CSS
css选择器
属性操作(一)
属性操作(二)
css概念
一.CSS概述
CSS是Cascading Style Sheets,中文称为层叠样式表,对html标签的渲染和布局
CSS规则是由两个主要的部分构成:选择器,以及一条或多条声明
结构:
选择器 {
属性:值
属性:值
}
css四种引入方式
二.css四种引入方式 1.行内引入 2.内嵌式 3.链接式(推荐):可以增加开发效率 4.导入式 总结: 导入式会在整个网页加载后在加载css文件,导致的问题就是如果一个网页太大则会出现先显示无样式的页面,闪烁一下再出现网页的样式 链接式会以网页文件主题装载前加载css文件,因此显示出来的网页从一开式就是带效果的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>引入方式</title> <!--第二种嵌入式--> <style> body { margin: 0; background-color: black; } p { color: black; } </style> <!--第三种链接式--> <link rel="stylesheet" href="a.css"> <!--第四种导入式--> <style type="text/css"> @import "b.css"; </style> </head> <body> <!--第一种行内引入--> <p style="background-color:red; margin: 0;">你好</p> <p style="color: blue;margin:0">你好</p> <div> nihao </div> </body> </html>

a.css
div {
background-color:green;
}
b.css
div {
color: aliceblue;
}
css选择器
一基本选择器
一。基础选择器
1.标签选择器
匹配所有p标签
p {color:red}
2.id选择器
匹配对应的id
#id{color:red}
3.class选择器
匹配一类
.class{color:red}
4.通配选择器
*{color:red}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器</title> <style> /*标签选择器*/ p { /*margin: 2px;*/ color:royalblue; background-color:beige; } /*id选择器*/ #p1 { margin: 0; color: red; font-family: 华文彩云; font-size: 40px; background-color: blue; } /*类选择器*/ .d1{ color: royalblue; } /*通配符选择器*/ *{ margin: 0; background-color: yellow; } </style> </head> <body> <p>这是一个p标签</p> <p id="p1" align="center">通过id找p</p> <div class="d1"> <div> <span>span的内容</span> </div> </div> <p class="d1">p的内容</p> </body> </html>
二组合选择器
二。组合选择器
1.后代选择器(不分层级,只让P变色)
2.子代选择器(只在儿子层找)
3.毗邻选择器(紧挨着下面一个,找相邻的,找下面,不着上面)
4.兄弟选择器(同一级别,都找)
5.多元素选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组合选择器</title> <style> /*div后代只要有p都会找*/ /*div p {*/ /*color:royalblue;*/ /*background-color: rosybrown;*/ /*font-size: 30px;*/ /*}*/ /*类名为a1的后代p标签*/ /*.a1 p{*/ /*margin: 0;*/ /*}*/ /*子代选择器 类名为a1子代p标签*/ /*.a1>p{*/ /*font-family: 华文彩云;*/ /*}*/ /*兄弟选择器 全部都找*/ .a1~p{ font-size: 20px; color: royalblue; } /*毗邻选择器 只会向下找第一个*/ /*.a3+p{*/ /*font-family: 华文彩云;*/ /*}*/ /*多元素选择器*/ /*选中类名a1的和p标签*/ .a1 ,p{ font-size: 20px; } </style> </head> <body> <p>pppp</p> <div class="a1"> <p>这是第一个div 第一个p标签</p> <span>你好</span> <div class="a2"> <p>p标签</p> <div class="a3"> <span>这是第一个 div div div的span标签</span> </div> <p>这是第一个div div 第二个p标签</p> <p>这是第一个div div 第三个p标签</p> <p>div p第二个p标签</p> </div> </div> <div class="a1"> <div class="a2"> <span>这是第二个div div span标签</span> </div> <p>这是第二个 div 第一个p标签</p> <p>这是第二个 div 第二个p标签</p> </div> <p>外面的p表片</p> </body> </html>
三伪类选择器
1.a:link
设置还没有点击的链接的颜色
2.a:visited
点击过后的颜色设置
3.a:hover
鼠标放上链接的颜色
4.a:active
鼠标点下去的那一刻的颜色

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style> a:link{ color: red; } a:visited{ color: black; } a:hover{ color: gray; } a:active{ color: royalblue; } p:before{ content:"hello"; /*color:red;*/ } p:after{ content: 'haha'; } p:first-letter{ color: red; font-size:40px; text-transform: uppercase; } </style> </head> <body> <p>d你好</p> <a href="">点我</a><br> </body> </html>
继承和属性选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器的优先级</title> <style> /*体现了继承如果不写其他标签的css,则会继承body的属性*/ body { background-color:yellow; color: royalblue; } /*属性选择器*/ p[title]{ color: red; } </style> </head> <body> <p title="222">hello</p> <p title="2">world</p> </body> </html>
选择的优先级:
标签选择器>id选择器>类选择器>通配选择器>组合选择器(选择器越模糊,优先级越低)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器的优先级</title> <style> #i1 { background-color: blue; } /*div {*/ /*background-color: red;*/ /*}*/ </style> </head> <body> <div id="i1"> <div id="2"> <span>你好</span> </div> </div> <div id="3"> <div id="4"> <span>你好</span> </div> </div> </body> </html>
标准文档流
标准文档流
1.空白折叠现象
解决办法:在写的时候紧贴着写,不要有空格
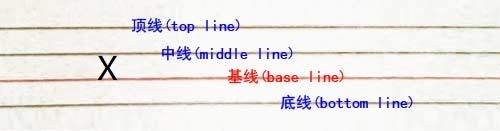
2.不同类型的行内元素对准的基线不一样


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标准文档流</title> <style> div { background-color: royalblue; color: white; } </style> </head> <body> <div> <span>你好</span><span>你好</span> <span>你好</span> </div> </body> </html>
CSS属性介绍
字体属性
字体属性
1.文字字体
font-famlily浏览器会支持多种字体,依次往后使用
2.字体大小
font-size: 14px;
3.字体粗细
font-weight
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
4.字体颜色(3种方法)
color:颜色的名称|rgb()元组|rgba(a是透明度)|十六进制数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体属性</title> <style> span { font-family: 隶书; font-size: 40px; font-weight: lighter; color: rgba(255,0,0,0.3); } </style> </head> <body> <span>你好</span> </body> </html>
文本属性
文本属性 1.文字对齐(必须在块内使用) text-align left 左边对齐 默认值 right 右对齐 center 居中对齐 justify 两端对齐 2.文字装饰 text-decoration 属性用来给文字添加特殊效果。 none 默认。定义标准的文本。 underline 定义文本下的一条线。 overline 定义文本上的一条线。 line-through 定义穿过文本下的一条线。 inherit 继承父元素的text-decoration属性的值。 <常用的为去掉a标签默认的自划线:> 3.首行缩进 text-indent: 32px;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体属性</title> <style> p { margin: 6px; font-family: 隶书; font-size: 40px; font-weight: lighter; color: rgba(255,0,0,0.3); text-align: center; } div { text-align: left; text-indent: 40px; } a { text-decoration: none; } </style> </head> <body> <p>你好</p> <div><span>hello</span></div> <a href="">点我</a> </body> </html>
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
简写:background:#ffffff url('1.png') no-repeat right top;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景属性</title> <style> body { /*background-color: red;*/ background-image: url("1.jpg"); background-repeat: no-repeat; background-position: center; } </style> </head> <body> <div class="d1" >nihao</div> </body> </html>
背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
您可以通过 background-attachment 属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
body
{
background-image:url(/i/eg_bg_02.gif);
background-repeat:no-repeat;
background-attachment:fixed
}
display属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ width: 100px; height:100px; background-color: rebeccapurple; display: inline-block; } .c2{ width: 100px; height:100px; background-color: burlywood; } .c3{ width: 100px; height:100px; background-color: crimson; display: inline; } .c4{ width: 100px; height:100px; background-color: gray; } .s1{ display: block; width: 200px; height: 200px; background-color: royalblue; /*visibility: hidden;*/ //隐藏了其他的不会顶上去 /*display:none; //隐藏了其他的会顶上去*/ } </style> </head> <body> <div class="c4">普通行级div</div> <span class="s1">行内span转变为行级标签</span> <div class="c1">行级div年后行内块</div> <div class="c2">年后</div> <div class="c3">行级div年后变为行内</div> </body> </html>
display属性
行级标签--》行内标签:display:inline
行内标签--》行级标签:display:block
使元素同时具有行内元素和块级元素的特点。(行内块级):display:inline-block
display:"none"与visibility:hidden的区别:
visibility:hidden: (设置后不影响下面的标签)
可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: (设置后该标签直接去掉)
可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
css盒子模型
margin:调整两个标签的距离
border:内边距和内容外的边框
padding:内容和边框之间的距离
content:内容
float
float浮动:
三种方式:
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear清楚浮动: left 在左侧不允许浮动元素。 right 在右侧不允许浮动元素。 both 在左右两侧均不允许浮动元素。 none 默认值。允许浮动元素出现在两侧。 inherit 规定应该从父元素继承 clear 属性的值。 #清楚浮动的三种方式: 固定高度:给父级标签设置height 伪元素清除法: .clearfix:after { content: ""; display: block; clear: both; } overflow:hidden
overflow溢出
overflow溢出属性:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html> 圆形头像示例
定位position
定位position:
static:默认
relative:相对定位(相对于该元素之前的位置进行定位),不需要设计父级标签有定位元素,只是相对于自身,不会塌陷,还是行级元素,而且其他元素还是在原来的位置
absolute:绝对定位(相对于父级元素定位过的去定位,没有直接找body),会使得该标签变成block级元素
fixed:固定
z-index
z-index:
谁大谁压着谁






