标准盒模型
一、盒模型
(一)盒模型概念:
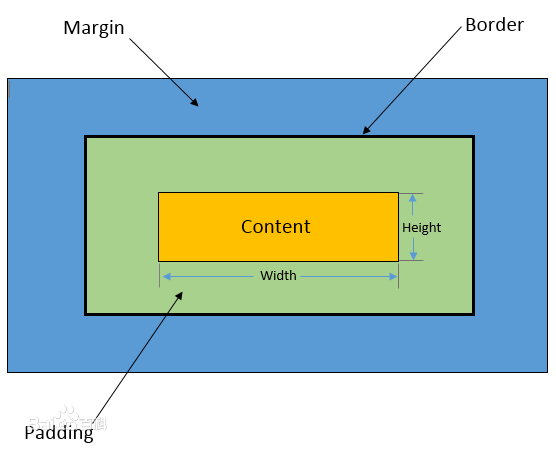
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系,css定义所有的元素都可以像盒子一样的外形和平面空间,即包含内容区、填充区(padding)、边框(border)、边界(margin),这就是盒模型。

1.填充(padding):padding是指在内容与边框的空白区域,也称补白。
作用:
(1)用来调整子元素在父元素的位置关系;
(2)调整内容在容器中的关系;
注:padding写在父元素上
用法:
(1)padding值是额外加在元素原有大小之上的,要想原来尺寸不变,加完padding值后在原始数值上减去加上的padding值;
(2)可单独设置一方向填充,如:padding-top:10px;paddingright10px;paddingbottom10px;paddingleft:10px;
padding:2px;定义元素上下左右填充值都为2px;
padding:2px 4px;定义元素上下填充值分别为2px,左右填充值分别为4px;
padding:2px 4px 6px;定义元素上填充值为2px,左右填充值分别为4px,下填充值为6px;
padding:2px 4px 6px 8px;定义元素上填充值为2px,右填充值分别为4px,下填充值为6px,左填充值为8px
补充:1)padding属性处于内容与边框之间,我们可以利用该属性设置图片与边框间的空隙;
2)背景图不受padding值得影响;
2.边界:margin,在边框外边的空白区域,被称为边界。
作用:用来调整并列元素间的位置关系;
margin:2px;定义元素上下左右边界都为2px;
margin:2px 4px;定义元素上下边界分别为2px,左右边界分别为4px;
margin:2px 4px 6px;定义元素上边界为2px,左右边界分别为4px,下边界为6px;
margin:2px 4px 6px 8px;定义元素上边界为2px,右边界分别为4px,下边界为6px,左边界8px;
margin-top:10px;margin-right:10px;margin-bottom:10px;margin-left:10px;
margin:0 auto; 定义元素上下边界为0,且在浏览器中横向居中;
margin可以写负值:margin-top:-20px;
3.边框:border
作用:网页中很多修饰性的线条都是由边框来实现;
边框宽度:border-width:2px;
边框样式:border-style:solid(实线)/ dotted(点)/ dashed(虚线)/ double(双边线)/none(取消边框);
边框颜色:border-color:#ff0f0f;
border:1px solid #f00;
可单独设置一方向边框:
上边框border-top:width style color;
左边框border-left:width style color;
右边框border-right:width style color;
下边框border-bottom:width style color;
缩写(复合式写法):border:width style color;
例:border:1px solid #ff00ff;
补充:border:none; 取消边框
注:盒子实际占有宽度区域
宽 =左右margin + 左右border + 左右padding + width
盒子实际占有高度的区域
高 =上下margin + 上下border + 上下padding + height
以上是标准盒模型所占有区域的实际大小。



