插值
1:文本 {{}}/一次性绑定
<span v-once>这个将不会改变: {{ msg }}</span>
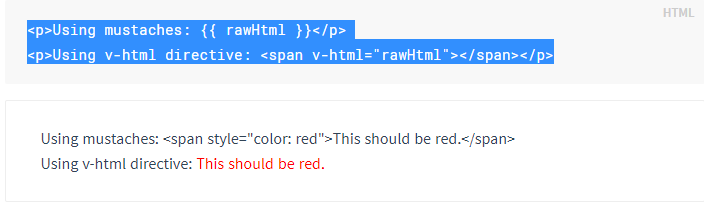
2:html

注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。
请只对可信内容使用 HTML 插值,
绝不要对用户提供的内容使用插值。
3:Mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>

4:使用 JavaScript 表达式:每个绑定都只能包含单个表达式

模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如 Math 和 Date 。
你不应该在模板表达式中试图访问用户定义的全局变量。
5:指令和参数
指令特性的值预期是单个 JavaScript 表达式 (v-for是例外情况,稍后我们再讨论)
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 特性:
如:v-bind:url="url",v-on:click="aa"
6:动态参数,从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<a v-bind:[attributeName]="url"> ... </a>
这里的attributeName会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。
例如,如果你的 Vue 实例有一个data属性attributeName,其值为"href",那么这个绑定将等价于v-bind:href。
<a v-on:[eventName]="doSomething"> ... </a>
同样地,当eventName的值为"focus"时,v-on:[eventName]将等价于v-on:focus
a:对动态参数的值的约束
动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
b:对动态参数表达式的约束
空格和引号无效,放在 HTML 特性名里是无效的。
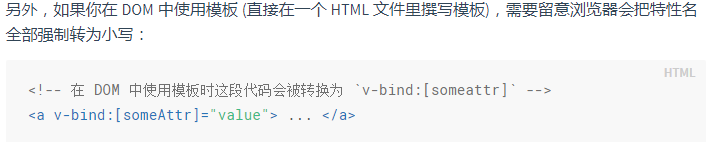
同样,在 DOM 中使用模板时你需要回避大写键名。
<!-- 这会触发一个编译警告 --> <a v-bind:['foo' + bar]="value"> ... </a>
变通的办法是使用没有空格或引号的表达式,或用计算属性替代这种复杂表达式。

7:修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit">...</form>



