用jquery-table2excel,进行导出excel
jquery-table2excel是一款可以将HTML表格的内容导出到微软Excel电子表格中的jQuery插件。该插件可以根据你的需要导出表格中的内容,不需要的行可以不导出。 它文件体积小,使用非常方便。
1、写好前端的按钮,还需要一个table(要导出的内容存放处)。
<input type="button" value="导出" class="Button" onclick="Export();" />
<table id='exceltable'><td>内容内容内容</td></table>
2、初始化js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function Export(){ $("#exceltable").table2excel({ //exceltable为存放数据的table // 不被导出的表格行的CSS class类 exclude: ".noExl", // 导出的Excel文档的名称 name: "表格-" + new Date().getTime(), // Excel文件的名称 filename: "表格-" + new Date().getTime() + ".xls", bootstrap: false }); } //table2excel插件的可用配置参数有://exclude:不被导出的表格行的CSS class类。//name:导出的Excel文档的名称。//filename:Excel文件的名称。//exclude_img:是否导出图片。//exclude_links:是否导出超链接//exclude_inputs:是否导出输入框中的内容。 |
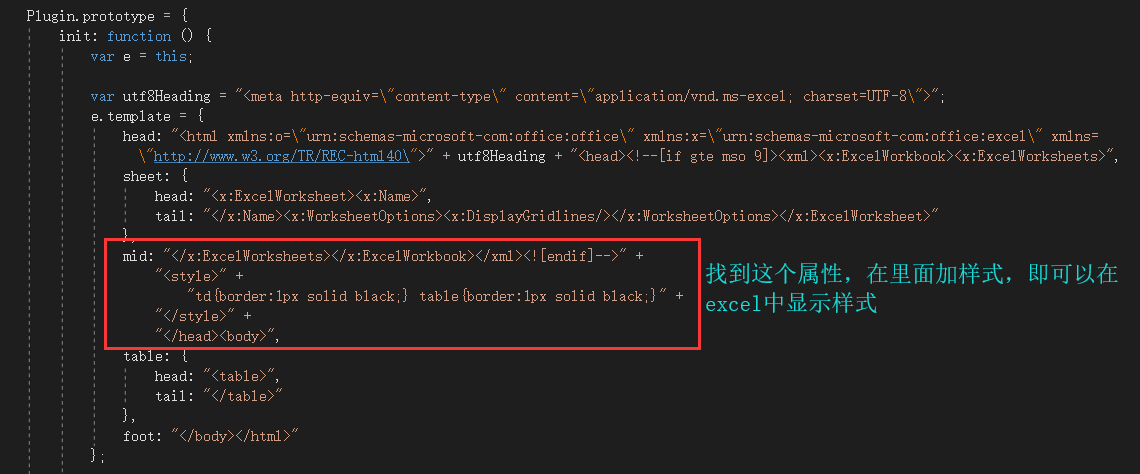
3、如果表格的样式无法导出到excel,需要自己在js里写,如下图

4、最后需要引入一个js文件才能生效
https://files.cnblogs.com/files/liuchenxing/jquery.table2excel.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App