19 关于Vue中main.js,App.vue,index.html之间关系进行总结

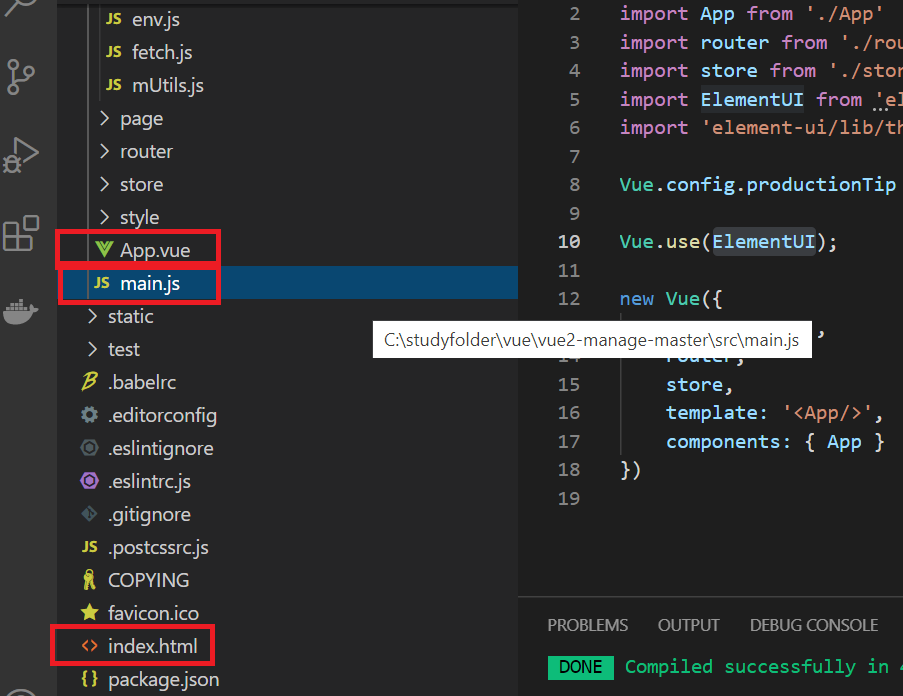
index.html---主页,项目入口
App.vue---根组件
main.js---入口文件
在网页的Title部分,加载了index.html中定义的Title,而在正文部分,加载了App.vue中定义的部分.
在浏览器打开的瞬间,浏览器中正文部分会瞬间显示index.html中定义的正文部分.
那么,我们就可以来分析上述的逻辑了,浏览器访问项目,最先访问的是index.html文件.
而index.html中
<body>
<div id="app111"></div>
</body>
上面有一个id为app的挂载点,之后我们的Vue根实例就会挂载到该挂载点上;
main.js作为项目的入口文件,在main.js中,新建了一个Vue实例,在Vue实例中,通过el告诉该实例要挂载的地方(即实例装载到index.html中的位置).
接着,实例中注册了一个局部组件App,这个局部组件App来自于哪儿呢?这个局部组件是当前目录下的App.vue;
模板是什么呢?模板就是组件App.vue中的template中的内容(template会替代原来的的挂载点处的内容)
new Vue({ el: '#app111', router, store, template: '<App/>', components: { App } })
总结:
在项目运行中,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即index.html中,刚开始,index.html的挂载点处的内容会被显示,但是随后就被实例中的组件中的模板中的内容所取代,所以我们会看到有那么一瞬间会显示出index.html中正文的内容。
而index.html中的Title部分不会被取代,所以会一直保留。




