Vue-生命周期
一、生命周期
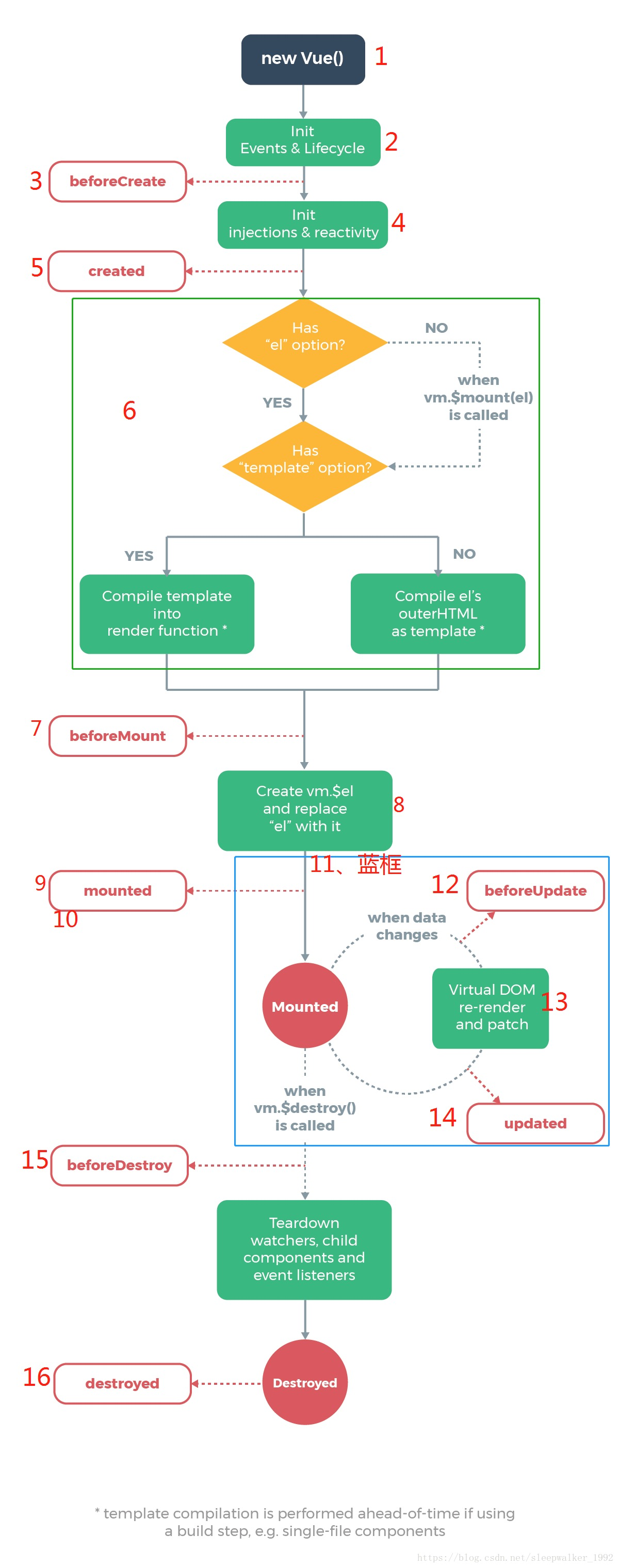
1、挂载阶段
1.beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。(实例被创建之前的函数)阶段,vue实例挂载元素el和数据对象data都是undefined,还未初始化。
2.created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见(当实例被创建完成之后的函数,可以对数据做一些计算,不过这里设置的数据没有setter/getter属性),vue实例的数据对象data被初始化,但是el还没有被初始化。
3.beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。该钩子在服务器端渲染期间不被调用,vue实例挂载元素el和数据对象data都初始化了,但还是挂载之前虚拟的DOM节点,data.message还未替换。
4.mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。注意 mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted(这个函数在Vue生命周期只会执行一次,页面有数据变化会通过update()更新),vue实例挂载完成,data.message成功渲染。
vm.$mount('#id')作用------手动地挂载一个未挂载的实例
2、更新阶段
1.beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器实时监听data的变化,当data变化时,触发beforeUpdate和updated方法,会重新渲染VDom,然后在对应位置的真实的DOM打补丁
2.updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。注意 updated 不会承诺所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以用 vm.$nextTick 替换掉 updated,updated 不会承诺所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以用 vm.$nextTick 替换掉 updated
activated:keep-alive 组件激活时调用
deactivated:keep-alive 组件停用时调用
3、卸载阶段
1.beforeDestroy:实例销毁之前调用
2.destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
在生命周期钩子函数中父子执行顺序:
beforeMount--执行顺序是先父后子
mounted--执行顺序是先子后父
beforeDestroy--执行顺序是先父后子
destroyed---执行顺序是先子后父