$(document).on和$('#idname').on和$(function(){ })区别
引言
在写前端的时候经常用到js或jquery语法,有时候傻傻分不清,现在将学习过程中遇到的总结一下。
$(function(){ })的使用
JQuery 的代码我们通常会包裹在一个$(function(){})函数中,jq 的$(function(){})也就是$(document).ready(function(){})的简写,与之对应的原生 js 的window.onload事件,这俩者之间到底有什么区别呢?
$(function () {
console.log("ready执行");
});
$(function() {
console.log("ready1执行");
});
window.onload = function () {
console.log('load执行');
};
window.onload = function () {
console.log('load1执行');
}
执行结果:
ready执行 ready1执行 load1执行
这里可以看出两点不同:
1.$(function(){})不会被覆盖,而window.onload会被覆盖,个人感觉$(function(){})不会被覆盖的原因是将其放入到了一个队列中,在对应时机一次出队。
2. $(function(){})在window.onload执行前执行的,$(function(){})类似于原生 js 中的DOMContentLoaded事件,在 DOM 加载完毕后,页面全部内容(如图片等)完全加载完毕前被执行。而window.onload会在页面资源全部加载完毕后才会执行。
DOM 文档加载步骤:
- 解析 HTML 结构
- 加载外部的脚本和样式文件
- 解析并执行脚本代码
- 执行 $(function(){}) 内对应代码
- 加载图片等二进制资源
- 页面加载完毕,执行 window.onload
$(选择器).click(fn)的使用
当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器。
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="jquery.min.js"></script>
<script>
$(function(){
$('ul>li').click(function(){
console.log($(this).html());
});
$('ul').append('<li>5</li><li>6</li>');
})
</script>
</body>
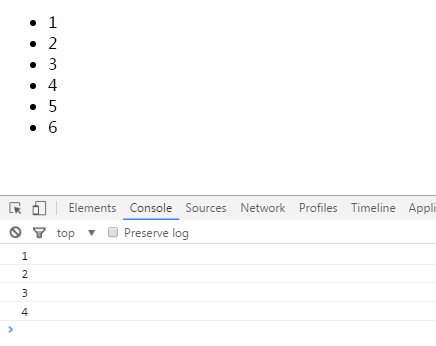
结果如下: 后面动态创建的5和6,没法进行点击事件触发。

备注: 这里需要注意的问题是如果元素是动态创建的话,这里就不能这样使用:
// 动态的元素不能使用这种。
$("#delBtnParcel").click(function () {
console.log("进入删除");
$("#parcleItem").remove();
});
delBtnParcel这里元素是后面被创建的,页面加载完,并没有这个元素,所以这段代码点击时,压根没执行。
$(document).on('click','要选择的元素',function(){})的使用
on方法包含很多事件,点击,双击等等事件。和$().click()的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数。
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="jquery.min.js"></script>
<script>
$(function(){
$('body').on('click','ul>li',function(){
console.log($(this).html());
});
$('ul').append('<li>5</li><li>6</li>');
})
</script>
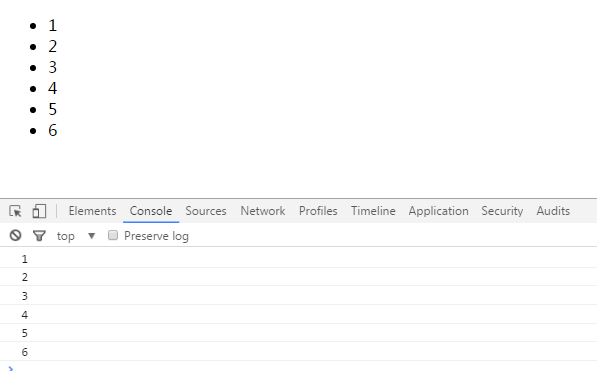
</body>

小结:
$().on()的知识点补充: 1.从jQuery 1.7开始,on()函数提供了绑定事件处理程序所需的所有功能,用于统一取代以前的bind()、 delegate()、 live()等事件函数。 $().bind()直接绑定在元素上,和click,blur,mouseon一样的点击事件。 $().live()是通过冒泡的方式来绑定到元素上的。更适合列表类型的,绑定到document DOM节点上。 $().delegate()是更精确的小范围的使用事件代理。 $().on()结合了这三个方法的优势摒弃了劣势。 2.该函数可以为同一元素、同一事件类型绑定多个事件处理函数。触发事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。 3. 阻止事件冒泡和事件委托的方法: A:return false。 在事件的处理中,可以阻止默认事件和冒泡事件。 B:event.preventDefault() 在事件的处理中,可以阻止默认事件但是允许冒泡事件的发生。 C:event.stopPropagation().。 在事件的处理中,可以阻止冒泡但是允许默认事件的发生。
总结
在写web前端的时候,一些基础知识还是要去打扎实,不然写的时候会发现各种困难。另外,对测试开发有兴趣的朋友,可以加入我们的学习群交流。
作者:全栈测试开发日记
出处:https://www.cnblogs.com/liudinglong/
csdn:https://blog.csdn.net/liudinglong1989/
微信公众号:全栈测试开发日记
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

