(async () => {
const delays = [1,2,3,4,5];
while(delays.length > 0){
const delay = delays.shift();
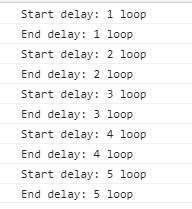
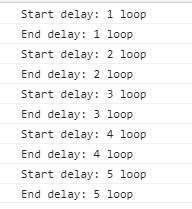
console.log(`Start delay: ${delay} loop`)
await new Promise((resolve) => {
setTimeout(()=>{
resolve();
},delay * 1000)
})
console.log(`\End delay: ${delay} loop\n`)
}
})()

async function aaa(){
let a = await some1()
let b = await some2()
//这样的写法是继发的 相当于A执行完毕后再执行B
}
async function aaa(){
let a = some1()
let b = some2()
let aDone = await a
let bDone = await b
//这样的写法是并发的 无先后顺序
}
// 并发的两种写法
// 写法一
let [foo, bar] = await Promise.all([getFoo(), getBar()]);
// 写法二
let fooPromise = getFoo();
let barPromise = getBar();
let foo = await fooPromise;
let bar = await barPromise;