图片整合技术
一、图片整合
(一)概念:将多张图整合到一张背景图中,使用background-position 来实现图片的定位的技术叫图片整合技术,也称雪碧图,精灵图,滑动门技术
优点:1)将多张图整合到一张图中,减少了对服务器的请求,加快了图片的加载速度,从而达到了网站性能的优化;
2)减小了图片的体积(当页面加载时,不是加载每个单独图片,而是一次加载整个组合图片。这是一个了不起的改进,它大大减少了HTTP请求的次数,减轻服务器压力,同时缩短了悬停加载图片所需要的时间延迟,使效果更流畅,不会停顿)
缺点:在拼图时,比较麻烦,还有后期维护也比较麻烦,比如做好的图,然后一个图标改了大小,但是图标之间留的位置不够,那你就要重写很多css,当然现在已经很多这方面的软件,或者在线生成代码,但这个麻烦还是存在的。
(二)滑动门技术
1.概念
1.1 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。
1.2 使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。
1.3 最常见于各种导航栏的滑动门。
2.原理
2.1 利用CSS精灵Sprite(主要是背景位置position)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。
2.2 原背景图--> 切开左边 --> 剩下的右边随着文字的增多从左往右滑动(这也是文字增长的方向)
3. 具体做法:
经典布局:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>3.1 a 设置背景左侧,padding撑开合适宽度。
3.2 span设置背景右侧, padding撑开合适宽度,剩下由文字继续撑开宽度。(文字增加的方向是从左到右)
3.3 之所以a包含span就是因为 整个导航都是可以点击的。
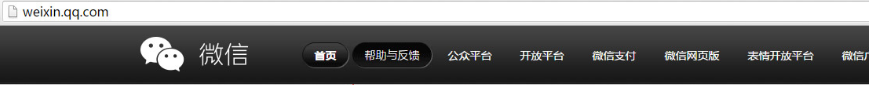
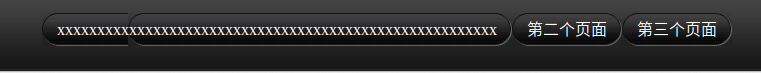
4. 例子1,自己实现微信官网导航栏效果
to.png
ao.png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background: url(images/wx.jpg) repeat-x;
}
.nav li {
float: left;
list-style: none;
}
.nav a {
/*1. a 左边放 左圆角 但是文字需要往右走 15px*/
height: 33px;
line-height: 33px;
color: #fff;
text-decoration: none;
background: url(images/to.png) no-repeat left;
display: inline-block;
padding-left: 15px;
}
.nav span {
/* 2. span 右边放右圆角 但是文字需要往左走 15px,*/
background: url(images/to.png) no-repeat right;
display: inline-block;
height: 33px;
padding-right: 15px;
}
/* 凹下去, 第一个为左边,第二个为右边*/
.nav a:hover,
.nav a:hover span {
background-image: url(images/ao.png);
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">
<span>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</span>
</a>
</li>
<li>
<a href="#">
<span>第二个页面</span>
</a>
</li>
<li>
<a href="#">
<span>第三个页面</span>
</a>
</li>
</ul>
</body>
</html>
微信导航栏有特殊形状的背景:有凸起和凹下去的感觉。
微信导航栏使用滑动门技术自适应文字,使很长的文字都能有相同的背景(其实是有限制的,取决于背景图片的右侧长度)