JavaScript 基础知识(四)

前面已经介绍HTML和CSS,这两个是网页结构和样式,而负责控制网页行为的是javascript。浏览器上直接可以解释执行,而独立运行就需要nodejs集成运行环境。
01 - JavaScript的基本组成
-
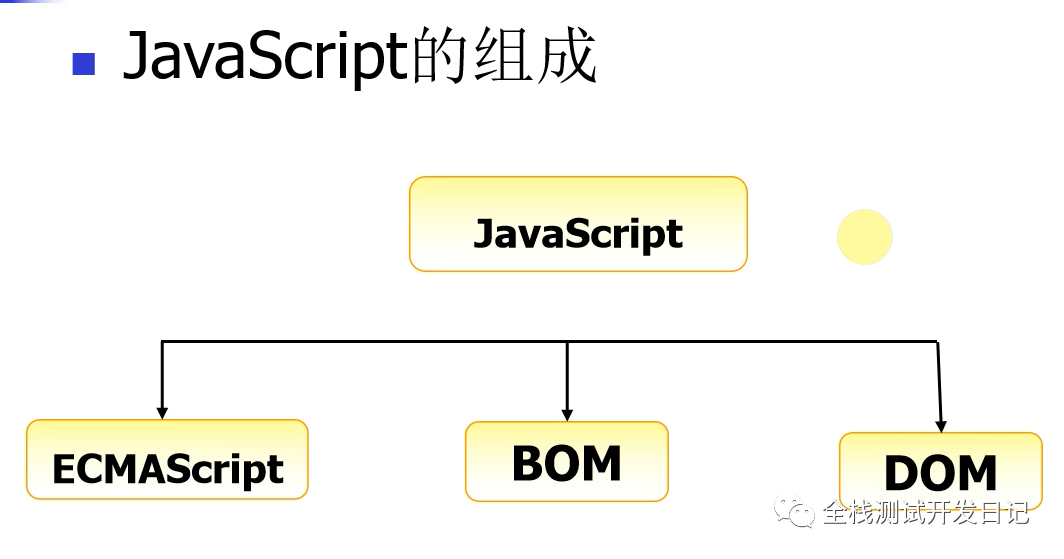
JavaScript的组成
JavaScript可以分为三个部分:ECMAScript标准、DOM、BOM。如图:

-
ECMAScript标准
即JS的基本语法,JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关。
-
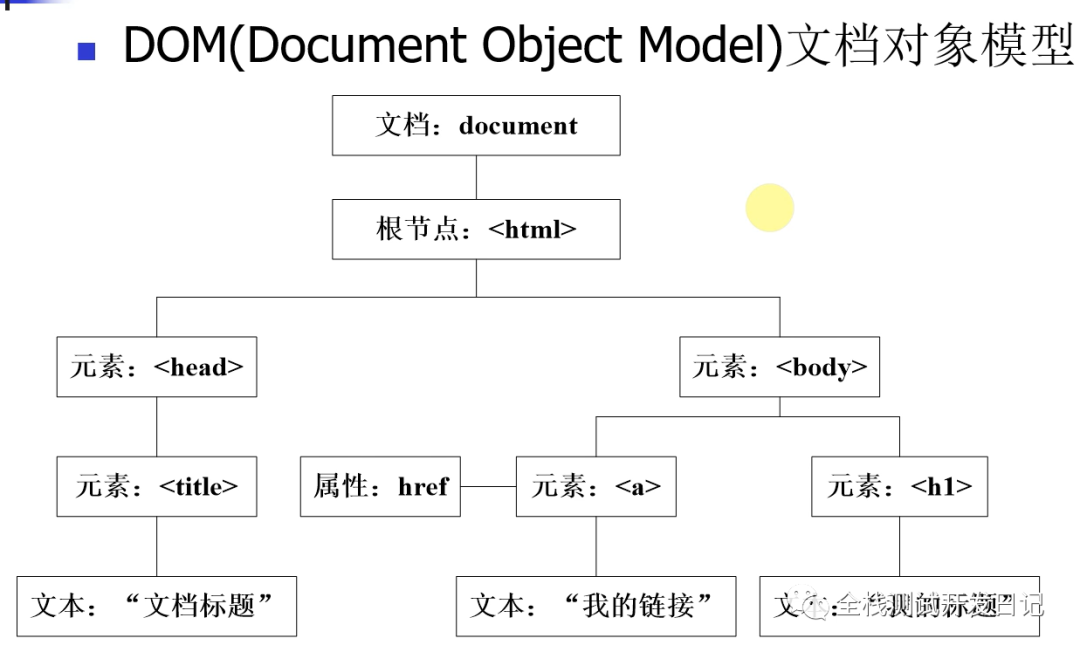
DOM
即文档对象模型,Document Object Model,用于操作页面元素,DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作。

-
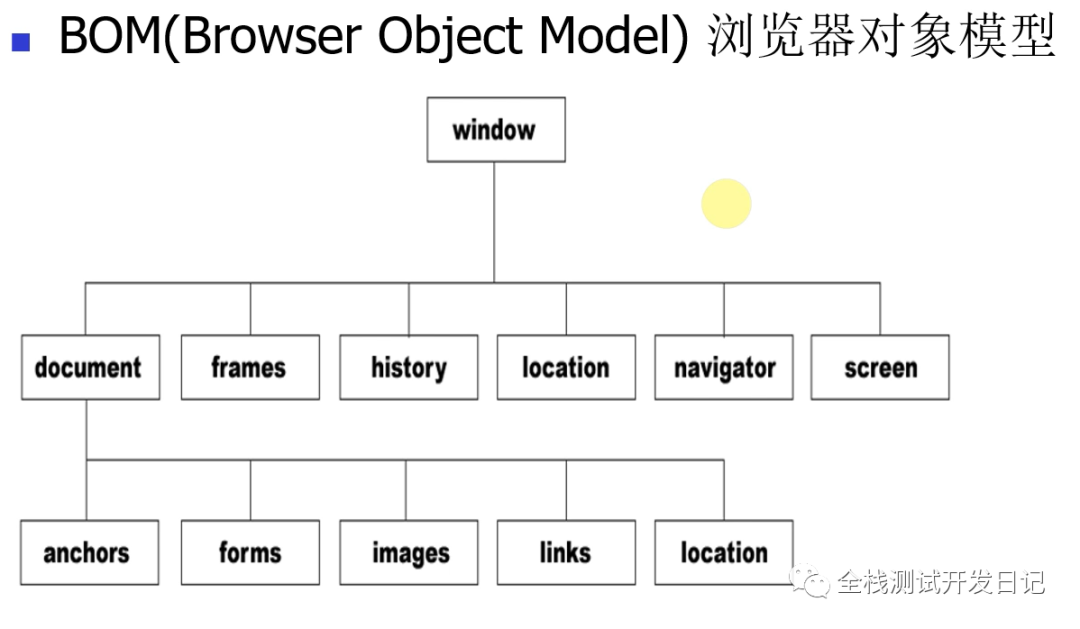
BOM
即浏览器对象模型,Browser Object Model,用于操作浏览器,比如:弹出框、控制浏览器跳转、获取分辨率等。

02 - document常见属性对象
document对象其实是window对象下的一个子对象,它操作的是HTML文档里所有的内容。事实上,浏览器每次打开一个窗口,就会为这个窗口生成一个window对象,并且会为这个窗口内部的页面(即HTML文档)自动生成一个document对象,然后我们就可以通过document对象来操作页面中所有的元素。
表格如下:
| 属性 | 说明 |
| document.title | 获取文档的title |
| document.forms | 获取所有form元素 |
| document.images | 获取所有img元素 |
| document.links | 获取所有a元素 |
| document.cookie | 文档的cookie |
| document.URL | 当前文档的URL |
| document.referrer | 返回使浏览者到达当前文档的URL |
| document.write | 页面载入过程中,用脚本加入新的页面内容 |
| document.getElementById() | 通过id获取元素 |
| document.getElementsByTagName() | 通过标签名获取元素 |
| document.getElementsByClassName() | 通过class获取元素 |
| document.getElementsByName() | 通过name获取元素 |
| document.querySelector() | 通过选择器获取元素,只获取第1个 |
| document.querySelectorAll() | 通过选择器获取元素,获取所有 |
| document.createElement() | 创建元素节点 |
| document.createTextNode() | 创建文本节点 |
| document.write() | 输出内容 |
| document.writeln() | 输出内容并换行 |
代码示例:
<Script>
console.log(document.forms);
console.log(document.body);
console.log(document.links);
console.log(document.images);
document.write('你的网址是' + document.URL);
document.write('12342345345')
</Script>
<form action="">
<lable>你好</lable>
<input type="text">
</form>
123123423
<div>21334</div>
<a href="">数据</a>
<a href="">新浪</a>
<a href="">百度</a>
<img src="" alt="">
<img src="" alt="">
说明:
由于window对象是包括document对象的,所以我们可以“简单”地把BOM和DOM的关系理解成:BOM包含DOM。只不过对于文档操作来说,我们一般不把它看成是BOM的一部分,而是看成独立的,也就是DOM。
03 - window对象的navigator属性
window.navigator返回一个navigator对象的引用,可以用它来查询一些关于运行当前脚本的应用程序的相关信息
| 方法 | 说明 |
| navigator.appCodeName | 浏览器代号 |
| navigator.appName | 浏览器名称 |
| navigator.appVersion | 浏览器版本 |
| navigator.cookieEnabled | 启用Cookies |
| navigator.platform | 硬件平台 |
| navigator.userAgent | 用户代理 |
| navigator.language | 用户代理语言 |
代码示例:
<Script>
txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器版本: " + navigator.appVersion + "</p>";
txt+= "<p>启用Cookies: " + navigator.cookieEnabled + "</p>";
txt+= "<p>硬件平台: " + navigator.platform + "</p>";
txt+= "<p>用户代理: " + navigator.userAgent + "</p>";
txt+= "<p>用户代理语言: " + navigator.language + "</p>";
document.write(txt);
</Script>
04 - window对象的location属性
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
window.location 对象在编写时可不使用 window 这个前缀
-
location.hostname 返回 web 主机的域名
-
location.pathname 返回当前页面的路径和文件名
-
location.port 返回 web 主机的端口 (80 或 443)
-
location.protocol 返回所使用的 web 协议(http: 或 https:)
-
window.location.href='http://www.baidu.com' 重定向到百度
05 - window frames 属性
frames 属性返回窗口中所有命名的框架。
该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架或 <iframe>。属性 frames.length 存放数组 frames[] 中含有的元素个数。注意,frames[] 数组中引用的框架可能还包括框架,它们自己也具有 frames[] 数组。
提示: 使用
window.frames
来获取框架的数量。
06 - window history属性
OM中的window对象通过window.history方法提供了对浏览器历史记录的读取,让你可以在用户的访问记录中前进和后退。使用back(),forward(),和go()方法可以在用户的历史记录中前进和后退
07 - window screen属性
window.screen 对象包含有关用户屏幕的信息。
window.screen对象在编写时可以不使用 window 这个前缀。
一些属性:
-
screen.availWidth - 可用的屏幕宽度
-
screen.availHeight - 可用的屏幕高度
-
回顾总结
这节介绍了javascript一些基本的组成和对象使用。到此javascript基础内容已经介绍完。
工欲善其事,必先利其器!
作者:全栈测试开发日记
出处:https://www.cnblogs.com/liudinglong/
csdn:https://blog.csdn.net/liudinglong1989/
微信公众号:全栈测试开发日记
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


