Python Day50 css初识
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
一、CSS引入方式
1、行内引入方式
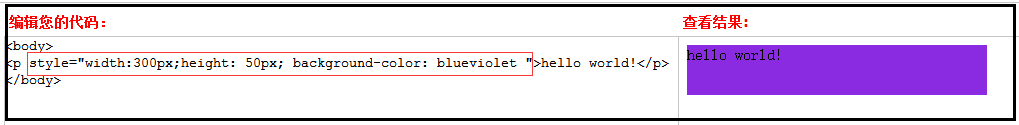
行内式是在标记的style属性中设定CSS样式。只能对本标签内的内容进行渲染,这种方式没有体现出CSS的优势,不推荐使用。

2、嵌入引入方式
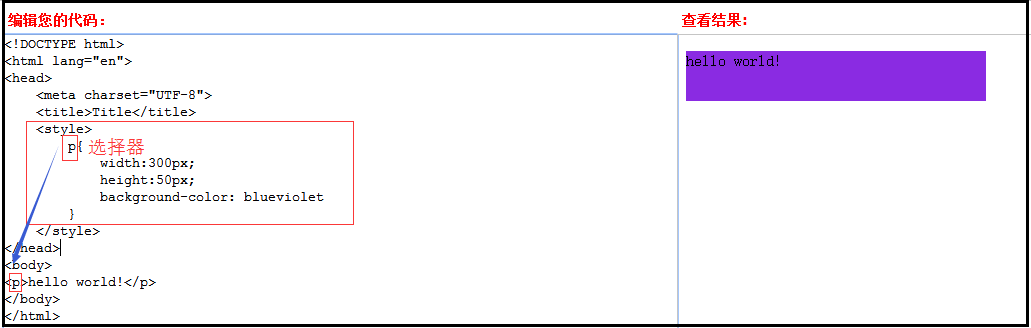
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中,针对单个文件适用。格式如下:

3、链接方式
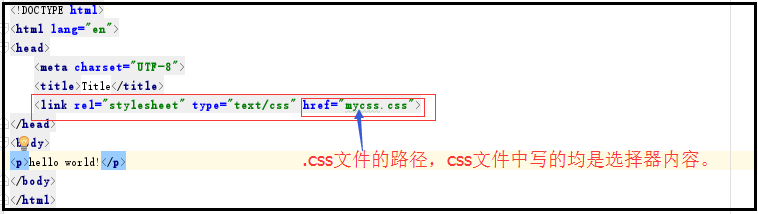
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。

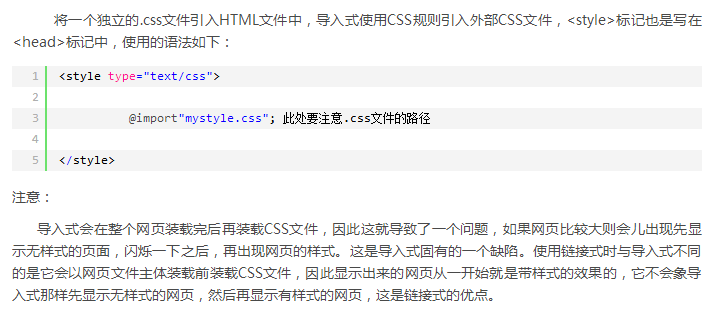
4、导入方式

二、CSS选择器
1、基本选择器
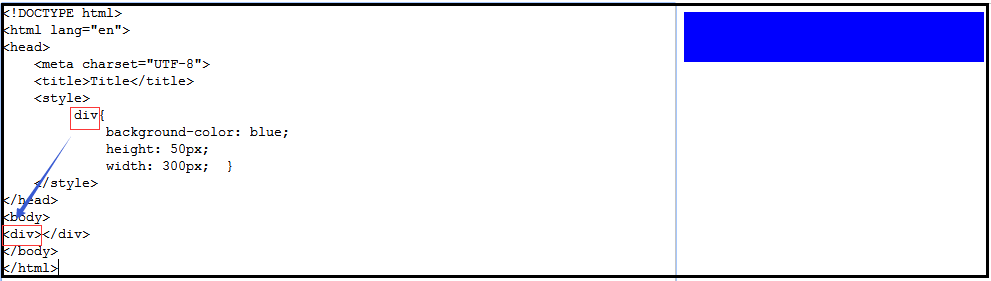
(1)标签选择器:通过标签名进行定位选择

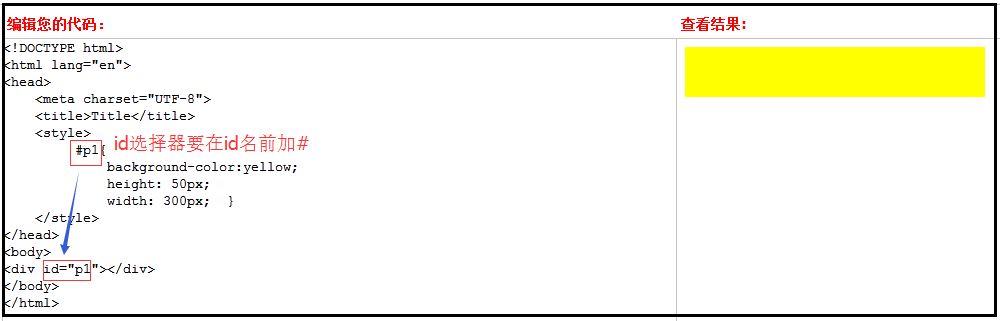
(2)id选择器

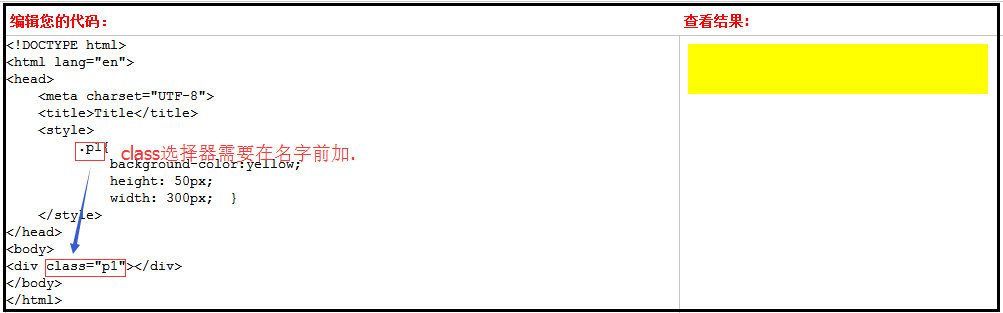
(3)class选择器

2、组合选择器
通过基本选择器按照规则的组合,可以实现更精确的选择,称为组合选择器。
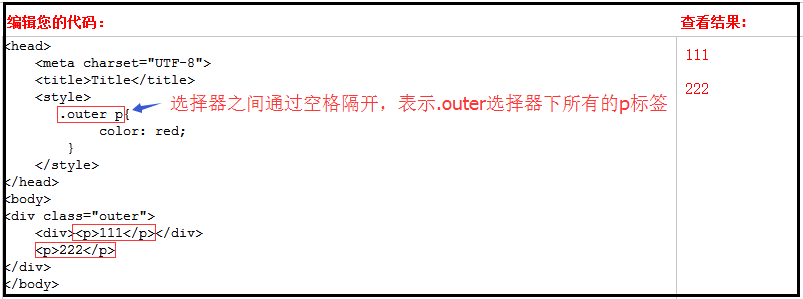
(1)后代选择器

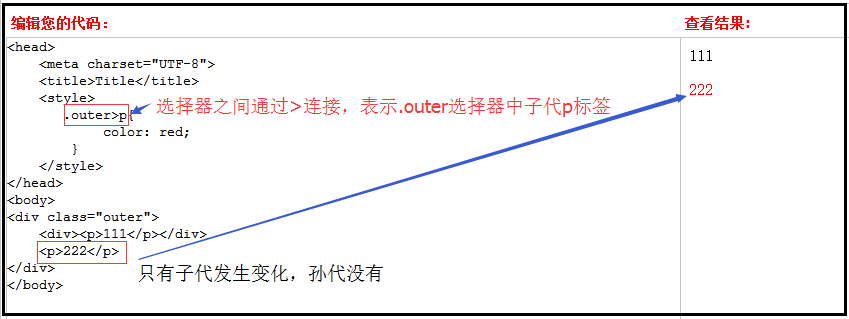
(2)子代选择器

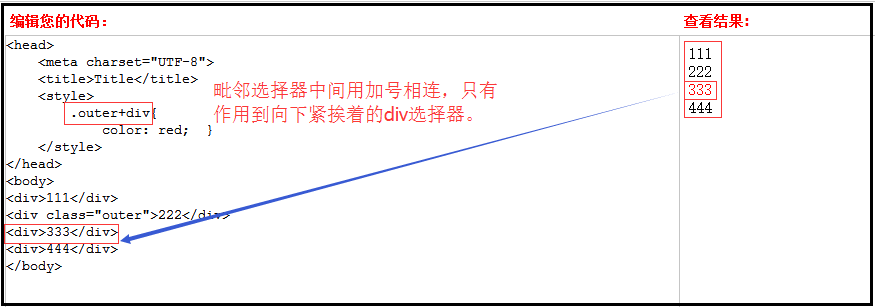
(3)毗邻选择器

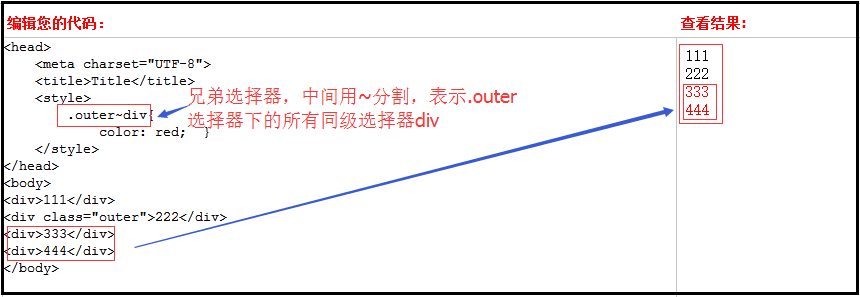
(4)兄弟选择器

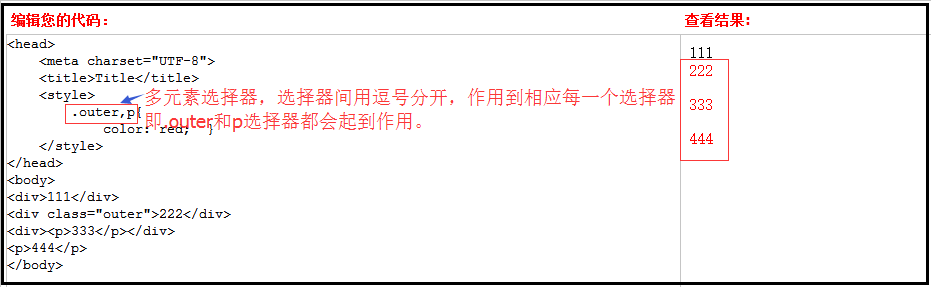
(5)多元素选择器

注意,关于标签嵌套:一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
3、属性选择器
class选择器可以有多个名字,用空格隔开。
'''
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
'''
三、选择器的优先级
1、继承
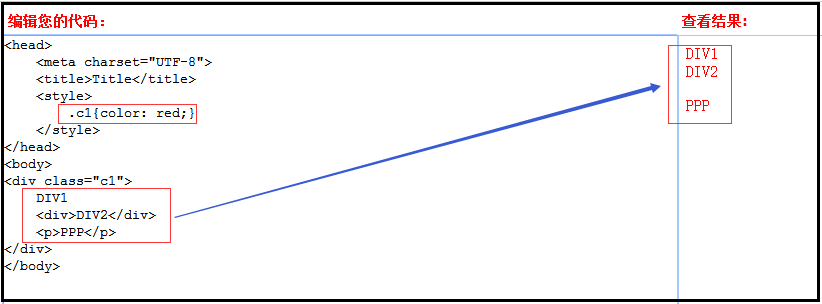
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。如下例:

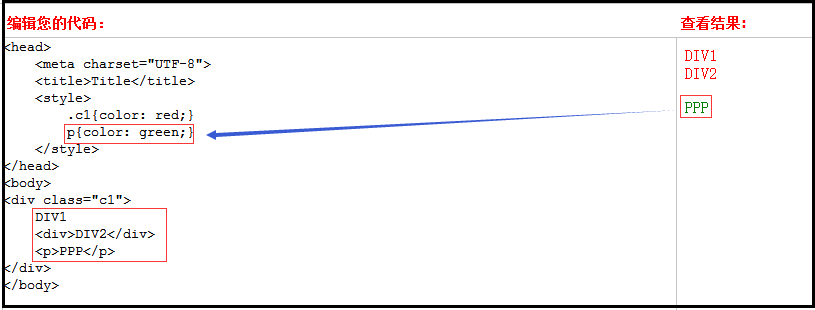
然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。如下例,发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。

此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
2、优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重,以权重值最大的为准,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000; 2 统计选择符中的ID属性个数。 #id --------------100 3 统计选择符中的CLASS属性个数。 .class -------------10 4 统计选择符中的HTML标签名个数。 p ---------------1
如下例:

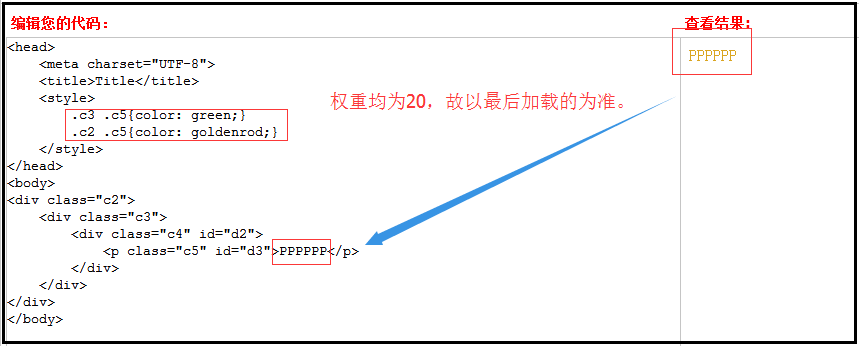
当权重值相同时候,以最后加载的为准,如下例:

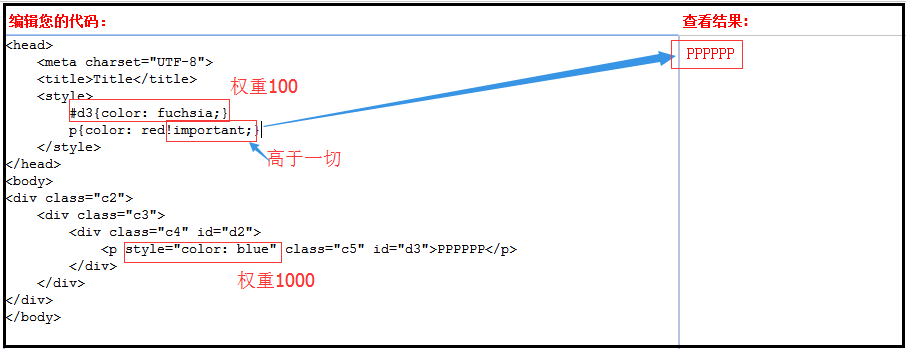
有!important声明的规则高于一切,如下例: