Vue 快速入门(二)

1、Vue浏览器插件安装
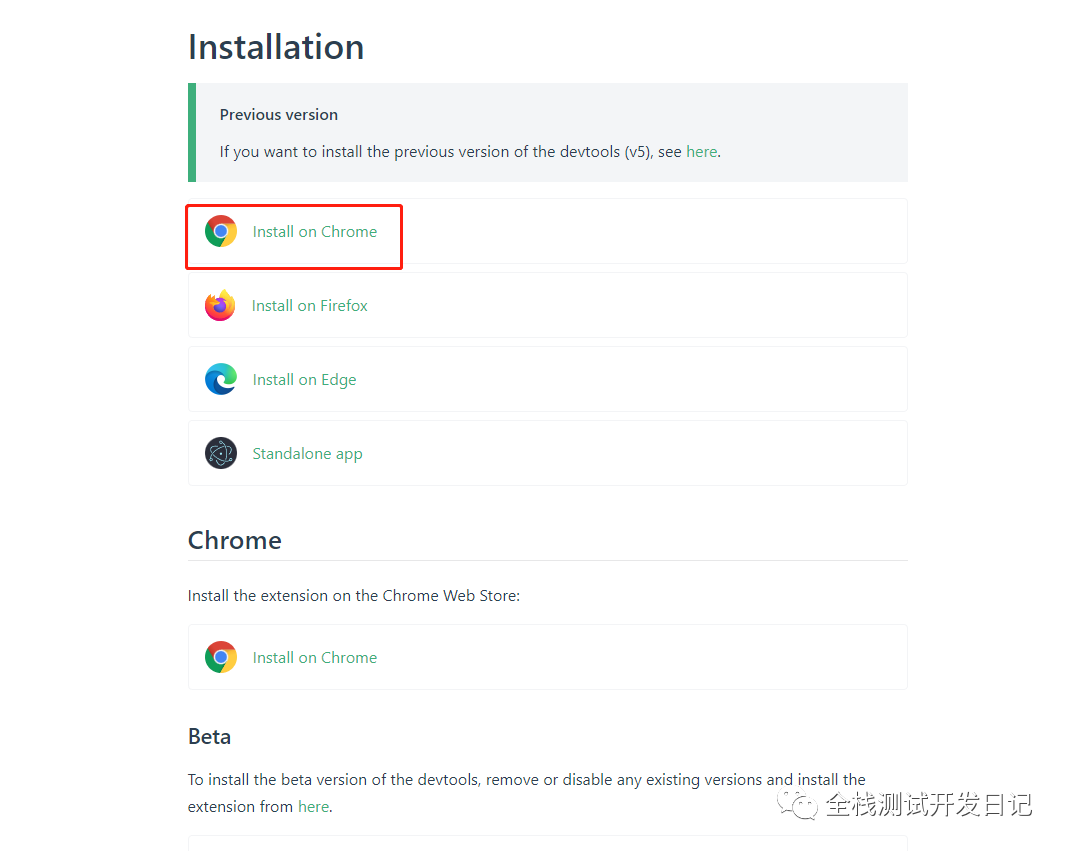
安装地址
https://devtools.vuejs.org/guide/installation.html

-
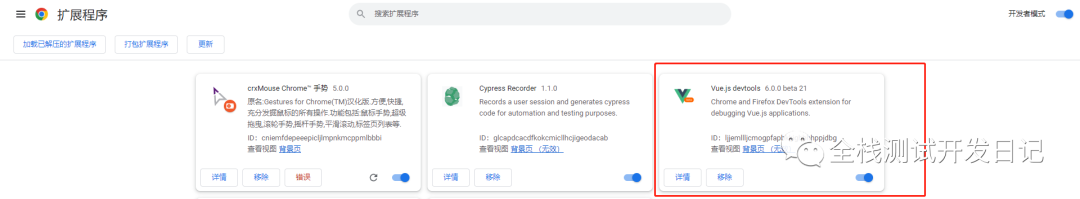
下载完后,直接将vuejs-devtools.crx文件拖到Chrome浏览器扩展程序中去即可。如图:

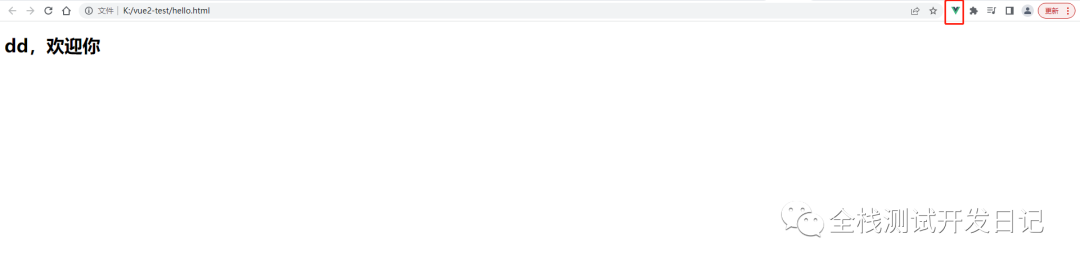
2.安装完成后,试试效果,我们打开之前写的hello.html页面看,如图:

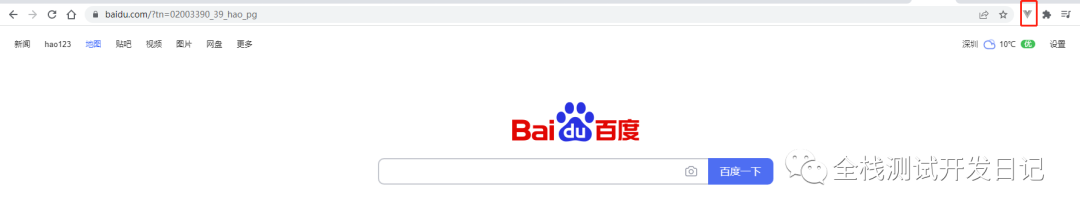
3.可以看出Vue插件已经高亮了,我们打开百度试试看,如图:

可以看出Vue插件没有高亮,不亮的原因,是因为百度前端页面没有使用到vue.js。
4.具体使用方法,快捷键F12打开控制台,第一行最后一个会显示vue的工具,如图:

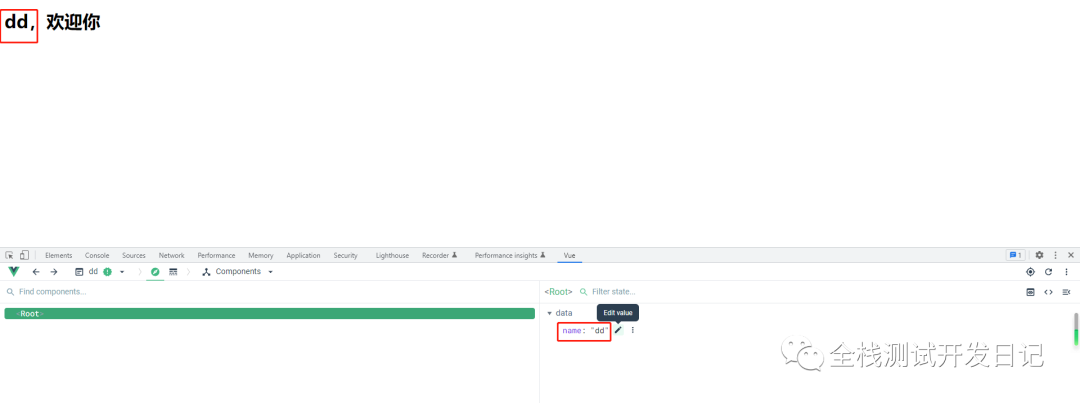
5.单击vue后,进入控制台页面,可以看到,页面显示的数据是支持动态修改的,如图:

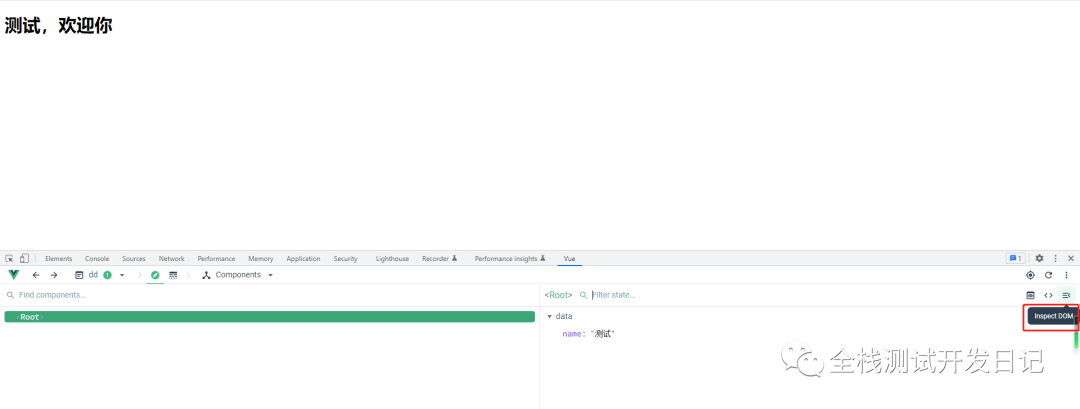
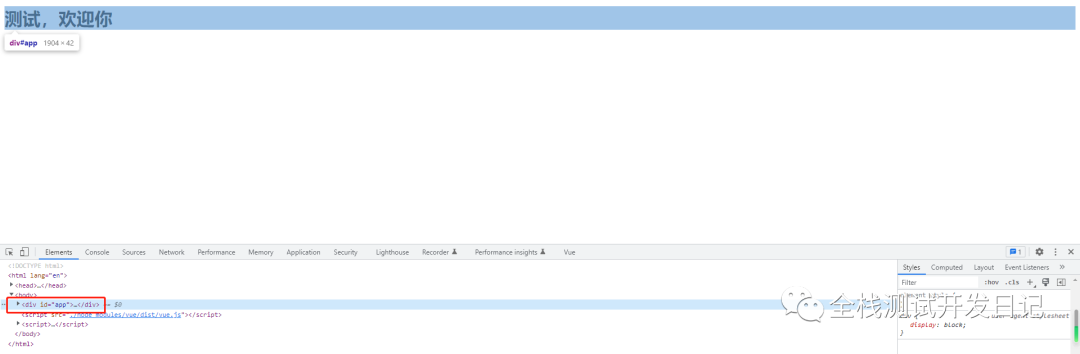
6.最右侧有一个inspect DOM是可以跳转到DOM页面的指定位置,如图:

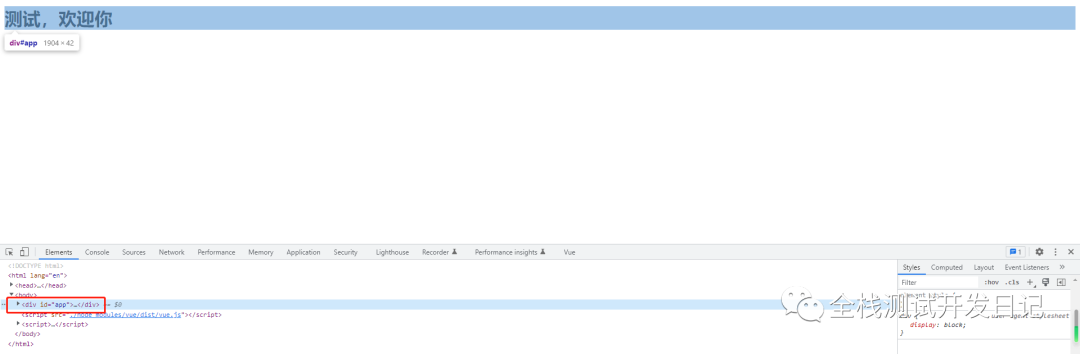
7.单击后跳转至,如图:


2、VScode编辑器中安装Vue插件
1.前面我们在VScode中是没有安装第三方插件的,所以敲代码时,没有出现联想,如图:

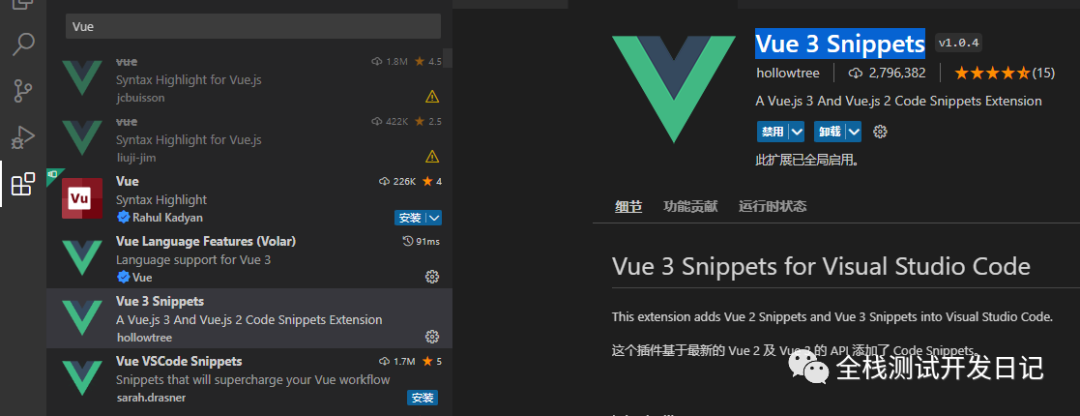
2.需要安装第三方插件(Vue 3 Snippets),如图:

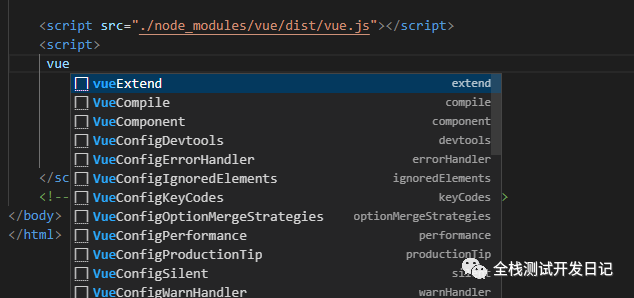
3.我们试试效果,如图:

自动关联出vue相关的内容
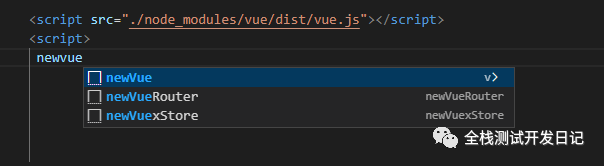
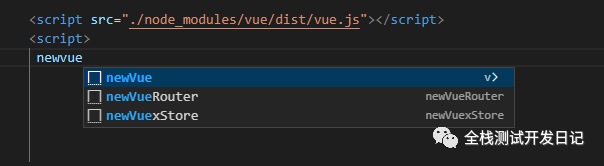
4.直接输入newvue,如图:

5.单击确认,如图:

6.完整的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{name}},欢迎你</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data() {
return {
name:"测试123"
}
},
})
</script>
</body>
</html>
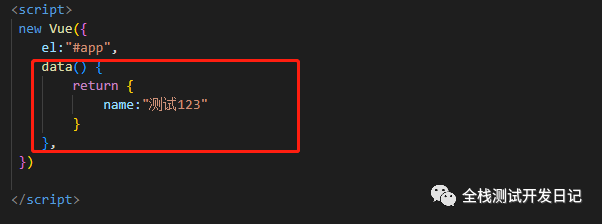
7.细心的同学可以看出来,安装插件后,输入data后回车,直接给你带出这种函数式的写法如图:

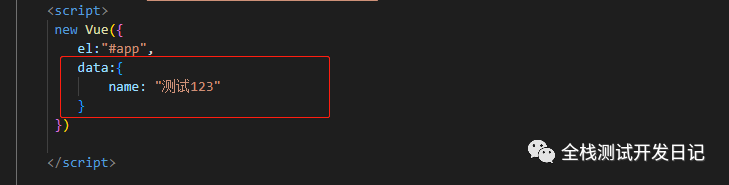
8.前面我们写法是一个数据对象的形式,如果业务复杂可以写成函数式返回,如果简单可以直接返回数据对象,如图:

3、npm初始化Vue项目
1、初始化
1 npm init ‐y
2、安装vue
1 npm install vue
这里需要注意的事,如果这样安装会直接安装最新版本,而很多时候我们需要指定版本,需要这样做:
1 npm install vue@2.6.12
本节介绍了Vue两个简单的插件在不同地方的安装与使用。
作者:全栈测试开发日记
出处:https://www.cnblogs.com/liudinglong/
csdn:https://blog.csdn.net/liudinglong1989/
微信公众号:全栈测试开发日记
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

