jquery.validate.js
jquery.validate.js使用记录
首先到JQ官网下载搜索validate插件,下载相关源码,附上validate官网网址
https://jqueryvalidation.org/
找到validation\demo\bootstrap,参考bootstrap与volidate结合使用的例子
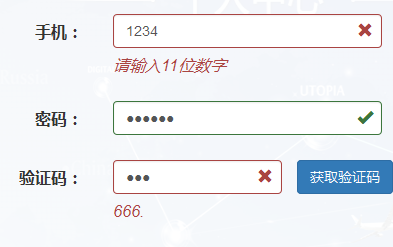
改造成如上样式
如上所示,volidate能根据rules的规则当鼠标焦点离开输入框后,在输入框内添加OK或者X标志,并且生成文字节点添加指定DOM位置。是个挺不错的插件。
自定义规则以及提示信息:
jQuery.validator.addMethod("url", function(value, element,params) {
allow any non-whitespace characters as the host part
return this.optional( element ) || /^\d{6}$/.test( value );
}, '666');

需要注意的是:rules中 phoneNum, password,valid_code是input中name属性的值;
rules为教研规则,phoneNum为校验元素,required为校验方法,true为校验方法的参数;
messages:为校验错误是提示的字符串;
errorElement:追加错误信息时添加的标签
errorPlacement:错误信息追加到DOM
success:校验成功操作
highlight:添加成功样式
unhighlight:添加失败样式
$( "#signupForm" ).validate( { rules: { phoneNum: { required: true, rangelength: [11, 11], number: true }, password: { required: true, rangelength: [6, 6], number: true }, valid_code: { // required: true, // rangelength: [4, 4], // number: true url: true } }, messages: { phoneNum: { required: "请输入11位数字", rangelength: "请输入11位数字", number: "请输入11位数字" }, password: { required: "请输入6位数字", rangelength: "请输入6位数字", number: "请输入6位数字" }, valid_code: { required: "请输入4位验证码", rangelength: "请输入4位验证码", number: "请输入4位数字验证码" }, }, errorElement: "em", errorPlacement: function ( error, element ) { error.addClass( "help-block" ); element.parent().addClass( "has-feedback" ); error.insertAfter( element ); if ( !element.next( "span" )[ 0 ] ) { $( "<span class='glyphicon glyphicon-remove form-control-feedback'></span>" ).insertAfter( element ); } }, success: function ( label, element ) { if ( !$( element ).next( "span" )[ 0 ] ) { $( "<span class='glyphicon glyphicon-ok form-control-feedback'></span>" ).insertAfter( $( element ) ); } }, highlight: function ( element, errorClass, validClass ) { $( element ).parent().addClass( "has-error" ).removeClass( "has-success" ); $( element ).next( "span" ).addClass( "glyphicon-remove" ).removeClass( "glyphicon-ok" ); }, unhighlight: function ( element, errorClass, validClass ) { $( element ).parent().addClass( "has-success" ).removeClass( "has-error" ); $( element ).next( "span" ).addClass( "glyphicon-ok" ).removeClass( "glyphicon-remove" ); } } ); }); $( "#signupForm" ).validate( { rules: { phoneNum: { required: true, rangelength: [11, 11], number: true }, password: { required: true, rangelength: [6, 6], number: true }, valid_code: { // required: true, // rangelength: [4, 4], // number: true url: true } }, messages: { phoneNum: { required: "请输入11位数字", rangelength: "请输入11位数字", number: "请输入11位数字" }, password: { required: "请输入6位数字", rangelength: "请输入6位数字", number: "请输入6位数字" }, valid_code: { required: "请输入4位验证码", rangelength: "请输入4位验证码", number: "请输入4位数字验证码" }, }, errorElement: "em", errorPlacement: function ( error, element ) { error.addClass( "help-block" ); element.parent().addClass( "has-feedback" ); error.insertAfter( element ); if ( !element.next( "span" )[ 0 ] ) { $( "<span class='glyphicon glyphicon-remove form-control-feedback'></span>" ).insertAfter( element ); } }, success: function ( label, element ) { if ( !$( element ).next( "span" )[ 0 ] ) { $( "<span class='glyphicon glyphicon-ok form-control-feedback'></span>" ).insertAfter( $( element ) ); } }, highlight: function ( element, errorClass, validClass ) { $( element ).parent().addClass( "has-error" ).removeClass( "has-success" ); $( element ).next( "span" ).addClass( "glyphicon-remove" ).removeClass( "glyphicon-ok" ); }, unhighlight: function ( element, errorClass, validClass ) { $( element ).parent().addClass( "has-success" ).removeClass( "has-error" ); $( element ).next( "span" ).addClass( "glyphicon-ok" ).removeClass( "glyphicon-remove" ); } } ); });


