制作压盖效果

有时候给元素设置边框的时候,如果两个元素相邻,那么他们之间的边框就宽了一倍。
情景模拟:
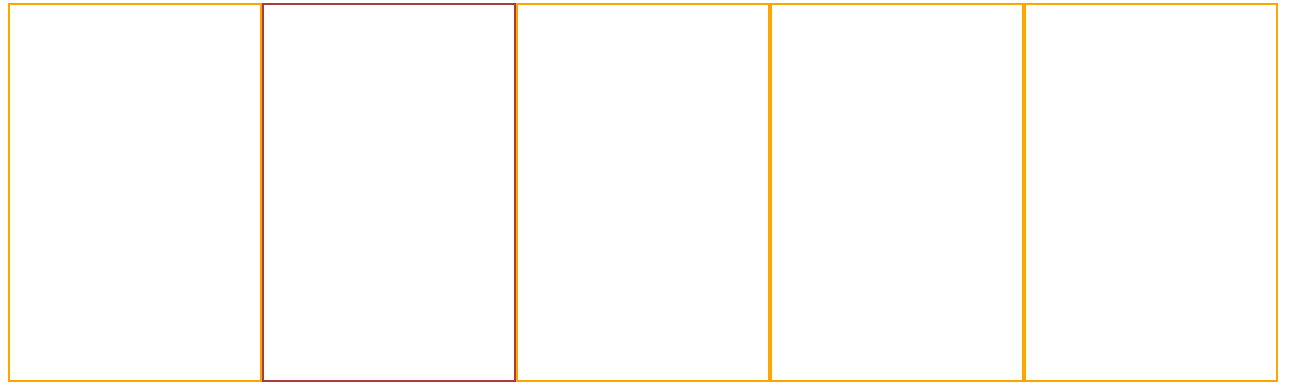
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>未压盖效果</title> <style> div { float: left; width: 100px; height: 150px; border: 1px solid orange; } div:hover { border: 1px solid #a83c3a; } </style> </head> <body> <div></div> <div></div> <div></div> <div></div> <div></div> </body> </html>

上图中两个div之间的边线是它们各自border边框宽度的和,这显然不是我想要的结果。当鼠标放在第二个div上时,第二个div边框颜色变红,而且左右两边框也要为1px才是我想要的结果。
如果简简单单的只是五个盒子都自带边框,没有带边框的大盒子包裹的话,做法很简单,只要加上margin-left:-1px;让浮动的元素都往左移动一像素即可。(第一个盒子先浮动,然后margin-left:-1px,第二个盒子浮动仅仅贴第一个盒子,此时将margin-left设置为-1,就压住第一个盒子的右边框了)
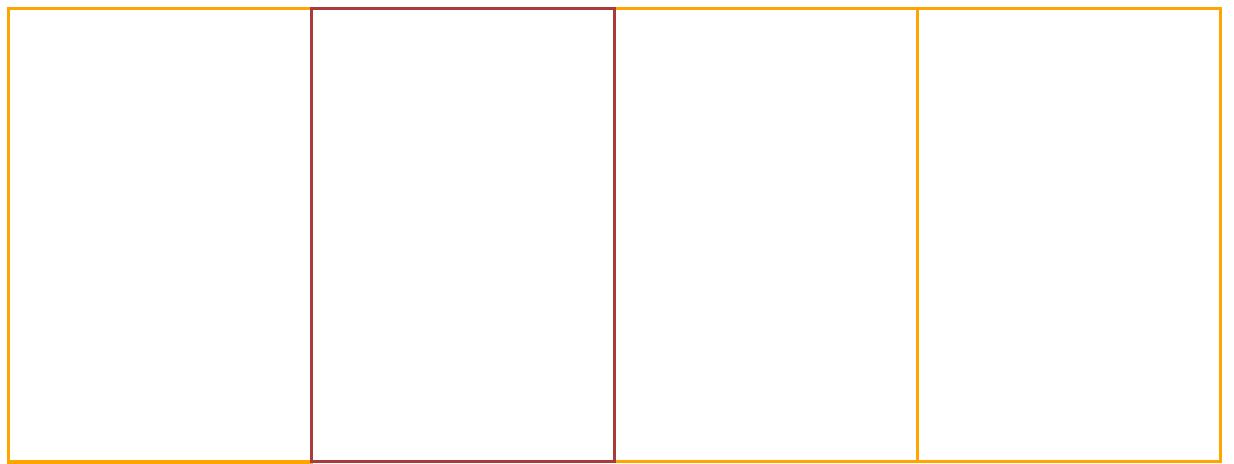
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>压盖效果1</title> <style> div { float: left; width: 100px; height: 150px; margin-left: -1px; border: 1px solid orange; } div:hover { border: 1px solid #a83c3a; } </style> </head> <body> <div></div> <div></div> <div></div> <div></div> <div></div> </body> </html>

你可以看到,仅有margin-left:-1px; 鼠标滑过并不能将盒子的右边框颜色变为红。如果没有后面的盒子,那么这个盒子边框都为红色。但是如果后面还有盒子,后浮动元素的左边框会压住红边框的盒子,你就会看到上图的样子。要想消除这种影响,你要提高鼠标滑过的盒子的层级,要想提高层级,必须是定位的盒子才能使用层级z-index属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>未压盖效果</title> <style> div { float: left; width: 100px; height: 150px; margin-left: -1px; border: 1px solid orange; position: relative; } div:hover { border: 1px solid #a83c3a; z-index: 1; } </style> </head> <body> <div></div> <div></div> <div></div> <div></div> <div></div> </body> </html>

多行多列:
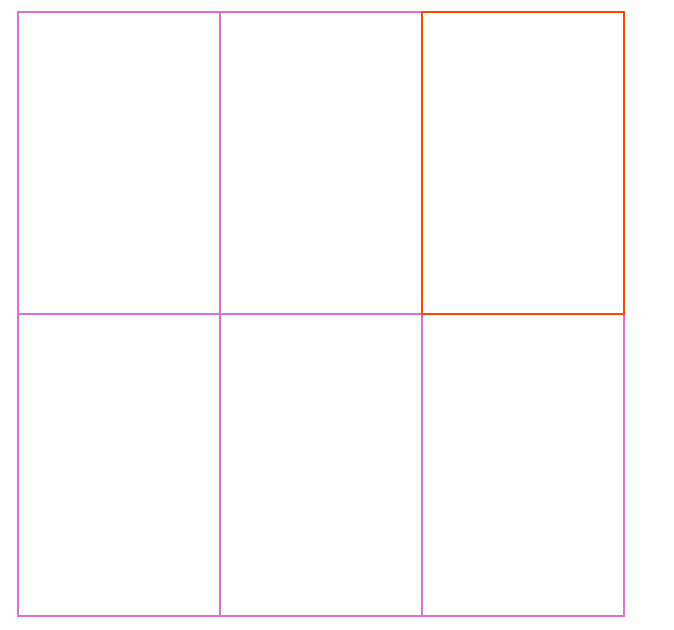
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>未压盖效果</title> <style> * { margin: 0; padding: 0; } .box1 { margin: 100px; width: 300px; height: 300px; } ul { width: 304px; height: 303px; list-style: none; } li.box2 { float: left; width: 100px; height: 150px; margin-left: -1px; margin-top: -1px; border: 1px solid orchid; position: relative; /* 加上相对定位,防止写在后面的盒子的左边框压盖住写在前面盒子的右边框 */ } .box2:hover { z-index: 10; border: 1px solid orangered; } </style> </head> <body> <div class="box1"> <ul> <li class="box2"></li> <li class="box2"></li> <li class="box2"></li> <li class="box2"></li> <li class="box2"></li> <li class="box2"></li> </ul> </div> </body> </html>


前进时,请别遗忘了身后的脚印。


