计算属性computed
场景:模板里面表达式,不应该太复杂;对于任何复杂逻辑,你都应当使用计算属性。
基本使用

这里我们声明了一个计算属性 reversedMessage。我们提供的函数将用作属性 vm.reversedMessage 的 getter 函数:
Vue 知道 vm.reversedMessage 依赖于 vm.message,因此当 vm.message 发生改变时,所有依赖 vm.reversedMessage 的绑定也会更新。
而且最妙的是我们已经以声明的方式创建了这种依赖关系
计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解
计算书型vs方法
不同的是计算属性是基于它们的响应式依赖进行缓存的。
只在相关响应式依赖发生改变时它们才会重新求值。
这就意味着只要 message 还没有发生改变,多次访问 reversedMessage计算属性会立即返回之前的计算结果,
而不必再次执行函数;而方法是每次都得计算!
computed: { now: function () { return Date.now() } }
计算属性将不再更新,因为Date.now()不是响应式依赖: 相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
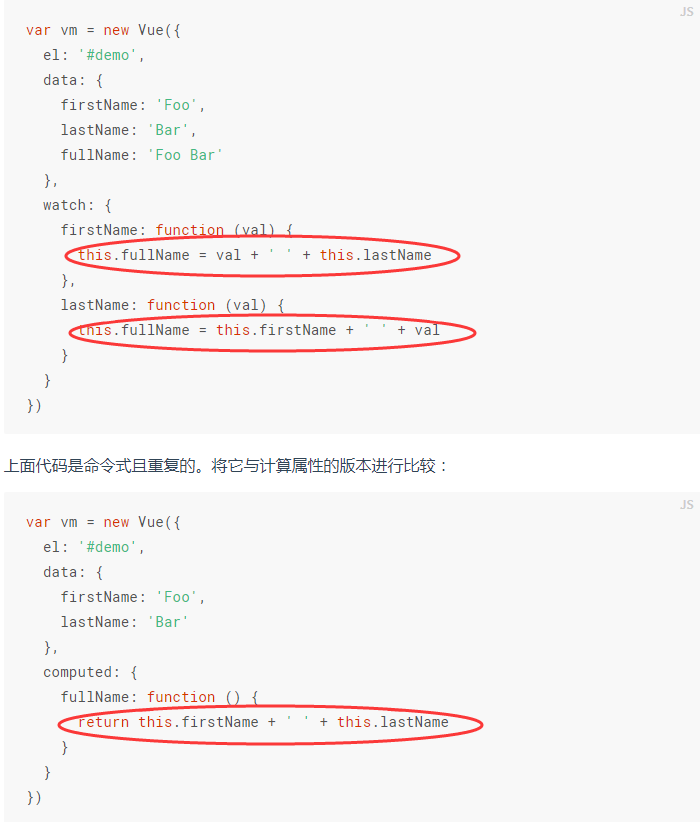
计算书型vs侦听属性:不要滥用watch

计算属性的setter方法:
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
computed: { fullName: { // getter get: function () { return this.firstName + ' ' + this.lastName }, // setter set: function (newValue) { var names = newValue.split(' ') this.firstName = names[0] this.lastName = names[names.length - 1] } } }
现在再运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName也会相应地被更新。
侦听器watch:当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。

除了 watch 选项之外,您还可以使用命令式的 vm.$watch API。



