JS的BOM与DOM
一、BOM
(一)概念:是 Browser object model 的缩写,简称浏览器对象模型。
BOM 提供了独立于内容而与浏览器窗口进行交互的对象
由于 BOM 主要用于管理窗口与窗口之间的通讯,因此其核心对象是 window
(二)Window窗口对象

1.Window 对象是 BOM 的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为 window 的子对象,由于window 是顶层对象,因此调用它的子对象时可以不显示的指明 window 对象。
(三)Window 内置对象(location/history/navigator)及方法
1. Location 对象
1)Location 对象包含有关当前 URL (统一资源定位器)的信息,是 window 对象的一个部分,可通过 window.location 属性来访问
2)href 属性:是一个可读可写的字符串,可设置或返回当前显示的文档的完整 URL,因此,我们可以通过为该属性设置新的 URL,使浏览器读取并显示新的 URL 的内容
语法:location.href = URL;
Demo:location.href = http://www.baidu.com;
3)Reload()用于重新加载当前文档(刷新)
语法:location.reload();
Location.reload(true):刷新页面,不使用缓存
2.History 对象
1)History.back():载入历史列表中前一个网址,相当于按下“后退”按钮
2)History.forward():载入历史列表中后一个网址(如果有的话),相当于按下“前进”按钮
3)History.go():打开历史列表中一个网址
注:要使用这个方法,必须在括号内指定一个正数或负数
3.Navigator 对象
1)appName:浏览器名称
2)appVersion:浏览器版本
3)platform:操作系统注:最新的浏览器已经全面放弃以上这些属性
4)userAgent:用户代理信息,通过该属性可以获取浏览器及操作系统信息
4.Window下的方法
1)alert();警告框
2)confirm();选择框
3)prompt();提示输入框
4)open();打开新窗口
5)close();关闭当前窗口
二、onload 事件
三、定时器
(一) SetInterval():(间歇式)计时器:按照指定的周期(以毫秒计)来调用函数或计算表达式
(二) clearInterval():可取消由 setInterval()设置计时
(三) setTimeout()(超时)定时器:用于在指定的毫秒数后调用函数或计算表达式
(四) clearTimeout():可取消由 setTimeout()方法设置的定时
(五) demo:1. 页面换背景
四、Window.onscroll 事件
(一) Document.documentElement.scrollTop 代表垂直的滚动条,向下滚动的距离
(二) Document.body.scrollTop//chrome 代表垂直的滚动条,向下滚动的距离
(三) Document.documentElement.scrollLeft
(四) Document.body.scrollLeft
(五) 兼容写法:
1. document.documentElement.scrollTop || document.body.scrollTop
2. document.documentElement.scrollLeft || document.body.scrollLeft
四、DOM
(一) 概念:DOM 即(Document Object Model)文档对象模型
(二) 作用:通过 JavaScript 操作 DOM,可以重构整个 HTML 文档、添加、移除、改变或重排页面上的项目
(三)DOM 的基本操作(查询、修改、创建、删除)
查询
1. getElementById():获取特定 ID 元素的节点。如果找到相应的元素则返回该元素的节点对象,如果不存在,则返回 null
2. getElementsByTagName():获取相同元素的节点列表(对象伪数组)
3. getElementsByName():获取相同名称的节点列表
4. getElementsByClassName():获取相同 class 属性的节点列表(IE9 以下不兼容)
function byClassName(obj,className){
if(obj.getElementsByClassName){
return obj.getElementsByClassName(className);
}else{
var arr = [];
var eles = obj.getElementsByTagName('*');
for(var i = 0,len = eles.length;i < len;i ++){
if(eles[i].className === className){
arr.push(eles[i]);
}
}
return arr;
}
}
5. document.documentElement:获取 html 的方法
6. document.body:获取 body 的方法
7. querySelector : 通过选择器获取一个元素(IE7 及以下不兼容),返回一个对象
8. querySelectorAll : 通过选择器获取一组元素(IE7 及以下不兼容),返回一个集合
创建
1. createElement():创建一个元素节点
2. createTextNode():创建一个文本节点
3. 扩展:document.createDocumentFragment()创建文档碎片
修改
1. 父节点.replaceChild(newNode, oldNode) 方法用新节点替换某个子节点
删除
1. 父节点.removeChild(nodeChild):删除节点
2.指定的节点.remove(node)
扩展:追加节点
1. appendChild():向指定节点的子节点列表末尾追加新的节点
(四)DOM 元素类型(元素和文本)
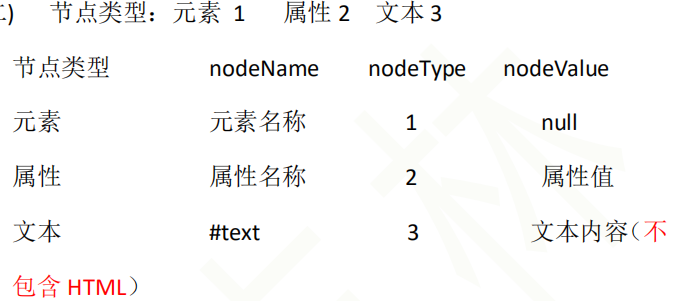
1.node 节点属性
节点可以分为元素(标签)节点、属性节点和文本节点,而这些节点又有三个非常有用的属性,分别为:nodeName、nodeType 和 nodeValue.
2.节点类型:元素 1 属性 2 文本 3

扩展:克隆节点
document.body.appendChild(oDiv.cloneNode(true));
如果不加参数只克隆 父节点,不克隆子节点;如果加true参数,则克隆整个节点包含子节点
扩展:获取属性节点



