监听事件:
<button v-on:click="counter += 1">Add 1</button>
事件处理方法:都放模板不行的
<div id="example-2"> <!-- `greet` 是在下面定义的方法名 --> <button v-on:click="greet">Greet</button> </div> var example2 = new Vue({ el: '#example-2', data: { name: 'Vue.js' }, // 在 `methods` 对象中定义方法 methods: { greet: function (event) { // `this` 在方法里指向当前 Vue 实例 alert('Hello ' + this.name + '!') // `event` 是原生 DOM 事件 if (event) { alert(event.target.tagName) } } } }) // 也可以用 JavaScript 直接调用方法 example2.greet() // => 'Hello Vue.js!'
内联处理器中的方法
<div id="example-3">
<button v-on:click="say('hi')">Say hi</button>
<button v-on:click="say('what')">Say what</button>
</div>
new Vue({
el: '#example-3',
methods: {
say: function (message) {
alert(message)
}
}
})
<button v-on:click="warn('Form cannot be submitted yet.', $event)"> Submit </button>//绑定原始DOM事件
事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。
尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
Vue.js 为 v-on 提供了事件修饰符
stop:
<!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a>
prevent:
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联,绑定方法 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符,不绑定方法 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即元素自身触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。
因此,用 v-on:click.prevent.self 会阻止所有的点击,
而 v-on:click.self.prevent 只会阻止对元素自身的点击。
2.1.4新增once,能被用到自定义的组件事件
<!-- 点击事件将只会触发一次 --> <a v-on:click.once="doThis"></a>
2.3.0新增:.passive
<!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> <!-- 而不会等待 `onScroll` 完成 --> <!-- 这其中包含 `event.preventDefault()` 的情况 --> <div v-on:scroll.passive="onScroll">...</div>
按键修饰符
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` --> <input v-on:keyup.enter="submit">
<input v-on:keyup.page-down="onPageDown">
你可以直接将 KeyboardEvent.key 暴露的任意有效按键名转换为 kebab-case 来作为修饰符windows不区分大小写!
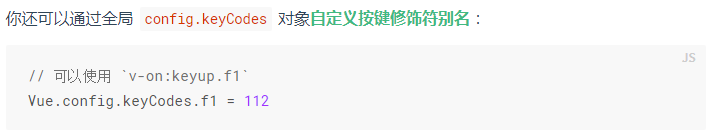
按键码:keyCode 的事件用法已经被废弃了并可能不会被最新的浏览器支持。
<input v-on:keyup.13="submit">
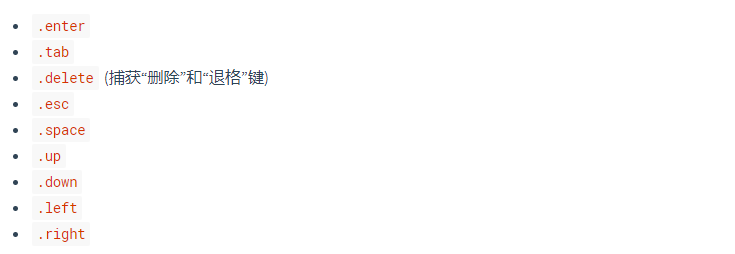
为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名



系统修饰键:2.1.0新增
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。





