HTML学习笔记Day13
一、HTML+CSS代码实现三角形
(一)transparent透明属性实现代码编写三角

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 div{ 12 width:0; 13 height:0; 14 border:50px solid; 15 border-color:transparent transparent yellow transparent; 16 margin:100px auto; 17 } 18 </style> 19 </head> 20 <body> 21 <div></div> 22 </body> 23 </html>
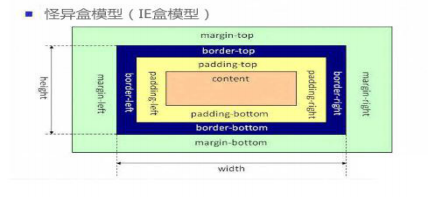
二、怪异盒模型与标准盒模型
(一) box-sizing:content-box(标准盒模型)/border-box(怪异盒模型)允许以特定的方式定义匹配某个区域元素的特定元素
1.content-box这是由CSS2.1规定的宽度高度行为;宽度和高度分别应用到元素的内容框;在宽度和高度之外绘制元素的内边距和边框

2.border-box:为元素设定的宽度和高度决定了元素的边框盒;就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制;通过从一设定的宽度和高度分别减去边框盒内边距才能得到内容的宽度和高度

三、弹性盒模型
1.display:flex
说明:设置为弹性盒(父元素添加)
2.flex-direction(主轴排列方式)
说明:顺序指定了弹性子元素在父容器中的位置
row:默认横向一列内排行
row-reverse:反向横向排列(右对齐,从后往前排,最后一项排在最前面)
column:纵向排列
column-reverse:反向纵向排列,从下往上排,最后一项排在最上面
3.justify-content(主轴对齐方式)
说明:内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
flex-start默认,顶端对齐
flex-end末端对齐
center居中对齐
space-between两端对齐,中间自动分配
space-around自动分配距离
4.align-items(侧轴对齐方式)
说明:flex-start:弹性盒子元素的侧轴起始位置的边界紧靠住该行的侧轴其实边界
flex-end:弹性盒子元素的侧轴起始位置的边界紧靠住该行的侧轴结束边界
center:弹性盒子元素在该行的侧轴上居中放置;(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)
baseline:如果弹性盒子元素的行内轴与侧轴同为一条,则该值与“flex-start”等效,其他情况下,该值将参与基线对齐
5.flex-wrap
说明:该属性控制flex容器为单行或者多行,同时横轴的方向决定了新行堆叠方向
nowrap:flex容器为单行,该情况下flex子项可能会溢出容器
wrap:flex容器为多行,该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse:反转wrap排列
6.align-content(航宇行之间的对齐方式)
说明:当伸缩容器的侧轴还有多余空间时,。本属性可以用来调整伸缩行在容器里的对齐方式,这与调准整缩项目在主轴上对齐方式的<"justify-content">属性类似;注意本属性在只有一行的伸缩容器上是没有效果的
flex-start没有行间距
flex-end底对齐没有行间距
center居中没有行间距
space-between两端对齐,中间自动分配
space-around自动分配距离
7.align-self(加给子元素)
说明:align-self属性规定灵活容器内被选中项目的对齐方式
注意:align-self属性可重写灵活容器的align-items属性
auto默认值,元素属性继承了它父元素的align-items属性;如果没有父容器则为“stretch”;
stretch元素被拉伸以适应容器
center元素位于容器的中心
flex-strat元素位于容器的开头
flex-end元素位于容器的结尾
IE和Safari浏览器不支持align-self属性
8.order
说明:number排序优先级,数字越大越往后排,默认为0,支持负数
9.flex(flex-grow,flex-shrink,flex-basis)
说明:复合属性,设置或检索弹性盒模型对象的子元素如何分配空间;
缩写(flex:1;)则其计算值为(1 1 0%)
缩写(flex:auto)则其计算值为(1 1 auto)
flex:none,则其计算值为(0 0 auto)
flex:0 auto;或者flex:initial;则其计算值为(0 1 auto),即flex初始值
10.flex三个属性介绍
flex-grow:一个数字,规定项目将相对于其他灵活的项目进行扩展量
flex-shrink:一个数字,规定项目将相对于其他灵活的项目进行收缩的量
flex-basis:项目的长度
四、旧版弹性盒
五、多列布局
1.column-count
说明:属性规定元素应该被分隔的列数
适用于:除table外的非替换块级元素, table-cells, inline-block元素
2.column-gap
说明:属性规定列之间的间隔大小
3.column-rule
说明:设置或检索对象的列与列之间的边框
复合属性:column-rule-color规定列之间规则的颜色;
column-rule-style规定列之间规则的样式;
column-rule-width规定列之间规则的宽度。
4.column-fill
说明:设置或检索对象所有列的高度是否统一
auto:列高度自适应内容
balance:所有列的高度以其中最高的一列统一
5.column-span
说明:设置或检索对象元素是否横跨所有列
none:不跨列
all:横跨所有列
6.column-width
说明:设置或检索对象每列的宽度
7.columns
说明:设置或检索对象的列数和每列的宽度;
复合属性<' column-width '> || <' column-count '>
注释:Internet Explorer 10 和 Opera 支持多列属性;
Firefox 需要前缀 -moz-,Chrome 和 Safari 需要前缀 -webkit-
9.break-inside
说明:CSS 属性描述了在多列布局页面下的内容盒子如何中断,如果多列布局没有内容盒子,这个属性会被忽略
auto:既不强迫也不禁止在元素内部断行并产生新列
avoid:避免在元素内部断行并产生新列
六、响应式布局及媒体查询
(一)常见的布局方式:
1.固定布局:以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
2.可切换的固定布局:同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局;通过识别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
3.响应布局:对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:pc优先(从pc端开始向下设计);移动优先(从移动端向上设计);无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点)
4.弹性布局:以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
5.混合布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。
(二)响应式布局(Responsive Web Design)
1.设计特点:1) 面对不同分辨率设备灵活性强
2)能够快捷解决多设备显示适应问题
缺点:1) 兼容各种设备工作量大,效率低下
2)代码累赘,会出现隐藏无用的元素,加载时间加长
3) 其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
4)一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
(三)媒体查询
1.什么是媒体查询:媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width 、 height 和 color (等)。使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果。
2.媒体查询的实际操作:对设备提出询问(称作表达式)开始,如果表达式结果为真,媒体查询中的CSS被应用,如果表达式结果为假,媒体查询内的CSS将被忽略。
3.媒体查询的语法结构:
1)内嵌式写法:@media screen and (min-width:320px) and (max-width:750px){
body {
background-color:blue;
}
}
2)外嵌式写法:<link rel="stylesheet" type="text/css" media="screen and (max-width:960px)" href="style.css">
4.meta标签的设置
设置meta标签<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
width=device-width:宽度等于当前设备的宽度
initial-scale:初始的缩放比例(默认值为1.0)
minimum-scale:允许用户缩放到最小的比例(默认值为1.0)
maximum-scale:允许用户缩放到的最大比列(属性值为1.0)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小的页面)
可简写<meta name="viewport" content="initial-scale=1,maximum-scale=1,minimum-scale=1">
5.设备类型

1)screen 是媒体类型里的一种,CSS2.1定义了10种媒体类型
2)and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
3)(min-width: 400px) 就是媒体特性,其被放置在一对圆括号中
6.默认样式 注意:默认样式要写在最前面
1)/* 打印样式 */
@media print {}
2)/* 手机等小屏幕手持设备 */
@media screen and (min-width: 320px) and (max-width: 480px) {}
3)/* 平板之类的宽度 1024 以下设备 */
@media only screen and (min-width: 321px) and (max-width: 1024px) {}
4)/* PC客户端或大屏幕设备: 1028px 至更大 */
@media only screen and (min-width: 1029px) {}
5)/* 竖屏 */
@media screen and (orientation:portrait) {对应样式}
6)/* 横屏 */
@media screen and (orientation:landscape){对应样式}
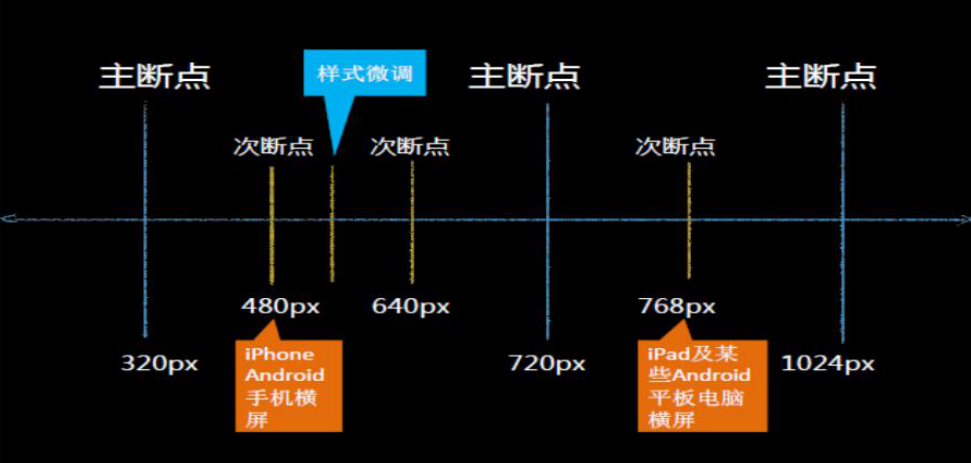
主断点:

7.CSS2 Media用法
其实并不是只有CSS3才支持Media的用法,早在CSS2开始就已经支持Media,具体用法,就是在HTML页面的head标签中插入如下的一段代码
<link rel="stylesheet" type="text/css" media="screen" href="style.css">;
想知道现在的移动设备是不是纵向放置的显示屏,可以这样写:
<link rel=“stylesheet” type=“text/css” media=“screen and (orientation:portrait)”href="style.css">
第一段的代码也用CSS2来实现,让它一样可以让页面宽度小于960的执行指定的样式文件:
<link rel="stylesheet" type="text/css" media="screen and (max-width:960px)" href="style.css">
8.媒体查询常涉及到的css属性:Display; Width;Float;Text-align; Font


