W3C盒子与IE盒子模型
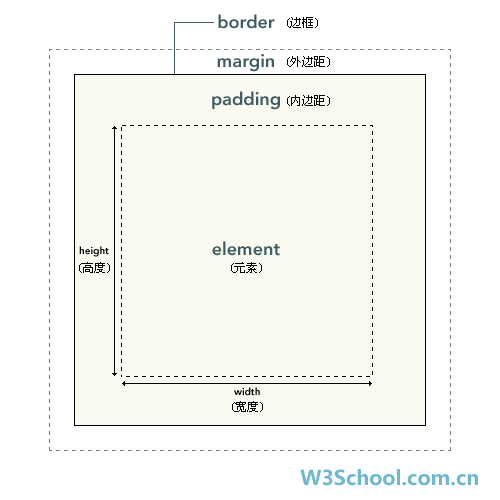
盒模型: 
内容(content)、填充(padding)、边界(margin)、 边框(border)
IE的content部分把 border 和 padding计算了进去
例:一个盒子的
margin 为 20px,border 为 1px,padding 为 10px,
content 的宽为 200px、高为 50px,
标准 w3c 盒子模型:
占据的位置:内容(content) + 填充(padding) + 边框(border) + 边界(margin);
占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px;
盒子的实际大小:内容(content) + 填充(padding) + 边框(border);
盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;
ie 盒子模型:
占据的位置:内容(content)+边界(margin);
占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,
盒子的实际大小:内容(content);
盒子的实际大小为:宽 200px、高 50px。
详情:http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html

