一:单选按钮组
代码:
WXML:
<view>
<view bindtap="select" id="company">
<text class="{{radio}}"><text class="{{radio2}}"></text></text>
<text>公司</text>
</view>
<view bindtap="select2" id="person">
<text class="{{selectradio}}"><text class="{{center}}"></text></text>
<text>个人</text>
</view>
</view>
CSS:
.selectradio {
width: 30rpx;
height: 30rpx;
border-radius: 50%;
border: 1px solid #00b0fe;
background: #fff;
display: inline-block;
vertical-align: middle;
position: relative;
margin-right:20rpx;
}
.center {
width: 10rpx;
height: 10rpx;
display: inline-block;
background: #00b0fe;
position: absolute;
top: 50%;
left: 50%;
border-radius: 50%;
margin-left: -4rpx;
margin-top: -3rpx;
}
.radio {
width: 30rpx;
height: 30rpx;
border-radius: 50%;
border: 1px solid #ccc;
background: #fff;
display: inline-block;
vertical-align: middle;
position: relative;
margin-right:20rpx;
}
#company, #person {
display: inline-block;
margin-right: 20rpx;
width:150rpx;
}
JS:
data:{
selectradio:'selectradio',
radio:'radio',
center: 'center',}
select:function(e){
this.setData({
center: '',
selectradio: 'radio',
radio: 'selectradio',
radio2: 'center',
value: 1
})
},
select2:function(){
this.setData({
center: 'center',
selectradio: 'selectradio',
radio: 'radio',
radio2: '',
value: 0
})
}
二:弹层
WXML:
<view class="{{Tbottom}}">
<view class="{{bottom}}">
<text wx:for="{{array}}"class="arr" bindtap="sleect" data-id="{{array[index]}}">{{array[index]}}</text>
</view>
</view>
CSS:
.arr {
margin-top: 10rpx;
display: inline-block;
margin-bottom:20rpx;
width: 10%;
text-align: center;
margin-left:3.8%;
">#fff;
box-shadow:0 3rpx 10rpx #c0c0c0;
border-radius:10rpx;
height:90rpx;
line-height:90rpx;
color:#000;
font-size:36rpx;
}
.bottom {
position: absolute;
bottom: 0rpx;
width: 100%;
z-index: 555;
"> #efefef;
height:590rpx;
padding-top:20rpx;
}
.hide {
display: none;
}
.Tbottom {
position: absolute;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
top: 0;
left: 0;
z-index: 5555;
}
JS:data:{
}
bottom:'hide',
Tbottom:'',
sleect:function(e){
this.setData({
default: e.currentTarget.dataset.id,
bottom:'hide',
body:'',
Tbottom:''
})
}
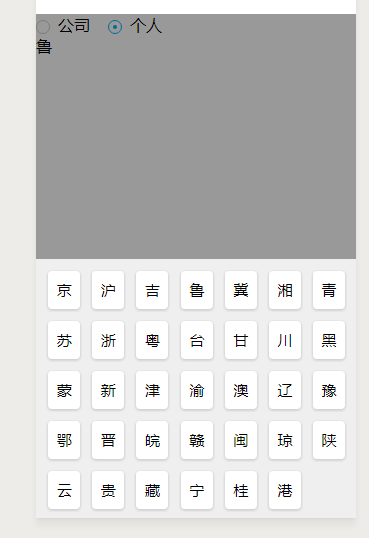
效果图附上:![]() 单选
单选
 单选
单选
 弹层
弹层
其实第一眼看着没什么思路,等慢慢想,百度一下思路就慢慢出来了,效果都挺简单的,慢慢品尝代码就会知道并不是很难


 浙公网安备 33010602011771号
浙公网安备 33010602011771号