Cypress学习笔记1——背景介绍
引言
如果说Web自动化测试,大家最熟悉不过的就是Selenium了。其实还有testcafe、mocha、jtest和cypress等,这些都是github上国外做自动化测试比较火的项目,而近些年Cypress逐渐被国际上认可的最佳实践。而国内一些公司和一些技术追求者、社区等已经使用和学习。
Cypress测试框架之所以越来越受欢迎,还是有自身的原因,官方文档写得好,并且是视频。社区强有力支持,迭代不断,目前已经是200多个迭代。最核心的是Cypress不需要浏览器驱动,运行速度比Selenium快。
背景
Cypress官网地址:https://docs.cypress.io
官方文档中的视频:

文档中带视频,这样对于初学者简直是雪中送炭,大大降低的学习难度。当然Cypress本身的学习难度也很低。
时代在变化,网络也在变化,就像官网所说:The web has evolved,Finally, testing has too。(网络已经发展,最后,测试也是如此!)
Cypress简介
随便着Web应用项目的不断发展,测试也要不断发展,Cypress是为现代网络打造的,基于JavaScript语言的一种前端自动化测试工具,测试也是如此,对浏览器中运行的所有内容进行快速,轻松和可靠的测试。Cypress是自集成的,这类测试框架统称为e2e测试,即end to end(端到端)测试。理论上前端页面由前端框架来测试确实更为合适。它提供了一套完整的端到端的测试体验,正如官网上所说:

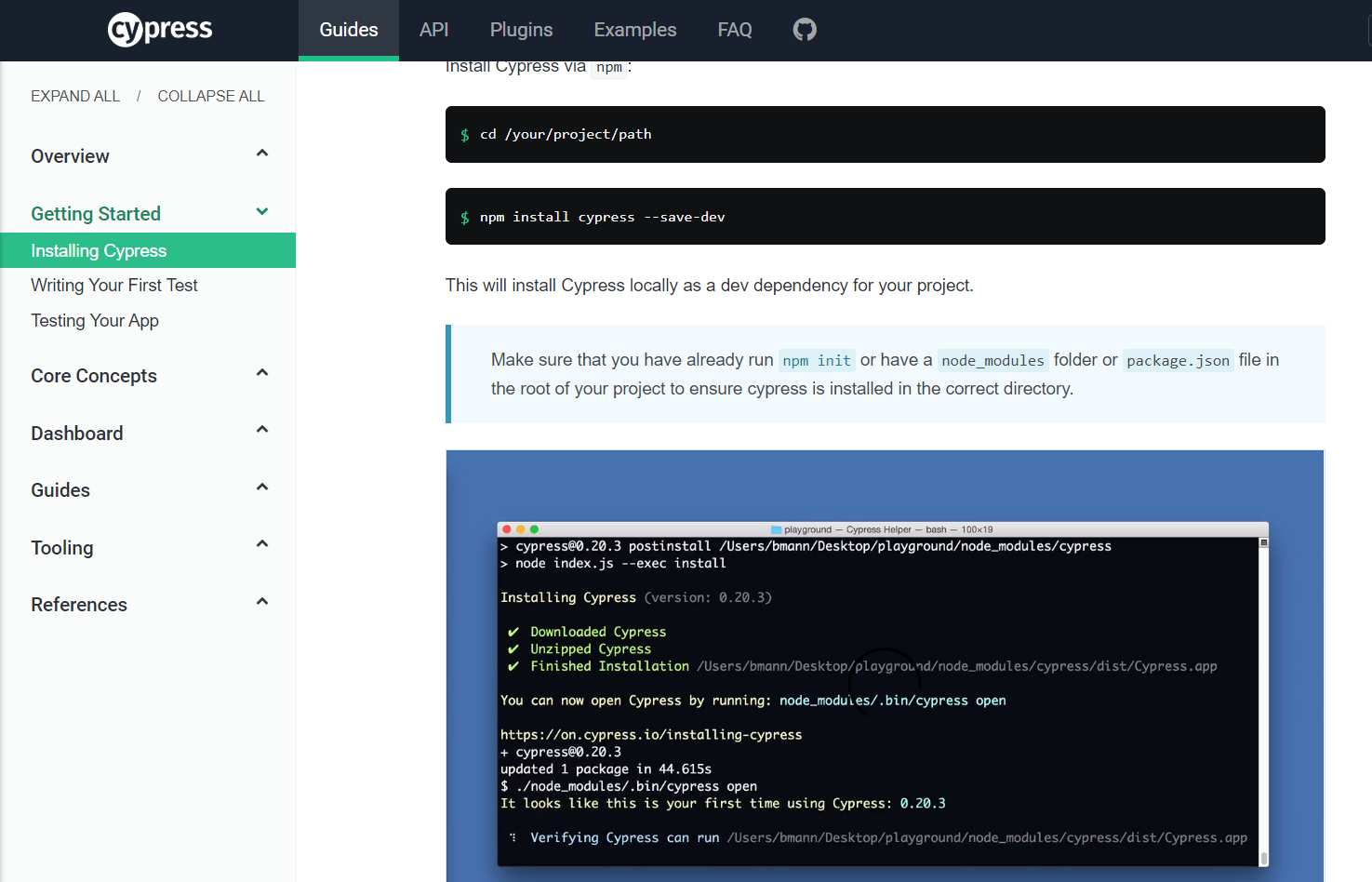
1. 安装Cypress很简单,无需依赖项,无需额外下载或更改代码。
2. 轻松,快速地编写测试,并在构建Web应用程序时观察它们的实时执行。
3. 在CI中调试测试就像在本地运行测试一样容易。具有内置的并行化和负载平衡功能。
4. 记录CI测试数据,屏幕截图和视频-并在“ 仪表盘”中查看汇总的下一级见解。
Cypress工作原理
-
Cypress在与应用程序相同的生命周期里执行,当你运行测试时,Cypress首先使用webpack将测试代码中的所有模块bundle到一个js文件中,然后,它会运行浏览器,并且将测试代码注入一个空白的页面里,然后它将在浏览器中运行测试代码。
-
在每次测试首次加载Cypress时,内部Cypress Web应用程序先把自己托管在本地的一个随机端口上,在识别出测试中发出的第一个cy.visit()命令后,Cypress将会更改其本地的URL以匹配你远程应用程序的Origin,这使得你的测试代码和应用程序可以在一个Run Loop中运行。
-
因为Cypress测试代码和应用程序均运行在由Cypress全权控制的浏览器中,且它们运行在同一个Domain下的不同iframe内,所以Cypress的测试代码可以直接操作DOM,Windows Objects甚至Local Storages而无须通过网络访问,这就是Cypress可以运行的更快的原因。
-
Cypress还可以在网络请求层进行即时读取和更改网络流量的操作,Cypress背后是Node.js Process,任何发往浏览器之外的HTTP的请求和响应,均由Cypress生成的,被Node.js Process控制的Proxy进行转发,这使得Cypress不仅可以修改进出浏览器的所有内容,还可以更改可能影响自动化浏览器操作的代码。这便得Cypress相对于其它测试工具来讲不仅能从根本上控制整个自动化测试的流程,还可以提供稳定性更加可靠的结果 。
Cypress的八大特性

-
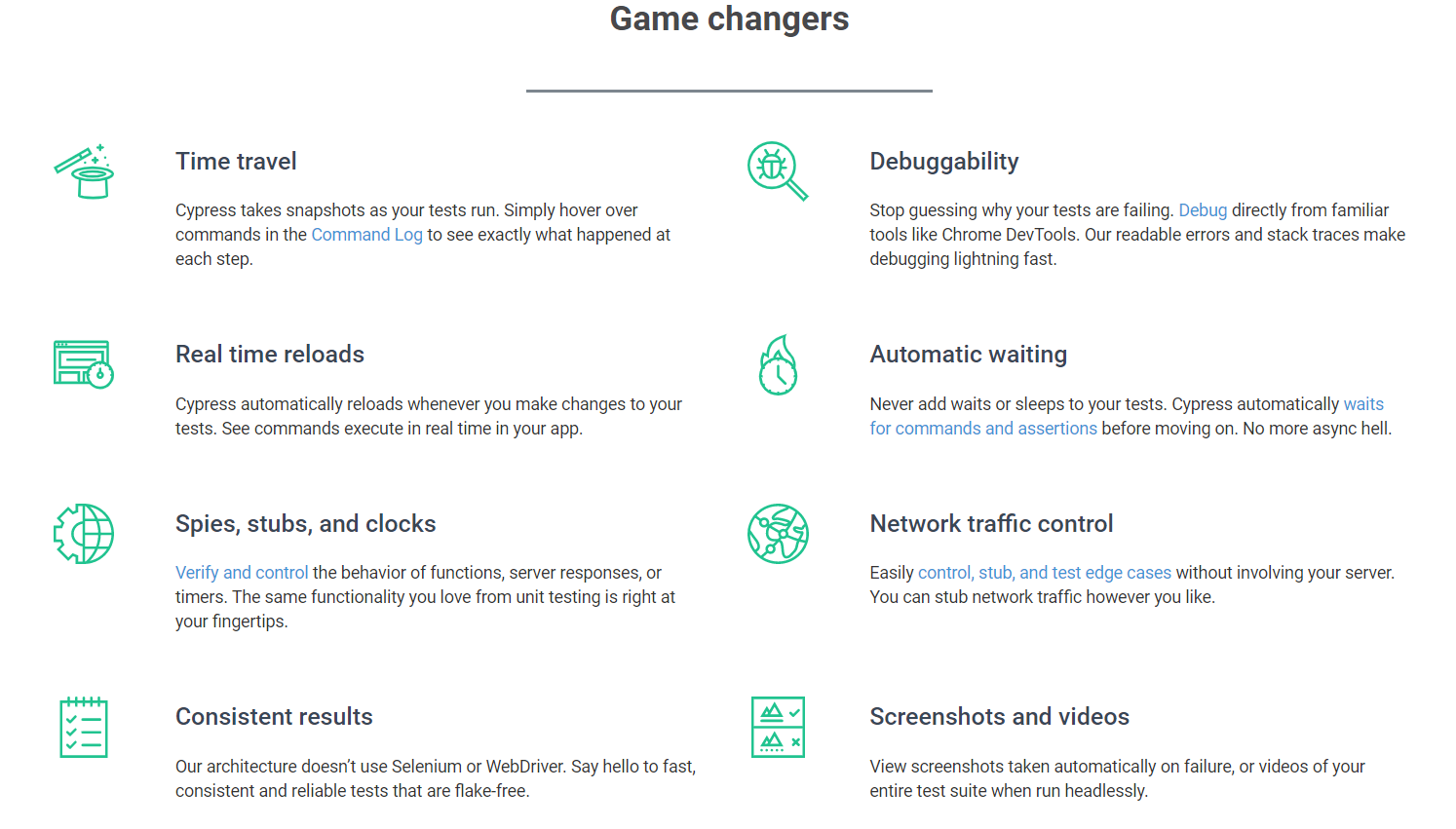
时间穿梭:Cypress会在测试运行时拍摄快照。只需将鼠标悬停在“ 命令日志”中的命令上,即可准确查看每一步都发生了什么
-
可调试性:停止猜测你的测试失败的原因。直接从熟悉的工具如Chrome DevTools进行调试。我们可读的错误和堆栈跟踪使调试更加快速便捷。
-
实时重载:每当你对测试进行更改时,Cypress都会自动重新加载。查看应用程序中实时执行的命令。
-
自动等待:不要在测试中添加等待或休眠。Cypress在继续下一步之前会自动等待元素至可操作状态时才会执行命令或断言。异步操作不再是噩梦。
-
间谍,存根和时钟:Cypress允许你验证并控制函数行为,Mock服务器响应或更改系统时间,你喜欢的单元测试就在眼前。
-
网络流量控制:Cypress可以Mock服务器返回结果,无须连接后端服务器即可实现轻松控制,模拟网络请求。
-
运行结果一致性:Cypress架构不使用Selenium或Webdriver,在运行速度,可靠性测试,测试结果一致性上均有良好的保障。
-
截图和视频:Cypress在测试运行失败时自动截图,在无头运行时录制整个测试套件的视频,使你轻松掌握测试运行情况。
关于Cypress
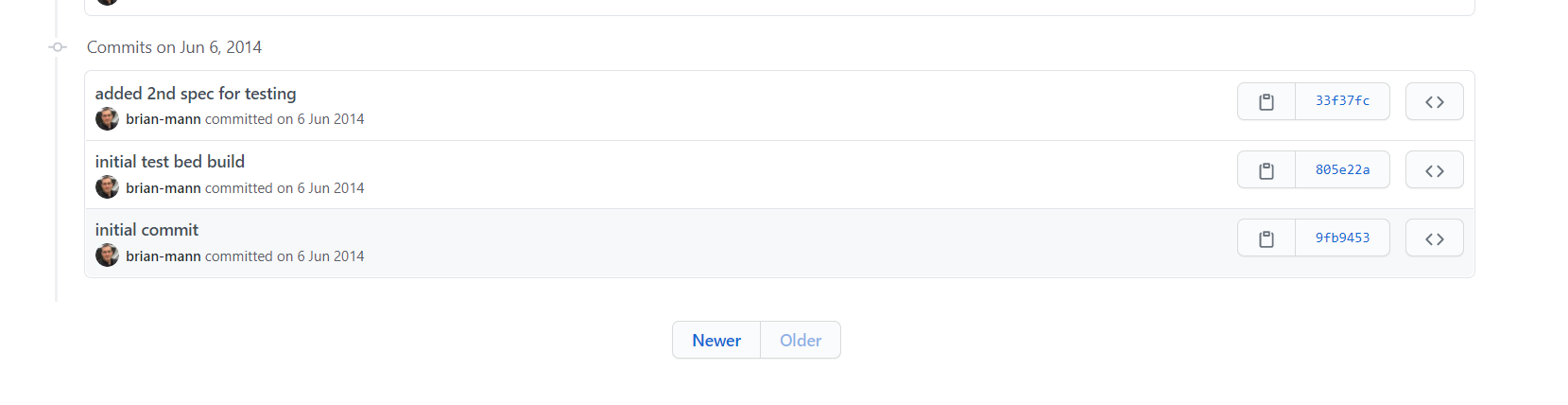
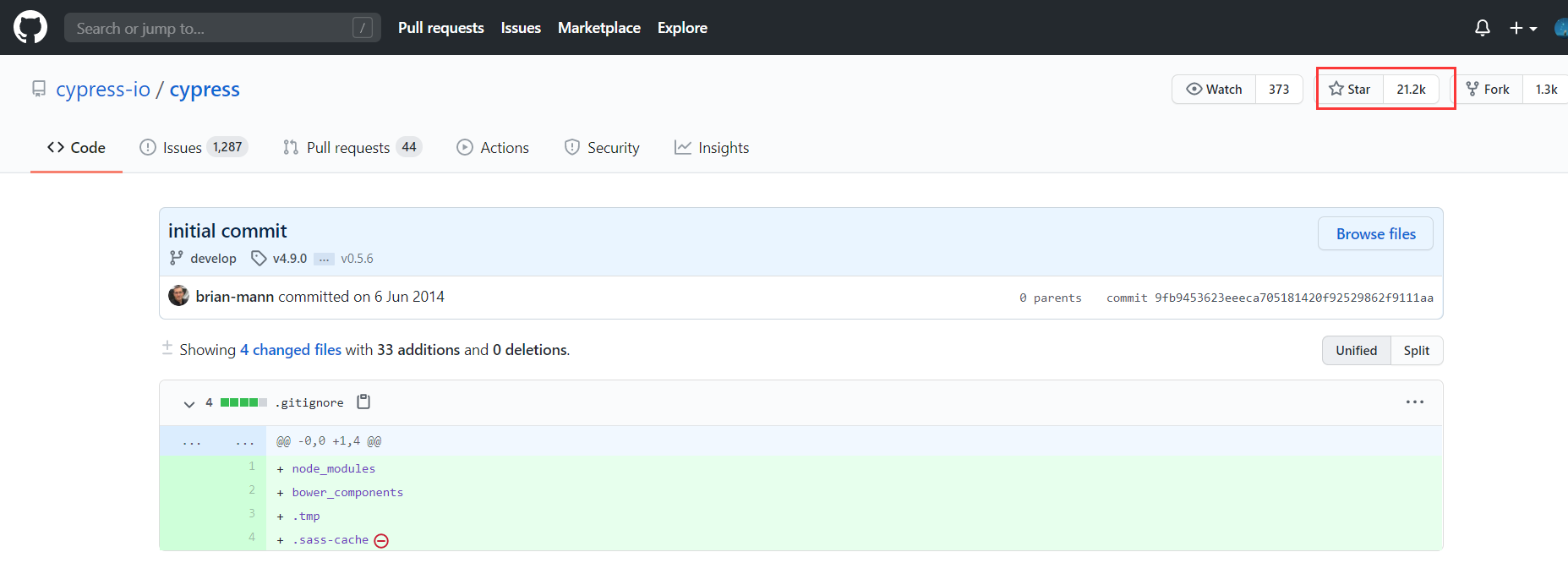
前面已经说过Cypress很早就出来了,最近一年多时间越来越火,被国内大大小小公司以及一些技术爱好者所欢迎,蹭个热度,学习一下前端知识,更加有利于测试。Github上第一个迭代版本是在2014年6月:


团队介绍:

说的是Cypress是一个革命性的测试工具,并且开源,已经被全球1万3千多名IT人员所使用。
总结
以上就是Cypress的一些简介,学习工具前可以了解一下,能更好的使用它为我们工作提高效率与质量。另外,对测试及测试开发感兴趣的,对测试有独到见解的朋友,可以加入学习交流QQ群。一起成长!
作者:全栈测试开发日记
出处:https://www.cnblogs.com/liudinglong/
csdn:https://blog.csdn.net/liudinglong1989/
微信公众号:全栈测试开发日记
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


