静态文件配置
2.静态文件示例
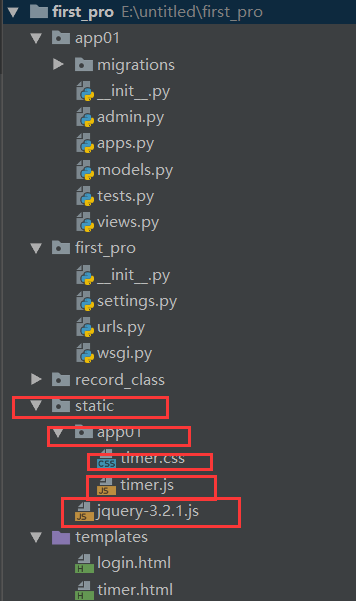
目录结构

urls.py
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer),
]
settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static')
]
views.py
def timer(request):
import time
ctime = time.time()
return render(request,'timer.html',{'data':ctime})
timer.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/app01/timer.css">
</head>
<body>
{#{{data}}}特殊格式,接受字典的变量#}
<h4>当前时间:{{data}}</h4>
</body>
<script src="/static/jquery-3.2.1.js"></script>
<script src="/static/app01/timer.js"></script>
</html>
timer.css
h4{
color: red;
}
timer.js
$(function () {
$('h4').click(function () {
$(this).css({
'color':'green',
})
})
});


