webpack
// JS
.js .jsx .coffee .ts(TypeScript 类 C# 语言)
// CSS
.css .less .sass .scss
// Images
.jpg .png .gif .bmp .svg
// 字体文件
.svg .ttf .eot .woff .woff2
// 模板文件
.ejs .jade .vue【这是在webpack中定义组件的方式,推荐这么用】
2、可以使用之前学过的requireJS、也可以使用webpack可以解决各个包之间的复杂依赖关系。
webpack 是前端的一个项目构建工具,它是基于Node.js开发出来的一个前端工具
借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能。
npm i webpack -g # 全局安装,这样就能全局使用webpack命令
在根项目中运行
npm init
npm i webpack --save-dev # 安装到项目依赖中
在main.js中我们使用ES6高级语法:导入jquery,实现隔行换色
// 注意:如果要通过路径的形式,去引入node_modules中相关的文件,可以直接省略 路径前面的 // node_modules 这一层目录,直接写 包的名称,然后后面跟上具体的文件路径 // 不写node_modlues 这一层目录,默认就回去 node_modules 中查找。 import $ from 'jquery' $(function(){ $('li:odd').css('backgroundColor','red'); $('li:even').css('backgroundColor','blue'); })
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 直接引用main.js会报语法错误,因为浏览器不能使用ES6 -->
<!-- <script src="./main.js"></script> -->
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
执行webpack命令,将ES6代码转为能被浏览器解析的ES5
// webpack src_file -o dist_file // 进入项目的根目录下,执行命令 webpack .\src\main.js -o .\dist\bundle.js // -o表示这是一个旧版的webpack命令,新版的已经不在使用该命令,但是为了能让新版的 // webpack使用旧版的命令要加-o
最后我们在index.html页面中引入dist目录下的bundle.js,即可看见隔行换色。
webpack .\src\main.js -o .\dist\bundle.js
1、在项目的根目录下创建webpack.config.js文件,配置如下:
const path = require('path')
// 这个配置文件,起始就是一个 JS 文件,通过 Node 中的模块
// 操作,向外暴露一个配置对象
module.exports = {
// 既然用配置文件来替代命令方式,那
// 必然是要指定一些入口和出口的
entry: path.join(__dirname, './src/main.js'),// 入口,表示,要使用webpack 打包哪个文件
output: { // 输出文件相关的配置
path: path.join(__dirname, './dist'), // 指定 打包好的文件,输出到哪个目录中去
filename: 'bundle.js' // 这是指定 输出的文件的名称
}
// 当我们在控制台,直接输入webpack 命令执行的时候,webpack做了以下几步:
// 1.首先,webpack 发现,我们并没有通过命令的形式,给它指定入口和出口
// 2.webpack就会去 项目的 根目录中,查找一个叫做'webpack.config.js'的
// 配置文件
// 3.当找到配置文件后,webpack 会去解析执行这个 配置文件,当解析执行完配置文件后,就
// 得到了 配置文件中,导出的配置对象
// 4.当webpack拿到配置对象后,就拿到了配置对象中,指定的 入口 和出口,然后进行打包构建
}
webpack
但是现在还是有问题啊,它并没有帮助我们简化啊,我每次改动代码还是要在命令行里执行一下 webpack 命令,方便在哪了呢?除了命令少敲了几个字母没感觉哪里方便了。好,为了更进一步的方便我们每次改动代码保存后webpack都重新编译一下,webpack提供了这么一个工具叫:webpack-dev-server,这个工具能实时的监听配置文件里所监听的文件的改动,每当改动并保存后,该工具就会自动的编译。来看一下怎么使用。
npm init
cnpm i webpack-dev-server -D # -D是-dev的简写表示开发依赖,-S是--save的简写表示项目依赖
注意:webpack-dev-server必须安装到项目里,不能安装到全局,为什么马上在做说明。
webpack-dev-server要求你的webpack必须在本地安装(安装到全局的webpack它检测不到),所以我们还有安装警告信息,安装一下本地的webpack
cnpm i webpack -D
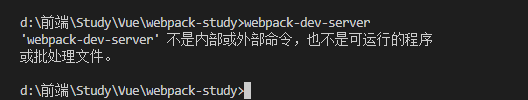
// 根目录下直接运行 webpack-dev-server webpack-dev-server
我们明明安装了这个工具啊?但是为什么不能用?因为我们是在本地安装的,不是在全局里安装的,所以不能直接运行。所以我们只好尝试另外一种,在package.json文件里定义命令然后执行。
{ "name": "webpack-study", "version": "1.0.0", "description": "webpack study", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack-dev-server" }, "author": "@liuwei", "license": "ISC", "devDependencies": { "jquery": "^3.4.1", "webpack": "^4.35.3", "webpack-cli": "^3.3.5", "webpack-dev-server": "^3.7.2" } }
如上在package.json的scripts里添加一个执行命令为"dev",该命令的脚本即为我们刚才执行失败的webpack-dev-server,然后保存,在根目录下执行:
npm run dev
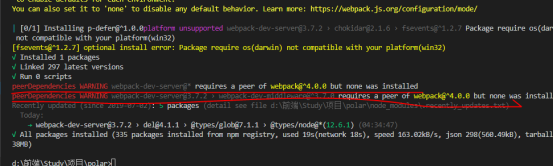
首先执行npm run dev时就会执行我们的webpack-dev-server,但是报了一个错,错误的大概意思好像是说我们还要安装一个webpack-cli,好吧我们装上试试:
cnpm install webpack-cli
npm run dev
> webpack-study@1.0.0 dev d:\前端\Study\Vue\webpack-study > webpack-dev-server i 「wds」: Project is running at http://localhost:8080/ i 「wds」: webpack output is served from / i 「wds」: Content not from webpack is served from d:\前端\Study\Vue\webpack-study i 「wdm」: Hash: 15fbb07cc912bfcbd911 Version: webpack 4.35.3 Time: 877ms Built at: 2019-07-09 21:35:05 Asset Size Chunks Chunk Names bundle.js 674 KiB main [emitted] main Entrypoint main = bundle.js [0] multi ./node_modules/_webpack-dev-server@3.7.2@webpack-dev-server/client?http://localhost ./src/main.js 40 bytes {main} [built] [./node_modules/_ansi-html@0.0.7@ansi-html/index.js] 4.16 KiB {main} [built] [./node_modules/_ansi-regex@2.1.1@ansi-regex/index.js] 135 bytes {main} [built] [./node_modules/_html-entities@1.2.1@html-entities/index.js] 231 bytes {main} [built] [./node_modules/_jquery@3.4.1@jquery/dist/jquery.js] 274 KiB {main} [built] [./node_modules/_strip-ansi@3.0.1@strip-ansi/index.js] 161 bytes {main} [built] [./node_modules/_webpack-dev-server@3.7.2@webpack-dev-server/client/index.js?http://localhost] ./node_modules/_webpack-dev-server@3.7.2@webpack-dev-server/client?http://localhost 4.29 KiB {main} [built] [./node_modules/_webpack-dev-server@3.7.2@webpack-dev-server/client/overlay.js] 3.51 KiB {main} [built] [./node_modules/_webpack-dev-server@3.7.2@webpack-dev-server/client/socket.js] 1.53 KiB {main} [built] [./node_modules/_webpack-dev-server@3.7.2@webpack-dev-server/client/utils/createSocketUrl.js] 2.77 KiB {main} [built] [./node_modules/_webpack-dev-server@3.7.2@webpack-dev-server/client/utils/log.js] 964 bytes {main} [built] [./node_modules/_webpack-dev-server@3.7.2@webpack-dev-server/client/utils/reloadApp.js] 1.63 KiB {main} [built] [./node_modules/_webpack-dev-server@3.7.2@webpack-dev-server/client/utils/sendMessage.js] 402 bytes {main} [built] [./node_modules/webpack/hot sync ^\.\/log$] ./node_modules/webpack/hot sync nonrecursive ^\.\/log$ 170 bytes {main} [built] [./src/main.js] 139 bytes {main} [built] + 19 hidden modules i 「wdm」: Compiled successfully.
注意看:wds提示中,说这个项目已经被webpack-dev-server托管在了8080端口上,我们去访问一下,还真是。紧接着下面一句:
i 「wds」: webpack output is served from /
这句话的意思大概是说:webpack打包成功的输出文件要以/去访问。我们在浏览器上访问一下:http://localhost:8080/bundle.js
真的出现了,那就有问题了,这个/bundle.js和我们根目录下二点dist/bundle.js有什么关系?我们尝试来更改一下代码,会发现webpack-dev-server确实又重新编译了,但是我们刷新页面却发现刚才改的并没有在页面时呈现,这是为啥啊?
注意:webpack-dev-server会在内存中创建一个bundle.js(我们的output),这个bundle.js并不是在磁盘上的/dist/bundle.js文件,而我们项目里依赖的确实磁盘上的/dist/bundle.js,所以才会导致这个问题。
不过反过来你细细想一下:如果我们每次save代码,webpack-dev-server都重新编译然后在写到磁盘上这样效率会大大降低,所以webpack-dev-server将其放在内存中是合理的。
「wds」: webpack output is served from /
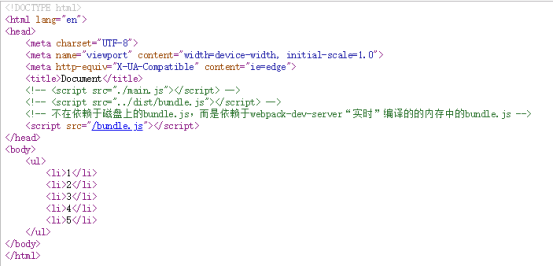
我们要依赖这个内存中的bundle.js,要更改一下index.html的·依赖:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- <script src="./main.js"></script> -->
<!-- <script src="../dist/bundle.js"></script> -->
<!-- 不在依赖于磁盘上的bundle.js,而是依赖于webpack-dev-server“实时”编译的的内存中的bundle.js -->
<script src="/bundle.js"></script>
</head>
我们在来改变一下main.js里的代码,就会发现webpack-dev-server又重新编译了,看一下浏览器,你会发现,webpack-dev-server还帮我们自动刷新了浏览器,也就是说每当我们保存代码,webpack会先编译好,然后刷新浏览器,这样就做到实时的了。
我们可以认为, webpack-dev-server 把打包好的 文件,以一种虚拟的形式,托管到了 咱们项目的 根目录中,虽然我们看不到它,但是,可以认为, 和 dist src node_modules 平级,有一个看不见的文件,叫做 bundle.js。
既然webpack-dev-server能启动一个服务器,那我怎么改这个服务器的默认端口呢?怎么让它一编译完成就自动启动我的浏览器?
--contentBase src:设置默认打开浏览器后访问的根路径为src
--hot:以补丁的形式更新编译的代码,而不是重新生成bundle.js
既然我们能把编译好的js文件让webpack-dev-server放在内存中托管,那么我们的html页面能不能也被托管到内存中?html-webpack-plugin插件就是用来实现这个功能的。
cnpm i html-webpack-plugin -D
const path = require('path')
// 引入html-webpack-plugin插件
const htmlWebpackPlugin = require('html-webpack-plugin')
// 这个配置文件,起始就是一个 JS 文件,通过 Node 中的模块
// 操作,向外暴露一个配置对象
module.exports = {
// 既然用配置文件来替代命令方式,那
// 必然是要指定一些入口和出口的
entry: path.join(__dirname, './src/main.js'),// 入口,表示,要使用webpack 打包哪个文件
output: { // 输出文件相关的配置
path: path.join(__dirname, './dist'), // 指定 打包好的文件,输出到哪个目录中去
filename: 'bundle.js' // 这是指定 输出的文件的名称
},
// 添加插件
plugins:[
// 创建一个html-wabpack-plugin插件
new htmlWebpackPlugin({ // 创建一个 在内存中生成 HTML 页面的插件
template:path.join(__dirname,'./src/index.html'), // 指定 模板页面,将来
// 会根据指定的页面路径,去生成内存中的页面
filename:'index.html' // 指定生成的页面名称
// 注意filename要和指定的模板页面名称一致,否则webpack-dev-server不会使用
})
]
// 当我们在控制台,直接输入webpack 命令执行的时候,webpack做了以下几步:
// 1.首先,webpack 发现,我们并没有通过命令的形式,给它指定入口和出口
// 2.webpack就会去 项目的 根目录中,查找一个叫做'webpack.config.js'的
// 配置文件
// 3.当找到配置文件后,webpack 会去解析执行这个 配置文件,当解析执行完配置文件后,就
// 得到了 配置文件中,导出的配置对象
// 4.当webpack拿到配置对象后,就拿到了配置对象中,指定的 入口 和出口,然后进行打包构建
}
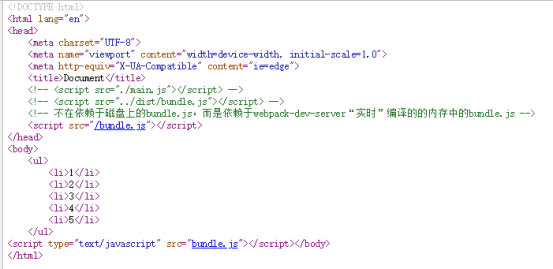
然后如果你对比了之前的页面你会发现内存中的页面和之前访问磁盘上的页面大有不同,我们来对比一下:
对比你会发现,访问内存中webpack-dev-server帮我们管理的index.html中的末尾自动帮我们引入了内存中的bundle.js【这两者都存在于内存中,或者说虚拟根目录中,在同级目录下引入所以没加/】。既然它会自动帮我们引入内存中的bundle.js那我们页面不就不用手动引入了吗?试一试:去除index.html里的bundle.js,重启服务,果然。
那到此我们知道了html-webpack-plugin插件会将我们的html页面也在内存中"实时"[save]生成一份,而且它还会帮我们自动引入bundle.js,我就有个疑问了,我们页面中并没有引入bundle.js它是怎么知道我们要往页面中引入这个js文件的?羊毛出在羊身上,我们还是在webpack.config.js文件里找答案,在这个js配置文件中,我们将需要引入html页面的main.js经过webpack编译在内存中生成了bundle.js,我觉得webpack就是根据这个来的,webpack会将所有的这样的js都引进内存中的某个html文件,这是它的一种处理方式,毕竟它的理念就是尽量减少在页面中引入其他依赖。
cnpm i style-loader css-loader --save-dev
import $ from 'jquery' // 使用import 语法,导入css样式表 import './css/index.css' // 注意:webpack,默认只能打包处理 JS 类型的文件,无法处理 其他的非 JS 类型的文件; // 如果要处理 非JS类型的文件,我们需要手动安装一些 合适 第三方 loader 加载器; // 1.如果想要打包处理 css文件,需要安装cnpm i style-loader css-loader -D // 2.打开webpack.config.js这个配置文件,在里面,新增一个配置节点,叫做 // module,它是一个对象;在这个module对象身上,有个rules属性,这个rules属性是个数组; // 这个数组中,存放了,所有第三方的匹配和处理规则 $(function () { $('li:odd').css('backgroundColor', 'yellow'); $('li:even').css('backgroundColor', 'blue'); })
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: path.join(__dirname, './src/main.js'),// 入口,表示,要使用webpack 打包哪个文件
output: { // 输出文件相关的配置
path: path.join(__dirname, './dist'), // 指定 打包好的文件,输出到哪个目录中去
filename: 'bundle.js' // 这是指定 输出的文件的名称
},
plugins: [
// 创建一个html-wabpack-plugin插件
new htmlWebpackPlugin({ // 创建一个 在内存中生成 HTML 页面的插件
template: path.join(__dirname, './src/index.html'), // 指定 模板页面,将来
// 会根据指定的页面路径,去生成内存中的页面
filename: 'index.html'
})
],
module: { // 这个节点,用于配置 所有 第三方模块 加载器
rules: [ // 所有第三方模块的 匹配规则
{ test: /\.css/, use: ['style-loader', 'css-loader'] } // 匹配处理 .css 文件的第三方loader规则
]
}
}
webpack 只处理打包JS文件类型,那么对于第三方的文件类型比如.css,.less等怎么办?
1、发现这个要处理的文件不是JS文件,然后就去 配置文件中,查找有没有对应的第三方 loader 规则。
2、如果能找到对应的规则,就会调用 对应的loader 处理 这种文件类型;
3、在调用loader的时候,是从后往前调用的;css-loader -> style-loader
4、当最后一个laoder 调用完毕后,会把处理的结果,直接交给webpack 进行 打包合并,最终输出到bundle.js中去。
import './css/index.less' // 需要安装less-loader 和 less
module: { // 这个节点,用于配置 所有 第三方模块 加载器
rules: [ // 所有第三方模块的 匹配规则
{ test: /\.css/, use: ['style-loader', 'css-loader'] }, // 匹配处理 .css 文件的第三方loader规则
{ test: /\.less/, use: ['style-loader', 'css-loader','less-loader'] } // 匹配处理 .less 文件的第三方loader规则
]
}
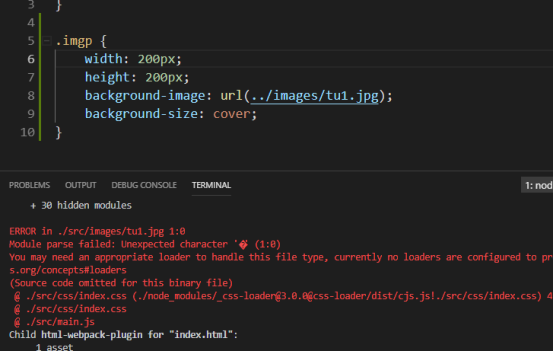
我们常常在css等文件中使用url来引入其他依赖比如说图片,字体等等,默认情况下webpack能不能处理呢?
又报了这个错误,说我们要处理图片缺少一个loader,好,现在我们来装这个loader:
cnpm i url-loader -D
module: { // 这个节点,用于配置 所有 第三方模块 加载器
rules: [ // 所有第三方模块的 匹配规则
// 匹配处理 .css 文件的第三方loader规则
{ test: /\.css/, use: ['style-loader', 'css-loader'] },
// 匹配处理 .less 文件的第三方loader规则
{ test: /\.less/, use: ['style-loader', 'css-loader', 'less-loader'] },
// node-sass是sass-loader的内部依赖,不需要写在这里面
{ test: /\.scss/, use: ['style-loader', 'css-loader', 'sass-loader'] },
// 如果要加limit参数需要在安装一个url-loader内部依赖包file-loader
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader' }
]
}
图片竟然使用的是base64码,对于使用base64码的文件一般都是小图片,如果是大图片,就会生成很长的base码,所以对于大文件我们不推荐使用base64码,怎么办?要解决这个问题我们还要安装一个包:
cnpm i file-loader -D
这个包是url-loader依赖的包。所以我们不必添加在use里,对于图片的loader只需要一个所以我们可以不使用数组。
然后在webpack.config.js文件中要给url-loader传递参数了?怎么传递?url-loader提供了一种类似于浏览器地址传参的方式传递参数,我们可以直接在其后追加?param1=val1¶m2=val2的方式加。
limit:限定文件大小,如果文件大小超过指定的size值,就不在转换为base码,小于或等于的话都会被转换为base码。
name:指定展示的文件名称,可选值为:[hash:8或64]-[name].[ext],表示以8位或64位hash码-原文件名称.源文件后缀名。注意:如果你选择只使用源文件.后缀名的形式可能会存在一些问题:原因是因为,使用url引入的文件如果是以原文件后缀名,webpack会将其像css或js文件一样存在内存里管理,存在内存里管理就有问题了,内存里都是在相同路径下的,我们在windows系统上的文件是不允许重名的,但在内存中缺没有这么一说,如果我们有两个命名相同的图片,都使用名称加后缀的形式存在内存中,那么页面中该引入哪个呢?所以,如果你想在页面中使用原文件名,最好在前面加上hash,webpack在转换的时候,会自动生成唯一的hash,这样图片文件就不会重名,引用也就不会出现问题了。
由于字体文件也是通过url引入的,所以对于字体文件我们还要在webpack.config.js中做配置。
module: { // 这个节点,用于配置 所有 第三方模块 加载器
rules: [ // 所有第三方模块的 匹配规则
// 匹配处理 .css 文件的第三方loader规则
{ test: /\.css/, use: ['style-loader', 'css-loader'] },
// 匹配处理 .less 文件的第三方loader规则
{ test: /\.less/, use: ['style-loader', 'css-loader', 'less-loader'] },
// node-sass是sass-loader的内部依赖,不需要写在这里面
{ test: /\.scss/, use: ['style-loader', 'css-loader', 'sass-loader'] },
// 如果要加limit参数需要在安装一个url-loader内部依赖包file-loader
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=6989&name=[hash:8]-[name].[ext]' },
// url-loader除了可以处理图片外还可以处理字体文件,因为字体文件也是通过url()的方式引入样式表的
{ test: /\.(ttf|eot|svg|woff|woff2)$/, use: 'url-loader' },
]
}
在webpack中,默认只能处理 一部分 ES6 的新语法,一些跟高级的ES6语法或者ES7语法,webpack 是处理不了的;这时候,就需要借助于第三方的loder,来帮助webpack处理这些高级的语法,当第三方loader把高级语法转为低级语法之后,会把结果交给webpack去打包到bundle.js中。
如图:在main.js中我们使用了ES6的高级语法,然后启动服务报错信息告诉我们需要装一些loader来处理。
// 使用babel要装两套包 // 1 cnpm i babel-core babel-loader babel-plugin-transform-runtime -D // 2 cnpm i babel-preset-env babel-preset-stage-0 -D
安装过程中可能会有依赖上的错误,比如我装的时候babel-loader@8需要依赖babel-core@7但是cnpm给我装的是6,我只好根据提示降低babel-loader@7版本为7,这个根据错误提示修改即可。
打开webpack的配置文件,在module节点下rules数组中,添加一个新的匹配规则:
// 配置babel来转换高级语法 { test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
注意:在配置babel的loader规则的时候,必须把 node_modules目录,通过exclude选项排除掉,原因有俩:
1、如果不排除node_modules,则Babel会把 node_modules中所有的第三方JS文件,都打包编译,这样,会非常销毁CPU,同时,打包速度非常慢。
2、哪怕,最终,Babel把所有node_modules中的JS转换完毕了,但是,项目也无法正常运行!
在项目的根目录下,新建一个叫做 .babelrc 的Babel配置文件,这个配置文件,属于JSON格式,所以,在写 .babelrc 配置的时候,必须符合JSON语法规范:不能写注释,字符串必须是双引号。
{ "presets": [ "env", "stage-0" ], "plugins": [ "transform-runtime" ] }
presets:表示预设,这里面配置我们安装的插件【带有preset的】
plugins:插件,这里面配置我们安装的插件【带有plugin的】