移动端之 0.5px 边框
大家都知道 pc端的border 边框 一般都是1px, 然而在移动端 开发中,1px在某些机型上会显得特别大(手机小,怪谁)这个时候 就用到了0.5px 了
主要是运用css3 的scale缩放 还有一点 标签 要给 宽高 不然 没有不然 哈哈
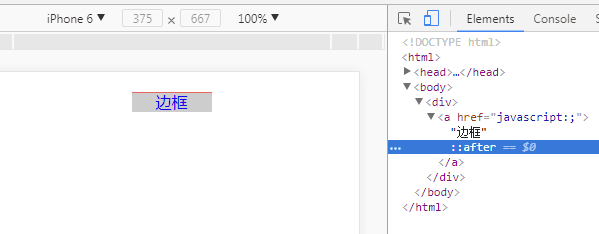
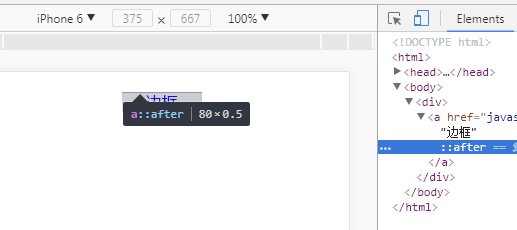
直接上代码 重点 红色背景标注了 可复制粘贴 先看效果 再说
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<title></title>
<style>
*{margin: 0;padding: 0;text-decoration: none;}
a{margin: 20px auto;display: block;width: 80px;height: 20px;line-height: 20px;text-align: center;background: #ccc;
position: relative;
}
a:after{
position: absolute;
content: ' ';
width: 200%;
height: 1px;
left: -50%;
top: 0;
background: red;
transform: scale(0.5);
-webkit-transform: scale(0.5);
}
</style>
</head>
<body>
<div>
<a href="javascript:;">边框</a>
</div>
</body>
</html>


图片太大了 哈哈 不好意思 不过 大家可以看到 0.5px的边框就出来了
问题来了 这只是 1边的边框 如果 我要设置 2边 的 边框 3 边的边框 以及 4边的边框 那 这些 都是 不一样的 接下来 说一下 哈哈


