-menu-item> <el-menu-item index="4"> <i class="el-icon-setting"></i> <span slot="title">导航四</span> </el-menu-item> </el-menu> </el-col>
菜单折叠

<el-radio-group v-model="isCollapse" style="margin-bottom: 20px;"> <el-radio-button :label="false">展开</el-radio-button> <el-radio-button :label="true">收起</el-radio-button> </el-radio-group> <el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="isCollapse">
多tab页面
基础用法:Tabs 组件提供了选项卡功能,默认选中第一个标签页,你也可以通过 value 属性来指定当前选中的标签页。

<el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane> <el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane> <el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane> <el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane> </el-tabs>
选项卡样式

<el-tabs v-model="activeName" type="card" @tab-click="handleClick"> <el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane> <el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane> <el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane> <el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane> </el-tabs>
卡片化标签页

<el-tabs type="border-card"> <el-tab-pane label="用户管理">用户管理</el-tab-pane> <el-tab-pane label="配置管理">配置管理</el-tab-pane> <el-tab-pane label="角色管理">角色管理</el-tab-pane> <el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane> </el-tabs>
位置标签
标签一共有四个方向的设置 tabPosition="left|right|top|bottom"
<template> <el-radio-group v-model="tabPosition" style="margin-bottom: 30px;"> <el-radio-button label="top">top</el-radio-button> <el-radio-button label="right">right</el-radio-button> <el-radio-button label="bottom">bottom</el-radio-button> <el-radio-button label="left">left</el-radio-button> </el-radio-group> <el-tabs :tab-position="tabPosition" style="height: 200px;"> <el-tab-pane label="用户管理">用户管理</el-tab-pane> <el-tab-pane label="配置管理">配置管理</el-tab-pane> <el-tab-pane label="角色管理">角色管理</el-tab-pane> <el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane> </el-tabs> </template>
自定义tab

<el-tabs type="border-card"> <el-tab-pane> <span slot="label"><i class="el-icon-date"></i> 我的行程</span> 我的行程 </el-tab-pane> <el-tab-pane label="消息中心">消息中心</el-tab-pane> <el-tab-pane label="角色管理">角色管理</el-tab-pane> <el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane> </el-tabs>