HTTP协议简介
2.http请求协议
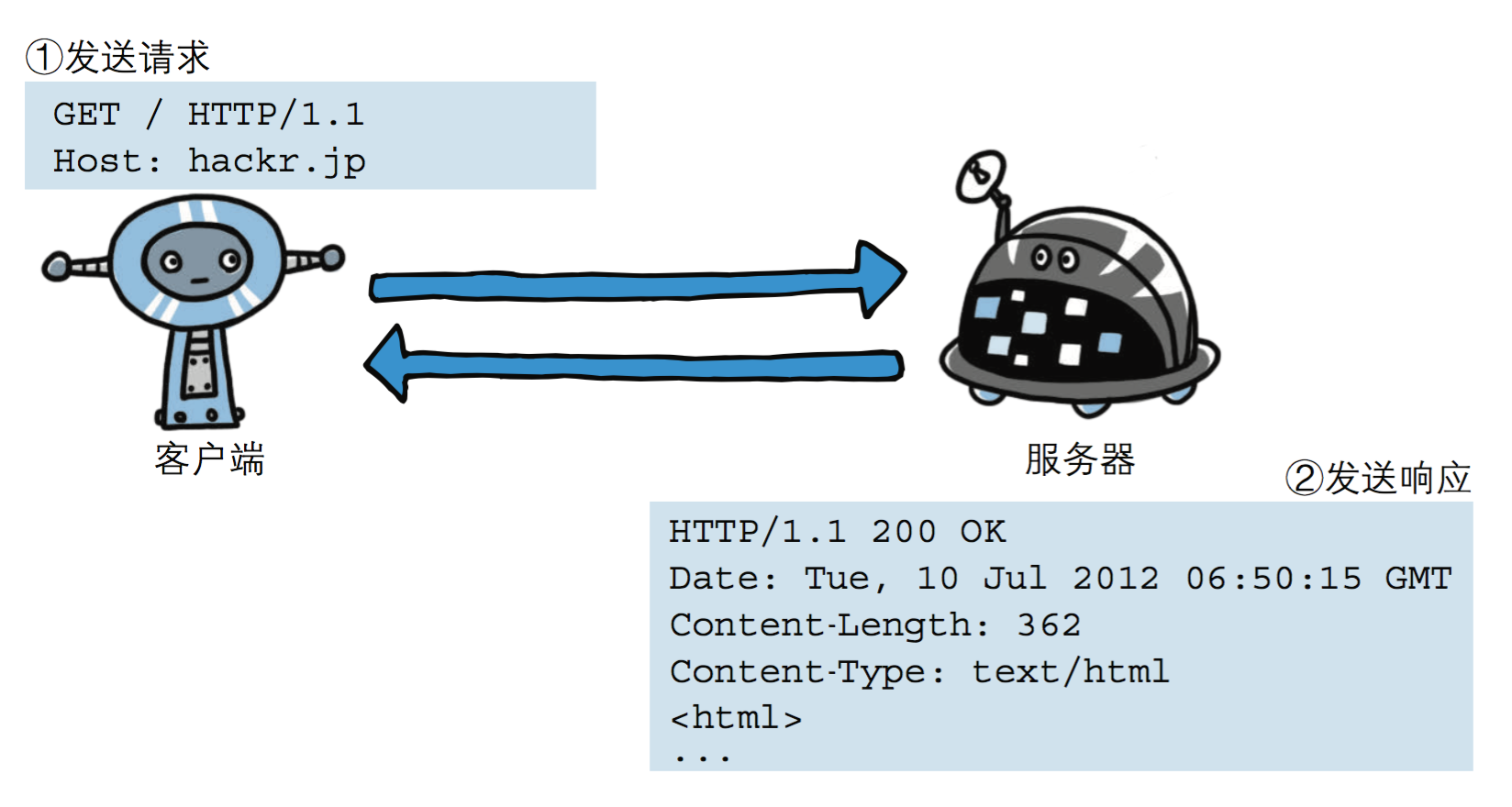
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的响应协议。用于HTTP协议交互的信息为HTTP报文。请求端(客户端)的HTTP报文做请求报文,响应端(服务器端)的做响应报文。HTTP报文本身是由多行数据构成的字节文本(bytes)。

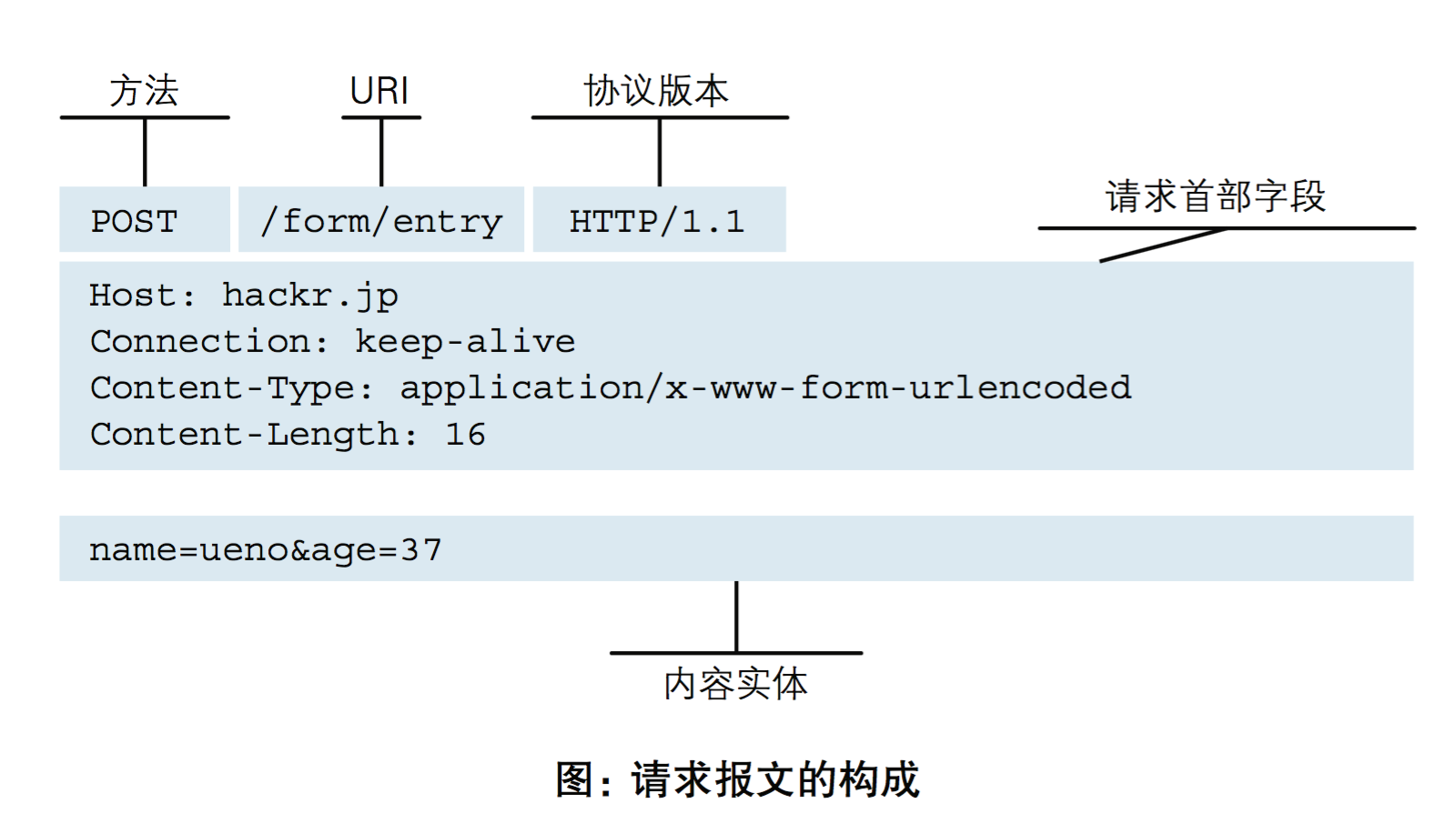
请求格式:请求首行\n\r请求首部字段\n\r...\n\r\n\r内容实体

post /form/entry HTTP/1.1
Host:hackr.jp (服务端主机)
Connction:keep-alive 保持链接的形式
Content-Type:application/x-www-form-urlencoded 指定数据请求的格式
Content-Length:16 指定本次发送数据的字节数
name=ueno&age=37
服务端如何辨识报文的请求头和请求体?
报头信息以换行符\r\n隔开,用\r\n\r\n区分报头和报体。上面的数据结构可以如下解释:
请求首行\r\n
请求头\r\n
请求头\r\n
请求头\r\n
请求头\r\n
...\r\n\r\n
请求体数据部分
请求方式:get与post请求
-
-GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456.
-POST方法是把提交的数据放在HTTP包的请求体中. -
-GET提交的数据大小有限制(因为浏览器对URL的长度有限制)
-而POST方法提交的数据没有限制. -
-GET与POST请求在服务端获取请求数据方式不同。
get数据报格式(放在URL之后,没有请求体)
b'GET /?name=hahadasheng&age=23 HTTP/1.1\r\n
Host: 127.0.0.1:8801\r\n
Connection: keep-alive\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.87 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\n
Accept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\n\r\n
post请求体被单独分隔开,也就是post才有请求体(post请求体的数据长度没有限制)
b'POST / HTTP/1.1\r\nHost: 127.0.0.1:8801\r\n
Connection: keep-alive\r\n
Content-Length: 42\r\n
Cache-Control: max-age=0\r\n
Origin: http://localhost:63342\r\n
Upgrade-Insecure-Requests: 1\r\n
Content-Type: application/x-www-form-urlencoded\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.87 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\n
Referer: http://localhost:63342/Python_s8/06sixth_moudle/login.html?_ijt=o93uib0a5mjhsi3qv0rq7tcc4o\r\nAccept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n\r\n
user=%E5%A4%A7%E5%B8%88%E5%82%85&pwd=asdf+'
3.HTTP响应协议

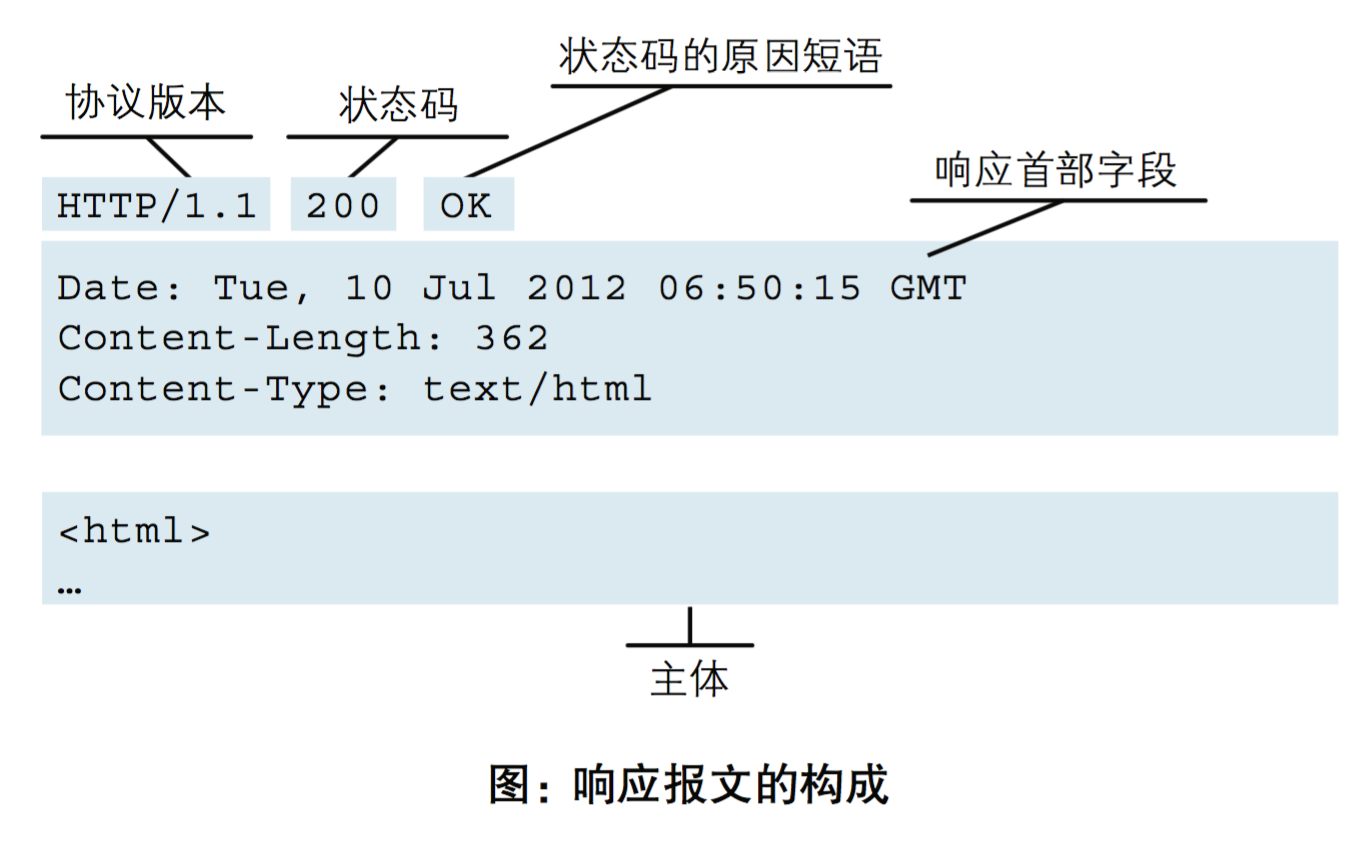
报文构成:协议版本 状态码 状态码的原因短语 \n\r响应首部字段\n\r...\n\r\n\r主体
HTTP/1/1 200 OK
Date:Tue, 10 Jul 2018 06:50:15 GMT
Content-Length:362
Content-Type:text/html
<html>
...
响应状态码
状态码的指当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常理了请求还是出现了问题。状态码如200 OK,以3位数字和原因组成。数字中的第一位指定了响应类别(后两位暂时不管)。响应状态码有5种。
| --- | 类别 | 原因短语 |
|---|---|---|
| 1XX | Informational(信息性状态码) | 接受的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 需要进行附加操作以完成请求 (访问一个请求,服务器告诉要访问另一个地址,浏览器又请求新的地址。) |
| 4XX | Client Error(客户端错误状态码) | 服务器无法处理请求(资源找不到) |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求出错(内部错误) |
4.一个简单的HTTP协议演示代码
服务端
import socket
if __name__ == "__main__":
sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM)
sock.setsockopt(socket.SOL_SOCKET,socket.SO_REUSEADDR,1)
sock.bind(('127.0.0.1', 8801))
sock.listen(5)
while True:
print('server waiting...')
conn,addr = sock.accept()
data = conn.recv(1024)
print('data',data)
# http协议规定,服务端发送给客户端必须有头有尾
# HTTP/版本 状态码 确认\r\n\r\n信息
with open('login.html','rb') as f:
data = f.read()
conn.send(b'HTTP/1.1 200 OK\r\nContent-type:text/html\r\n\r\n%s'%data)
conn.close()
客户端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
form input{
border-radius: 5px;
font-family: 微软雅黑;
padding-left: 5px;
}
</style>
</head>
<body>
<form action="http://127.0.0.1:8801" method="post">
用户名 <input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit">
</form>
</body>
</html>


