CSS 基础知识(一)

学习爬虫需要一些前端的知识,虽说不需要非常专业的前端,但是基础还是要的,所以在学习爬虫之前,先来学习一下前端的一些基础知识。
01 - CSS的介绍
css(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种语言。
-
css的定义
-
CSS 指层叠样式表 (Cascading Style Sheets)
-
样式定义如何显示 HTML 元素
-
样式通常存储在样式表中
-
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
-
外部样式表可以极大提高工作效率
-
外部样式表通常存储在 CSS 文件中
-
多个样式定义可层叠为一个
-
css的作用
-
美化界面, 比如: 设置标签文字大小、颜色、字体加粗等样式。
-
控制页面布局, 比如: 设置浮动、定位等样式。
-
css的基本语法
选择器{
样式规则
}
样式规则:
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
...
选择器:是用来选择标签的,选出来以后给标签加样式。
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明,如图:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
代码示例:
1 2 3 4 5 | div{ width:100px; height:100px; background:gold; } |
说明:
css 是由两个主要的部分构成:选择器和一条或多条样式规则,注意: 样式规则需要放到大括号里面。
02 - CSS的引入方式
css的三种引入方式
-
行内式
-
内嵌式(内部样式)
-
外链式
-
行内式
直接在标签的 style 属性中添加 css 样式
示例代码:
1 | <div style="width:100px; height:100px; background:red ">hello</div> |
特点:
-
优点:方便、直观。
-
缺点:缺乏可重用性。
-
内嵌式
在<head>标签内加入<style>标签,在<style>标签中编写css代码。
示例代码:
1 2 3 4 5 6 7 | <head> <style type="text/css"> h3{ color:red; } </style></head> |
特点:
-
优点:在同一个页面内部便于复用和维护。
-
缺点:在多个页面之间的可重用性不够高。
-
外链式
将css代码写在一个单独的.css文件中,在<head>标签中使用<link>标签直接引入该文件到页面中。
示例代码:
1 | <link rel="stylesheet" type="text/css" href="css/main.css"> |
特点:
-
优点:使得css样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。
-
缺点:css代码由于分离到单独的css文件,容易出现css代码过于集中,若维护不当则极容易造成混乱。
-
css引入方式选择
-
行内式几乎不用
-
内嵌式在学习css样式的阶段使用
-
外链式在公司开发的阶段使用,可以对 css 样式和 html 页面分别进行开发。
03 - CSS选择器
顾名思义,选择器就是在HTML元素中用来设置CSS样式的标识。
-
css选择器的定义
css 选择器是用来选择标签的,选出来以后给标签加样式。
-
css选择器的种类
-
标签选择器
-
类选择器
-
层级选择器(后代选择器)
-
id选择器
-
组选择器
-
伪类选择器
虽然有6种,但是在实际使用过程中最为频繁的是"id" 和 "class"选择器。
-
标签选择器
根据标签来选择标签,以标签开头,此种选择器影响范围大,一般用来做一些通用设置。
示例代码:
1 2 3 4 5 6 7 8 | <style type="text/css"> p{ color: red; }</style><div>hello</div><p>hello</p> |
-
类选择器
根据类名来选择标签,以 . 开头, 一个类选择器可应用于多个标签上,一个标签上也可以使用多个类选择器,多个类选择器需要使用空格分割,应用灵活,可复用,是css中应用最多的一种选择器。
示例代码:
1 2 3 4 5 6 7 8 9 | <style type="text/css"> .blue{color:blue} .big{font-size:20px} .box{width:100px;height:100px;background:gold} </style><div class="blue">这是一个div</div><h3 class="blue big box">这是一个标题</h3><p class="blue box">这是一个段落</p> |
-
层级选择器(后代选择器)
根据层级关系选择后代标签,以选择器1 选择器2开头,主要应用在标签嵌套的结构中,减少命名。
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <style type="text/css"> div p{ color: red; } .con{width:300px;height:80px;background:green} .con span{color:red} .con .pink{color:pink} .con .gold{color:gold} </style><div> <p>hello</p></div><div class="con"> <span>哈哈</span> <a href="#" class="pink">百度</a> <a href="#" class="gold">谷歌</a></div><span>你好</span><a href="#" class="pink">新浪</a> |
注意点: 这个层级关系不一定是父子关系,也有可能是祖孙关系,只要有后代关系都适用于这个层级选择器
-
id选择器
根据id选择标签,以#开头, 元素的id名称不能重复,所以id选择器只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
示例代码:
1 2 3 4 5 6 7 | <style type="text/css"> #box{color:red} </style><p id="box">这是一个段落标签</p> <!-- 对应以上一条样式,其它元素不允许应用此样式 --><p>这是第二个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 --><p>这是第三个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 --> |
-
组选择器
根据组合的选择器选择不同的标签,以 , 分割开, 如果有公共的样式设置,可以使用组选择器。
示例代码:
1 2 3 4 5 6 7 8 9 10 | <style type="text/css"> .box1,.box2,.box3{width:100px;height:100px} .box1{background:red} .box2{background:pink} .box2{background:gold}</style><div class="box1">这是第一个div</div><div class="box2">这是第二个div</div><div class="box3">这是第三个div</div> |
-
伪类选择器
用于向选择器添加特殊的效果, 以 : 分割开, 当用户和网站交互的时候改变显示效果可以使用伪类选择器。
示例代码:
1 2 3 4 5 6 | <style type="text/css"> .box1{width:100px;height:100px;background:gold;} .box1:hover{width:300px;}</style><div class="box1">这是第一个div</div> |
04 - CSS属性
我们知道 css 作用是美化 HTML 网页和控制页面布局的,接下来我们来学习一下经常使用一些样式属性。
-
常用布局样式属性
-
width 设置元素(标签)的宽度,如:width:100px;
-
height 设置元素(标签)的高度,如:height:200px;
-
background 设置元素背景色或者背景图片,如:background:gold; 设置元素的背景色, background: url(images/logo.png); 设置元素的背景图片。
-
border 设置元素四周的边框,如:border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
-
以上也可以拆分成四个边的写法,分别设置四个边的:
-
border-top 设置顶边边框,如:border-top:10px solid red;
-
border-left 设置左边边框,如:border-left:10px solid blue;
-
border-right 设置右边边框,如:border-right:10px solid green;
-
border-bottom 设置底边边框,如:border-bottom:10px solid pink;
-
padding 设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
-
margin 设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
-
float 设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
-
常用文本样式属性
-
color 设置文字的颜色,如:color:red;
-
font-size 设置文字的大小,如:font-size:12px;
-
font-family 设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,一般写成:font-family:'Microsoft Yahei';
-
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
-
line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
-
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
-
text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
-
text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
-
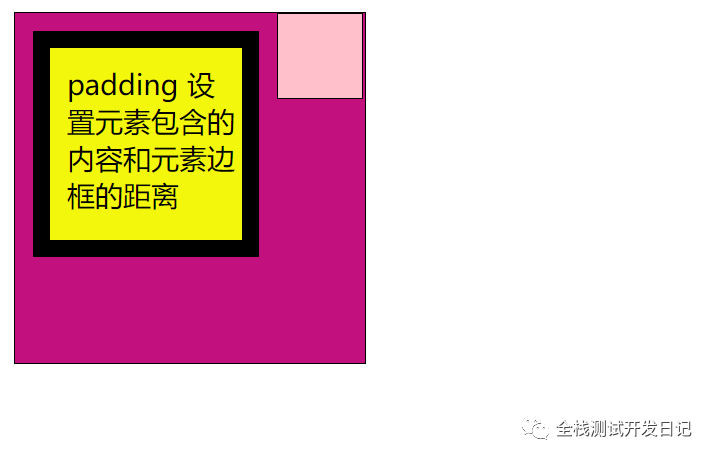
布局常用样式属性示例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <style> .box1{ width: 200px; height: 200px; background:yellow; border: 1px solid black; } .box2{ /* 这里是注释内容 */ /* 设置宽度 */ width: 100px; /* 设置高度 */ height: 100px; /* 设置背景色 */ background: red; /* 设置四边边框 */ /* border: 10px solid black; */ border-top: 10px solid black; border-left: 10px solid black; border-right: 10px solid black; border-bottom: 10px solid black; /* 设置内边距, 内容到边框的距离,如果设置四边是上右下左 */ /* padding: 10px; */ padding-left: 10px; padding-top: 10px; /* 设置外边距,设置元素边框到外界元素边框的距离 */ margin: 10px; /* margin-top: 10px; margin-left: 10px; */ float: left; } .box3{ width: 48px; height: 48px; background:pink; border: 1px solid black; float: left; }</style><div class="box1"> <div class="box2"> padding 设置元素包含的内容和元素边框的距离 </div> <div class="box3"> </div></div> |
效果如下:

-
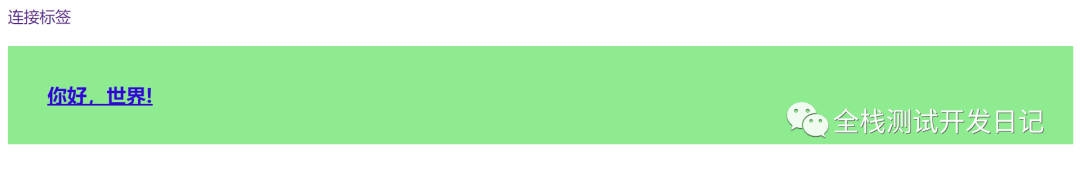
文本常用样式属性示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <style> p{ /* 设置字体大小 浏览器默认是 16px */ font-size:20px; /* 设置字体 */ font-family: "Microsoft YaHei"; /* 设置字体加粗 */ font-weight: bold; /* 设置字体颜色 */ color: red; /* 增加掉下划线 */ text-decoration: underline; /* 设置行高 */ line-height: 100px; /* 设置背景色 */ background: green; /* 设置文字居中 */ /* text-align: center; */ text-indent: 40px; } a{ /* 去掉下划线 */ text-decoration: none; }</style><a href="#">连接标签</a><p> 你好,世界!</p> |
效果如下:

-
知识点回顾
本节主要讲CSS四个知识点:
1、css介绍
2、css的引入方式
3、css选择器
4、css属性
-
css是一种层叠样式表,美化页面和控制页面布局的。
-
定义 css 的语法格式是: 选择器{样式规则}。
-
css 的引入有三种方式, 分别是行内式、内嵌式、外链式。
-
外链式是在公司开发的时候会使用,最能体现 div+css 的标签内容与显示样式分离的思想, 也最易改版维护,代码看起来也是最美观的一种。
-
css 选择器就是用来选择标签设置样式的。
-
常用的 css 选择器有六种,分别是:
-
标签选择器
-
类选择器
-
层级选择器(后代选择器)
-
id选择器
-
组选择器
-
伪类选择器
-
css属性一般两大块,一种是页面布局使用的属性,一种是页面文本内容使用的属性。
-
设置不同的样式属性会呈现不同网页的显示效果
-
样式属性的表现形式是: 属性名:属性值
工欲善其事,必先利其器!
作者:全栈测试开发日记
出处:https://www.cnblogs.com/liudinglong/
csdn:https://blog.csdn.net/liudinglong1989/
微信公众号:全栈测试开发日记
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~