Cypress学习笔记2——Windows环境下安装Cypress
引言
前面一章已经介绍了Cypress的背景,这里介绍一下Cypress安装。
官方文档:https://docs.cypress.io/guides/overview/why-cypress.html
环境要求
1、macOS 10.9 and above (64-bit only)
2、Linux Ubuntu 12.04 and above, Fedora 21 and Debian 8 (64-bit only)
3、Windows 7 and above
这里主要介绍Win10操作系统下安装Cypress。
备注:如果你使用 npm 安装 Cypress,必须要求 Node.js 8 或更高版本
安装Node.js
在安装cypress前,先安装好npm,而安装npm,只需安装node.js,因为npm已经集成在新版的Node.js中了。
官网下载地址:https://nodejs.org/en/download/,下载msi后直接安装就可以使用了。
备注:上面英文网站可能访问延迟,出现打不开,可以访问node中文网下载:http://nodejs.cn/download/

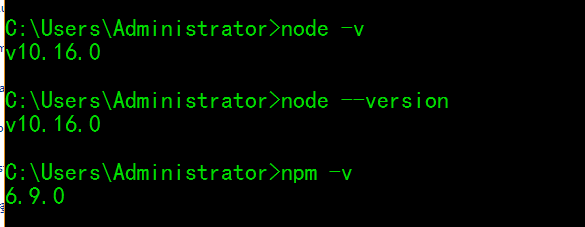
验证是否安装成功:

我这里node不是最新版本,因为之前安装过了。输入npm -v 可以正常显示版本号,证明node.js是集成了npm。
如果想单独安装npm也可以。
单独安装npm
这里主要介绍单独安装npm的方法,如果已经有了,请忽略。
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
1.允许用户从NPM服务器下载别人编写的第三方包到本地使用。
2.允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
3.允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了 npm,所以之前 npm也 一并安装好了。可以通过输入 "npm -v"来测试是否成功安装.
npm -v
如果npm版本过低,也可以通过以下指令升级npm版本
npm install npm -g
npm直接下载会很慢,先修改下载源
http://registry.npm.taobao.org
下载
npm config set registry http://registry.npm.taobao.org
改完之后查看是否改成功
npm config get registry
生成package.json文件
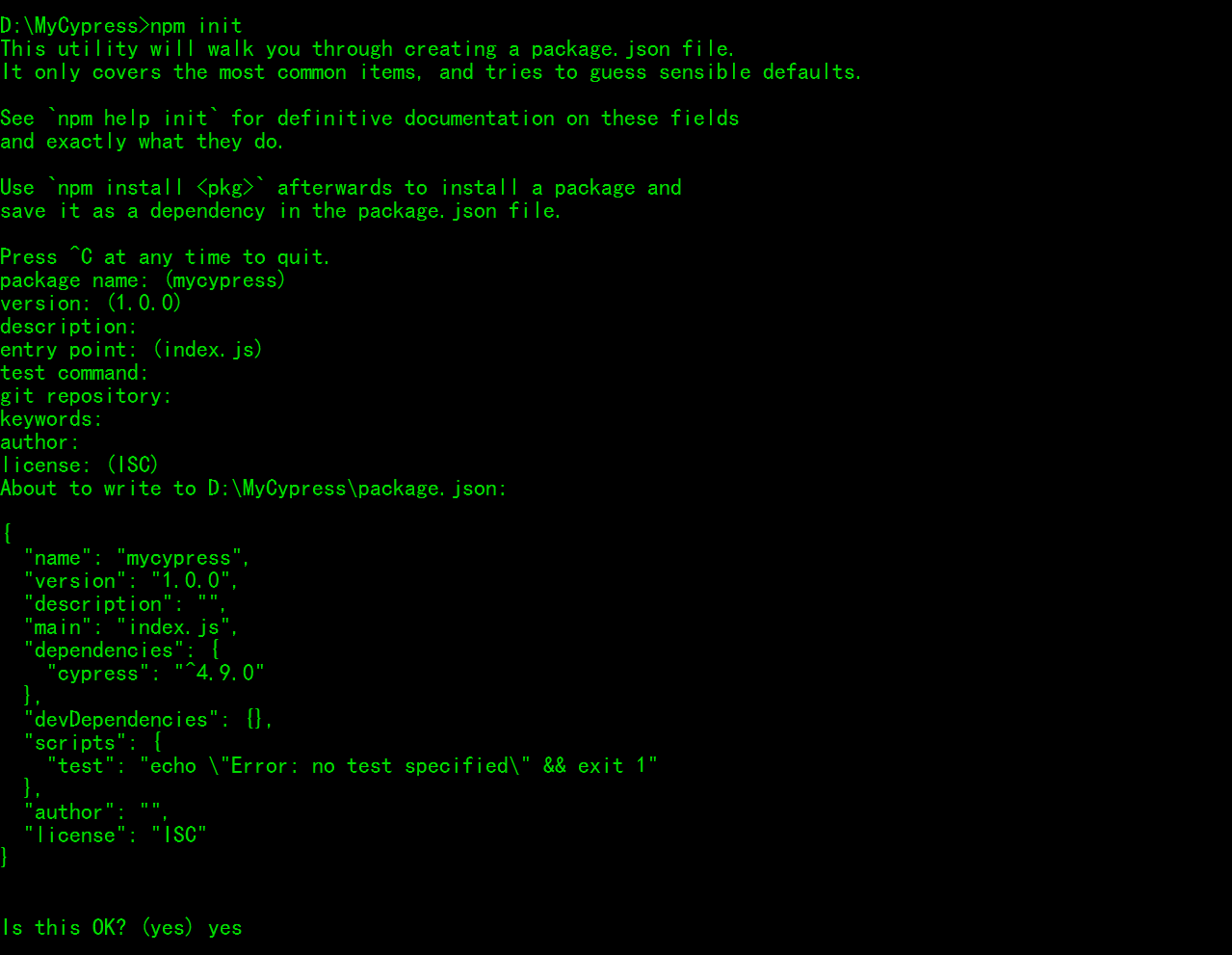
1、创建文件夹MyCypress,进入你要安装的MyCypress的目录,然后运行npm init 命令
2、一路回车就可以了,最后输入yes


3、然后会在你的 MyCypress 文件夹下生成 package.json文件

4、这个文件也可以自己创建,通常存在于项目的根目录下,它定义了这个项目所需要的各种模块、配置信息(如:名称、版本、依赖、脚本等)
安装Cypress
进入到cypress目录中,输入命令:
npm install cypress --save-dev
由于网络原因或包的大小原因,比较慢,请耐心等待...

备注:如果出现安装失败等问题,想重新安装,可以先删除MyCypress文件夹和C盘中Cypress文件夹,如图:

删除之后就可以重新运行上述命令安装。
启动Cypress
先cd到node_modules/.bin目录
cypress open

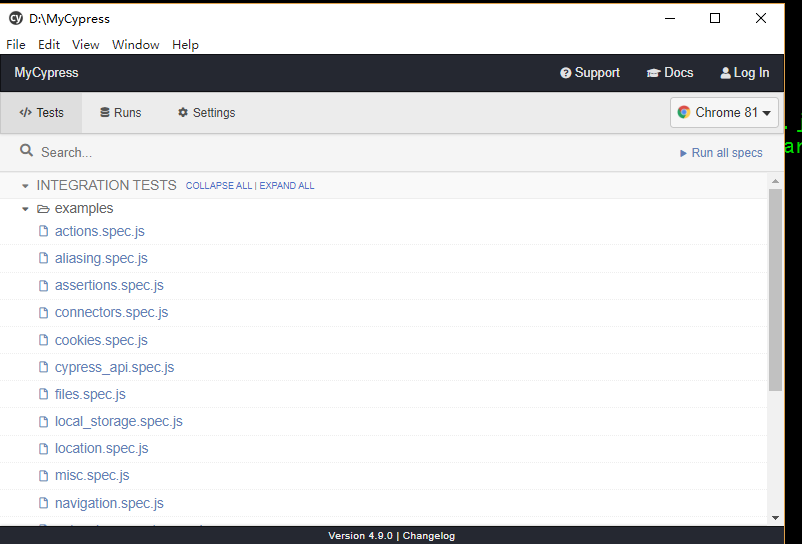
启动界面:

在根目录D:\MyCypress下新建一个 package.json 文件
{
"scripts": {
"cypress:open": "cypress open"
}
}
添加之后的是这样的:
{
"name": "cypress",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {},
"devDependencies": {
"cypress": "^4.9.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"cypress:open": "cypress open"
},
"author": "",
"license": "ISC"
}
方法一:npm启动
输入命令:
npm run cypress:open
现在,您可以从项目根目录调用命令,如下所示:
D:\MyCypress>npm run cypress:open > cypress-dev@1.0.0 cypress:open D:\MyCypress > cypress open
接下来就可以看到正确的启动 cypress 界面了

方法二:exe启动
上面启动方式是修改package.json文件scripts添加"cypress:open":"cypress open",还有一种直接运行.exe程序,可以进入C:\Users\Administrator\AppData\Local\Cypress\Cache\4.9.0\Cypress,
双击运行Cypress.exe程序。

结果:

方法三:yarn启动
https://classic.yarnpkg.com/zh-Hans/docs/install,下载安装即可
如果安装npm,可以这样安装:
npm install -g yarn

查看版本:

启动Cypress命令:

配置了package.json后,也可以这样启动:

界面:

另外,yarn也可以安装Cypress,命令如下:
yarn add cypress --dev
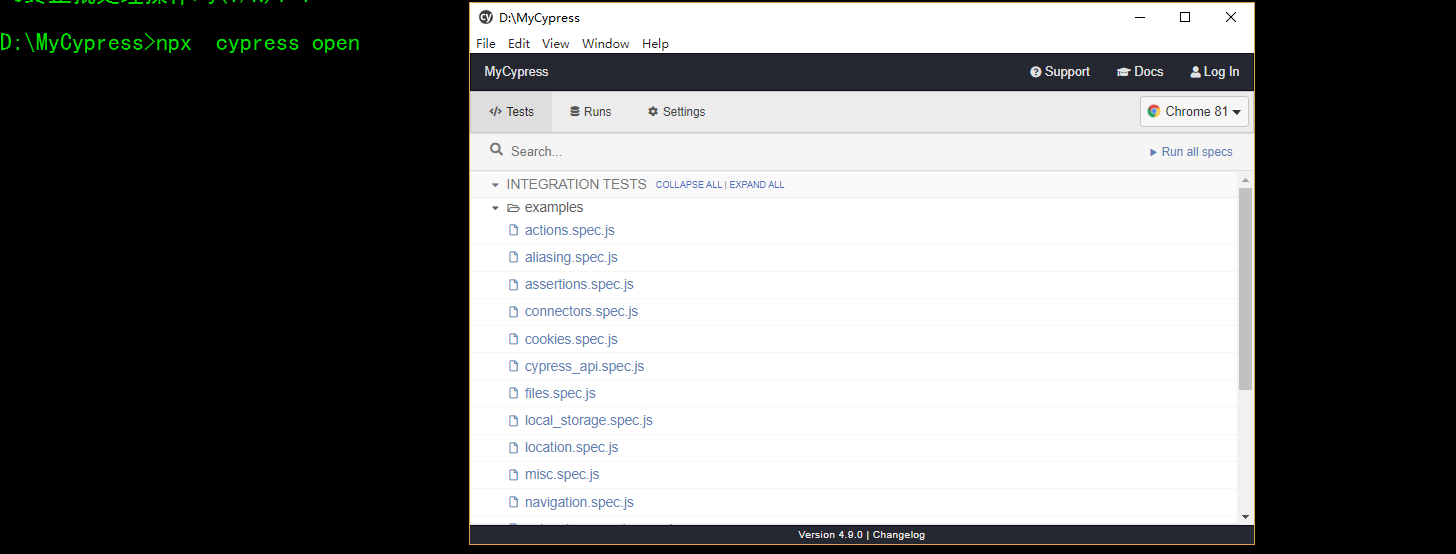
方法四:npx启动
管理员模式打开 cmd 窗口,输入:
npx cypress open

官方案例演示
打开后自带可运行的例子,你会看到这样的目录结构:
cypress
├── fixtures
│ └── example.json
├── integration # 存放测试文件
│ └── examples
│ ├── actions.spec.js
│ ├── aliasing.spec.js
│ ├── assertions.spec.js
│ ├── connectors.spec.js
│ ├── cookies.spec.js
│ ├── cypress_api.spec.js
│ ├── files.spec.js
│ ├── local_storage.spec.js
│ ├── location.spec.js
│ ├── misc.spec.js
│ ├── navigation.spec.js
│ ├── network_requests.spec.js
│ ├── querying.spec.js
│ ├── spies_stubs_clocks.spec.js
│ ├── traversal.spec.js
│ ├── utilities.spec.js
│ ├── viewport.spec.js
│ ├── waiting.spec.js
│ └── window.spec.js
├── plugins # 定义一些初始化设置跟变量
│ └── index.js
└── support # 可以抽取一些公共的方法作为我们的私有命令
├── commands.js
└── index.js
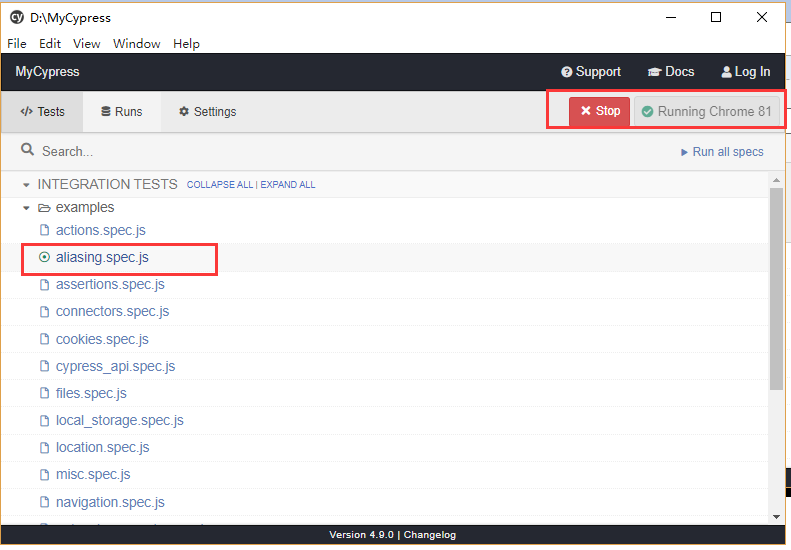
双击运行这个js

运行结果:

总结
以上就是Cypress工具的安装教程。如果对python测试开发、性能测试以及安全测试,可以加入学习交流群QQ,一起成长。
作者:全栈测试开发日记
出处:https://www.cnblogs.com/liudinglong/
csdn:https://blog.csdn.net/liudinglong1989/
微信公众号:全栈测试开发日记
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


