js获取select下拉框的value值和text文本值
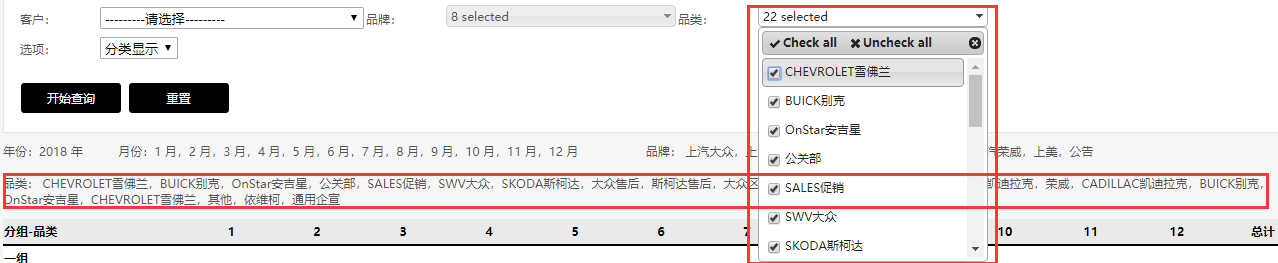
介绍一种取下拉框值以及绑定下拉框数据的方法 这里用到的jquery-ui-multiselect插件
1、前台html代码
<span class="ModuleFormFieldLabel" style="float: left; padding-top: 3px;">品类:</span> <asp:HiddenField runat="server" ID="hidCarType" /> //隐藏控件,用来存放select value值,传到后台显示下拉数据用 <select id="mulselCarType" name="mulselCarType" multiple="multiple"> //multiple为多选属性 <%=this.htmlCarType %> //后台绑定数据 </select> <asp:HiddenField ID="hid_Cartype" runat="server" /> //隐藏控件,用来存放select text文本值,传到后台显示文本值 <asp:Label ID="x_lb_Cartype" runat="server" Text="品类:" Visible="false"></asp:Label> <span style="white-space:normal;">
<asp:Literal ID="lbCartype" runat="server" ></asp:Literal> //lable用来在页面显示文本值
</span>
2、获取值js代码
function getValue() { //获取text值传入后台 var objType = $("#mulselCarType").find("option:selected"); //找到控件id,并且找到被选中的option var strType = []; //定义数组 for (var i = 0; i < objType.length; i++) { strType[i] = objType[i].text; //循环option的长度,取到text值放入数组 } document.getElementById('<%=hid_coust.ClientID %>').value = strType; //将数组中的值放入隐藏控件(默认每个字符中间使用','隔开,英文',') //获取text值传入后台 var objCarType = []; $("#mulselCarType").find("option:selected").each(function () { objCarType.push($(this).text()); //找到id,找到选中的option,直接each遍历,将text值push到数组 }); document.getElementById('<%=hid_Cartype.ClientID %>').value = objCarType.join(","); //将数组的值放入隐藏控件,join(","),字符中间用中文","隔开 //获取value值传入后台 var carType = []; //multiselect是jquery-ui-multiselect插件,方法详见官方文档 $("#mulselCarType").multiselect('getChecked').each(function () { carType.push($(this).val()); }); document.getElementById("<%=hidCarType.ClientID %>").value = carType.join(","); };
3、后台取值赋值代码
public string htmlCarType = string.Empty; //品类 private void InitCarType() { if (!string.IsNullOrEmpty(hidAgent.Value)) { using (SqlDBAccess dbAccess = new SqlDBAccess(AppFunction.ConnectionString)) {
//连接数据将数据从表取出,循环放入option,绑定下拉显示数据 DataTable dt = dbAccess.ExecuteTable("select agent_id,name from tb_agent where brand_id in (" + hidAgent.Value + ") and status='ready'"); System.Text.StringBuilder sb = new System.Text.StringBuilder(); foreach (DataRow dr in dt.Rows) { sb.AppendLine(string.Format("<option value='{0}'>{1}</option>", dr["agent_id"].ToString(), dr["name"].ToString())); } this.htmlCarType = sb.ToString(); } } }
//品类
if (hid_Cartype.Value == "") //将文本值放入lable控件显示
x_lb_Cartype.Visible = false;
else
x_lb_Cartype.Visible = true;
lbCartype.Text = hid_Cartype.Value;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App