gulp安装流程、使用方法及CMD常用命令导览
gulp安装流程、使用方法及CMD常用命令导览
一、名词介绍:
Npm——node包管理工具
一开始我不理解,包管理工具是什么鬼。后来用到的gulp也好,gulp的插件包也好,都是要在npm这个里边弄出来的。
可以理解为,一个硬盘,里边放的各种整理好的、适用于各种功能的且不重复的文件夹(插件),然后我们需要啥,就去里边摘下来。
当然也可以用它来删除插件
1、安装:npm install -g rimraf(全局安装),如果安装了cnpm,也可使用cnpm install -g rimraf 命令
2、使用:先定位目标文件夹的父级目录,然后命令行输入rimraf ***(***为需要删除的文件夹名称)

//反正基于他的命令语句就有很多,常用的我先搞到这里
//其他相应的放到相应上下文中好了,本来打算单独搞一篇,但是没头没尾的,适合有基础的查字典用
//不过可以考虑整理一个“字典”
Cnpm
Gulp——前端自动化系统构建工具
好吧,我知道这不说人话了额,因为我刚看到这几个字也是幂次方脸懵逼。说白了就是一个“流水线工作台”
Package.json——基于nodejs项目必不可少的配置文件,存放于项目跟目录,普通的json文件。
json文件内不能写注释,所以package文件内也不能有注释信息
Gulpfile.js——gulp项目配置文件
全局目录:管理员目录C:\Users\Administrators。(后来发现,不同人的电脑,管理员目录是不一样的:有的是C:\Users\Administrators,但是有的人是在一个Appdata的隐藏文件夹下的更深的目录里)
本地目录:除c盘以外,任何其他硬盘中一个你放置自己项目的文件夹路径。比如我的项目放在了D盘的test文件夹中,那我的本地目录就是:D:\test
二、安装流程:
1.Node环境安装
2.Npm-
3.->Cnpm
4.安装gulp【特别说明:gulp需要安装两次,一全局,一局部】
a) 全局安装gulp
5.跳转本地项目目录
6.安装package.json配置文件
7.安装本地gulp
a) 本地安装gulp+package.json配置文件(初始化项目配置)+gulpfile.js文件
8.安装gulp插件
9.配置gulpfile.js(9,8可以反过来,可以js文件中需要什么插件再装什么插件)
10.Gulp实践流程:配置gulpfile.js文件命令,下载、调用gulp插件。
——————————————————————————————————————
1.node环境安装:
Node官网下载node安装文件:https://nodejs.org/en/
安装方法:一直点下一步。。。。。
2.npm:
据说一般情况下,安装好nodejs后,npm就装好了。
这时要看一下版本号就知道了:命令行输入——
node -v
npm -v
node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器,
最后出现版本号就是装上了。

3.cnpm
为什么要安装cnpm?据说npm的服务器在国外,如果我们在国内从npm上下载文件会反应慢,而且可能会异常报错。。装上这个东东就快了。。。
安装命令:
——全局安装:npm install -g cnpm --registry=https://registry.npm.taobao.org
定位到本地目录(你要放项目的目录)之后再安装局部镜像
——局部安装:npm install cnpm --registry=https://registry.npm.taobao.org
**装好cnpm后,接下来你的命令中,都要写cnpm而不是npm了。
**其实,镜像只要装到局部(本地目录)就好了,毕竟全局我们只装一个gulp,
但是在本地目录中却要装好多个用到的gulp插件,如果没有镜像,要等半天也是不开心的。
4.安装全局gulp
全局安装(全局安装gulp目的是执行gulp任务)
安装命令:cnpm install gulp -g
安装完毕后,看一下版本号有没有(命令行输入:gulp -v),就知道有没有安装成功了
注意:没有装cnpm的,这里用npm,以后不再赘述
5.定位目录,
定位目录:就是找到你要开始创建项目的位置,在这个位置再建一个gulp项目文件夹,以后就可以在这里开始工作了。
定位命令: cd+ 空格 + 目录路径
其他一些周边常用命令:
cd 定位到目录,用法:cd+ 空格 + 路径 ;
cd.. 返回上一级目录
D: 定位到D盘,其他盘同理。用法:盘符字母(大写)加冒号
dir 列出文件列表;
mkdir newfile_name 创建新的子目录文件夹newfile_name;
cls 清空命令提示符窗口内容。(有时候命令行好几页了,用它一键清空)
../ 也可以返回上一级目录
有这几个命令就够用了,另外别问我怎么回到全局(后来发现我的电脑是直接按 C: 回车就可以,不知道其他的),我都是点了cmd右上角的叉叉然后重新打开的。。。
小tips:用dir看清楚这个地方的所有文件,然后cd定位过去
示例:
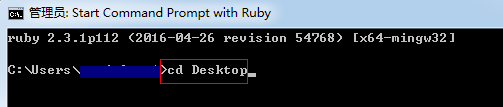
比如我现在是在管理员目录下

想去桌面看看:
回车

我就到了桌面了
然后想看桌面下的文件目录

回车

就看到了这些文件列表。。。

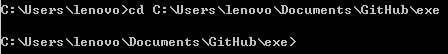
然后我就命令行输入 cd C:\Users\lenovo\Documents\GitHub\exe 回车
就定位到那个目录下了
现在命令行执行的次数好多,代码好乱,我的命令行现在已经好几页了咋办?
清空命令行:cls

同样回车
就干净了

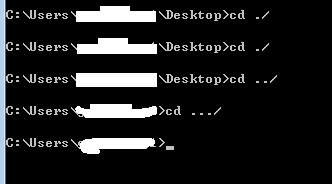
至于返回上一级目录的,实现我也不知道,就实验了一把

看出来了吧,只有 cd ../ 起作用了
所以:命令行返回上一级目录的命令就是 cd ../ 或者cd..
6.创建package.json文件——初始化项目配置
安装命令:cnpm init(或者npm init)
Package文件里的配置中:
项目名称name,
项目版本version,
项目描述description
以上这三个是必须填写的,其他的就一直回车就ok了。
有时候,name命名会报错,自己全英文命名就好了,尽量别用标点符号。
还有的warn情况是因为,你没写git仓库的地址,who care。。。
最后回车完了出现这句 ,后边就打Y就好。
,后边就打Y就好。
扩展:npm install --production只下载dependencies节点的包
7.安装局部gulp
安装命令: cnpm install gulp --save-dev(或者npm install gulp --save-dev)【哇!哇!注意空格哇!gulp和后边的横线是有空格的】
特别记得这个:--save-dev:这个就是装到局部的标志啊,以后在局部装插件也是少不了他的
在当前项目文件夹下安装gulp,只要你定位到那个目录下,就可以在那个目录下安装本地gulp了。
安装完了以后,在你安装的那个目录下边会发现一个node-modules文件夹,以后用到的gulp插件都会在这个里边了。
然后package.json文件里也有了“devDependencies”依赖项
8.配置gulpfile.js(9,8可以反过来,可以js文件中需要什么插件再装什么插件)
在本地项目根目录下新一个gulpfile.js文件,他是gulp项目的配置文件,不同于backage.json文件。
(疑问:gulpfile.js的位置,可以随着不同的项目新建不同的文件,然后分别放到不同项目的根目录下?答案:yes)
文件内配置信息如下代码:
var gulp = require(‘gulp’);
... ...
详解:
var gulp = require(‘gulp’);//引入gulp组件,这一句是每一个gulpfile.js里边所必须有的,标配!!标配!!标配!!
var sass = require(‘gulp-sass’);//导入工具包require(node-modules)里的对应模块,以后你需要什么插件就对应执行这一句,不过要把变量名和括号里的插件名字改掉。
gulp.task(‘taskName’,function(){ });//定义一个task任务,名字为taskName:(这里是你自定义任务名称)、设置一个回调函数。
回调函数里边定义要处理的任务
任务呢就像火车一样,一环扣一环用点连接,最后一个才有分号结束。其实感觉和jq的一样,就是”链式调用”,在这里呢人家叫”流式操作”
其他gulp api的代码意思见后边<gulp api详解>
另外,需要哪个gulp插件的时可以去网上搜这个gulp插件,然后gulpfile.js里边的配置网上就有了。。
9.安装gulp插件
安装命令:cnpm install 替换插件名称 --save-dev(或者npm install 替换插件名称 --save-dev)
这里呢,你需要什么gulp插件就去命令行里装,以gulp-sass为例。
cnmp install gulp-sass --save-dev 或者npm install gulp-sass --save-dev
Gulp的插件很多,需要什么就去官网查:http://gulpjs.com/plugins/
这个大神的中文总结也不错:http://www.ydcss.com/archives/category/%E6%9E%84%E5%BB%BA%E5%B7%A5%E5%85%B7
常用的也就那么几个,见<常用gulp插件集锦>。
10.Gulp实践---使用gulpfile.js并调用gulp插件
gulpfile.js
一个gulpfile.js配置文件类似下边这段代码,他的大体结构都是差不多的,只是你用到的任务不同的时候,他就是不同的任务代码
 gulpfile.js
gulpfile.js调用gulp插件
gulp 或者( gulp taskName)
直接调用gulp或者输入gulp+任务名称
比如在上边的gulpfile.js里边,我想调用sass任务,就直接在命令行输入gulp sass
如果我想调用所有的,就输入 gulp,命令行会自动执行default任务,并按顺序执行'lint', 'sass', 'scripts'任务
三、盲区疑惑:
怎么卸载掉gulp(全局或本地的)
再次使用gulp,就把项目放到装好的gulp项目文件夹里边?不是,要重建,但是丫丫姐的项目竟然都可以用,就是直接在建好的本地gulp项目中,再建一个项目包开始工作
全局环境的全局啥意思?http://www.cnblogs.com/PeunZhang/p/5629329.html
全局环境中需要package.json这个文件吗
四、安装过程中的常见报错和警告:
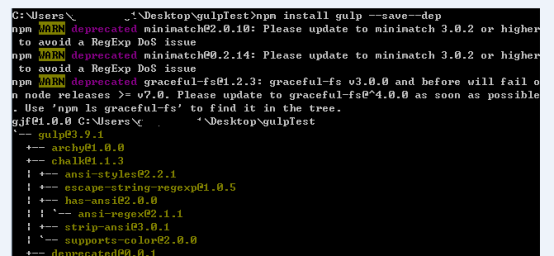
报错截图

这个情况是提醒我graceful-fs的版本太低
其他的报错,很大的可能就是你命令输入错误导致没装成功,一般就是字母输入错误,空格用了全角,标点用了全角等问题
遇到了再贴图吧。
五、可以解决的报错问题及方法:
通常出现的问题就是版本低。
版本低就要经常升级了:
比如我上边graceful-fs的版本升级可以用如下命令
npm install graceful-fs@版本号,例如:npm install graceful-fs@^4.0.0
六、常用命令目录
- 安装package.json(全局+本地)
- 定位本地目录 cd +目录路径
- 返回上一目录 cd..
- 跳转磁盘: 直接输入盘的字母(大写),加冒号,比如D:,就会跳转到D盘
- 删除(装了node和rimraf的情况下)直接rimraf +要删除的资源名字
- 装rimraf: npm install rimraf -g(或者cnpm install rimraf -g如果你换了镜像的话)
七、gulp api 详解
(说句人话就是gulpfile.js文件代码解读)
一个gulp-sass任务的案例:
// 编译Sass
1 gulp.task('sass', function() {
2
3 gulp.src('./scss/*.scss')
4
5 .pipe(sass())
6
7 .pipe(gulp.dest('./css'));
8
9 });
1.关于gulp task
//理解了gulp的task,就理解了gulp,其核心就是task。
//他只构建一个执行的框架,而不管你要执行的内容,只管排队和到达,不管交通方式和运输的人员身份。
//定义第一个任务,每一个任务都要通过task来定义
//my task 1是task的名字,就像上边的代码案例里,sass就是task的名字。function回调函数里是要执行的具体内容
 my task 1 示例
my task 1 示例//gulp流式操作就相当于jq的链式调用,这里只是一个示例,
//定义第二个任务
 第二个task示例
第二个task示例//最后,你需要哪个task,你就在命令行敲入 gulp taskName就可以调用了。
也可以。。
//定义默认执行的任务task
 默认的task
默认的task//方括号[]内是定义任务的顺序,是一个数组,可以为空,为空就表示不依赖任何其他task任务,需要单独执行任务,不为空的话任务就会被按顺序执行出来。
所谓的默认任务:
他只有唯一的名字就是default
也就是说,只要你有一个任务定义了名字是default,那么你直接运行gulp或者gulp+任务名(比如这里用gulp sass)的方式运行,他都会率先执行你default任务下的回调函数。
同样的,如果你default任务的task参数里边,有方括号设定其他依赖任务的顺序,那么他执行完default任务的回调函数后,会按照你指定的方括号里的任务名字顺序来执行。
//——————这里有一个小技巧,就是如果你的gulpfile文件里有好多task,你可以定义一个default,然后default后边依赖一下其他的需要执行的task,并按照顺序排列。
//然后在命令行里直接执行gulp,不用填写执行的任务名字,他就可以自动执行默认的task,然后转向指定的其他依赖的task了、。
//可以比喻成你设置一条流水线作业吧。然后机器按照你的设定自动完成。
八、gulp常用插件集锦
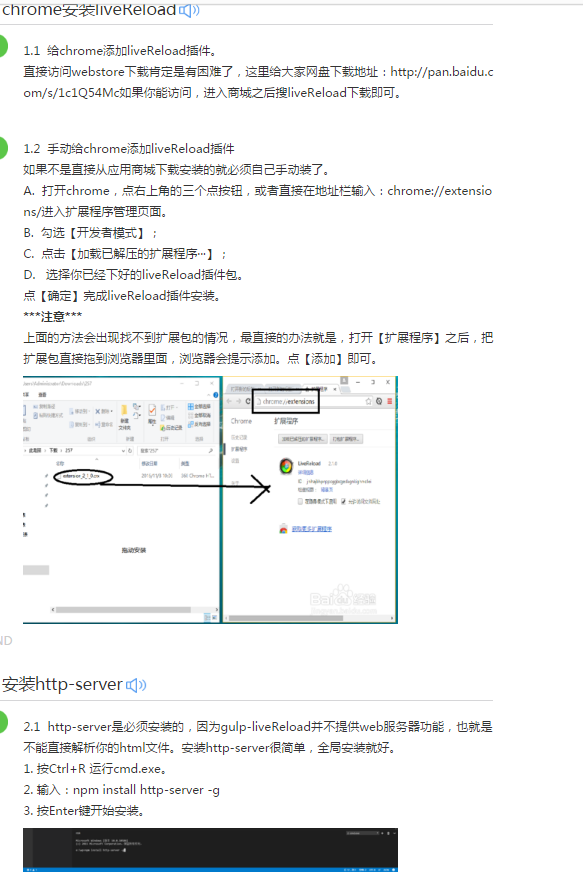
livereload插件,他需要安装一个
liveReload谷歌浏览器(chrome)插件2.1:http://www.cnplugins.com/devtool/livereload/download.html
这个插件下载地址:安装方法:http://www.cnplugins.com/tools/how-to-setup-crx.html

一个吊炸天的插件,多个浏览器实时测试:http://www.browsersync.cn
 browserSync的应用
browserSync的应用
http://www.cnblogs.com/kelsen/p/4643762.html
http://www.open-open.com/lib/view/open1426232157888.html
http://www.cnblogs.com/2050/p/4198792.html#part4
比较经典的:
Gulp监听:http://www.ydcss.com/archives/34
Gulp自动加载:http://www.cnblogs.com/yuzhongwusan/p/5417074.html http://www.ydcss.com/archives/702
Gulp自动加载和gulp-sass合用:http://blog.csdn.net/qq_33236453/article/details/51234775
九、gulp常用地址:
gulp官方网址:http://gulpjs.com
gulp插件地址:http://gulpjs.com/plugins
gulp 官方API:https://github.com/gulpjs/gulp/blob/master/docs/API.md
gulp 中文API:http://www.ydcss.com/archives/424
十、参考文章:
Gulp入门教程:http://www.ydcss.com/archives/18
Gulp教程之gulp-less:http://www.ydcss.com/archives/34