JS数组和函数 小记
数组
JS中的数组来自window,是一个全局的对象,typeof的值是'object'。
创建数组:
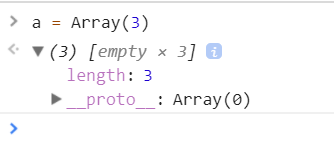
1.Array(3):当只传一个值的时候,会生成一个长度为该数值的空数组。

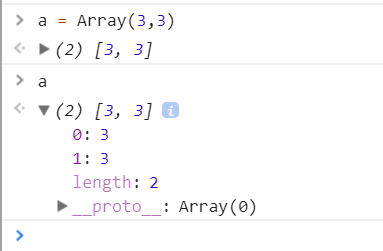
2.Array(3,3):当传入的值大于1个的时候

3. new Array(3) 跟加不加new是一样的
4. new Array(3,3) 跟加不加new是一样的
5. a = [1,2,3] 最好用的
数组的本质
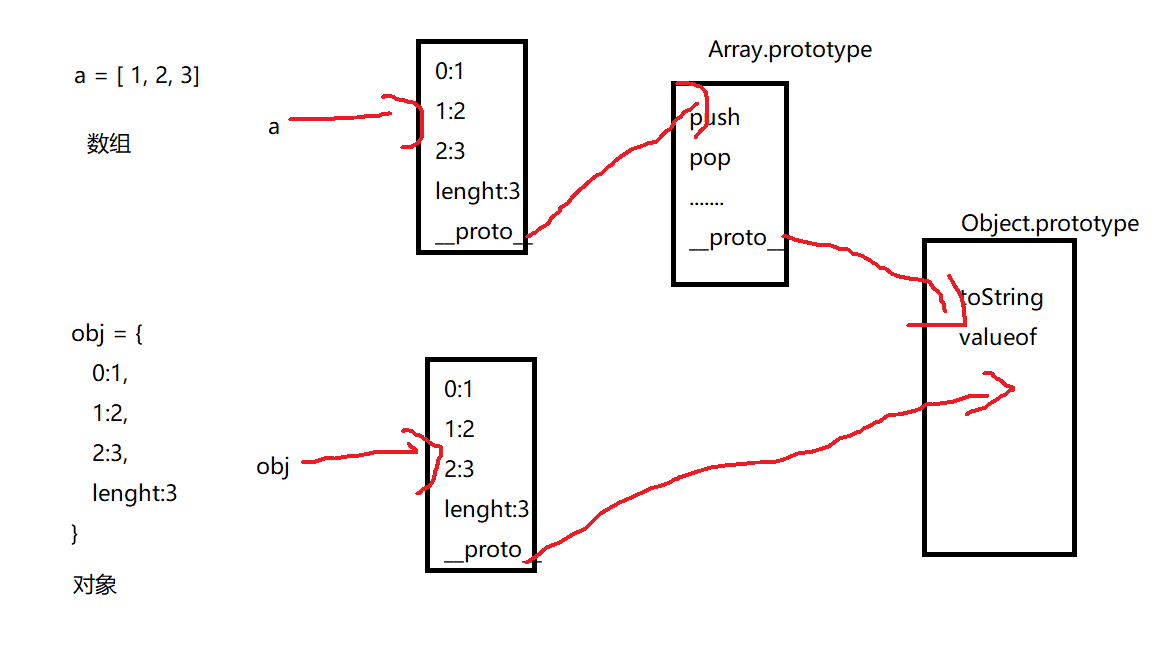
数组就是数据的有序的集合,但是从JS的角度来看,数组就是原型链中有Array.prototype的对象
见下图:

伪数组
有0,1,2,3,4,5,....n和lenght这些key的对象,但是原型链中没有Array.prototype
伪数组有:
arguments对象和document.querySelectAll('div')返回的对象
数组中的API
记几个比较重要的:
1.遍历数组
Array.prototype.forEach
var a = [1,2,3,4] a.forEach(function(k,v){ console.log("key",k) console.log("value",v) })
2.排序数组
Array.prototype.sort
var a = [1,2,3,4] console.log(a.sort()) // 倒过来排 console.log(a.sort(function(x,y){ return y-x }))
3.连接所有数组元素组成一个字符串
Array.prototype.join
var a = [1,2,3,4] console.log(a.join("-")) // 1-2-3-4
4.返回一个由当前数组和其它若干个数组或者若干个非数组值组合而成的新数组。
Array.prototype.concat
var a = [1,2,3,4] var b = [5,6] console.log(a.concat(b)) // [1,2,3,4,5,6]
5.返回一个由所有数组元素组合而成的字符串。遮蔽了原型链上的
Array.prototype.toString
var a = [1,2,3,4] console.log(a.toString()) // 1,2,3,4
6.返回一个由回调函数的返回值组成的新数组
Array.prototype.map
var a = [1,2,3,4] console.log(a.map(function(x){ return x*2 })) // [2,4,6,8]
7.将所有在过滤函数中返回 true 的数组元素放进一个新数组中并返回。
Array.prototype.filter
var a = [1,2,3,4]
console.log(a.filter(function(x){ if (x>=3){ return true; } })) //[3,4]
8.从左到右为每个数组元素执行一次回调函数,并把上次回调函数的返回值放在一个暂存器中传给下次回调函数,并返回最后一次回调函数的返回值。
Array.prototype.reduce
var a = [1,2,3,4] console.log( a.reduce(function(sum,n){ return sum+n },0) ) //10
如果想知道更详细的请见MDN:MDV数组
函数
函数的5种声明:
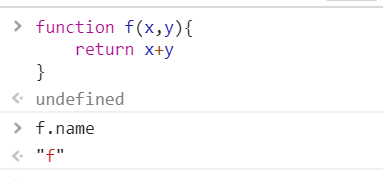
1.具名函数

2.匿名函数

3.具名函数赋值

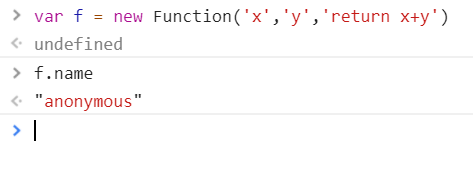
4.window.Function

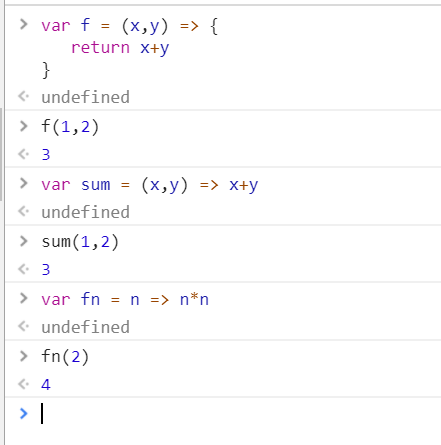
5.箭头函数(ES6的语法)

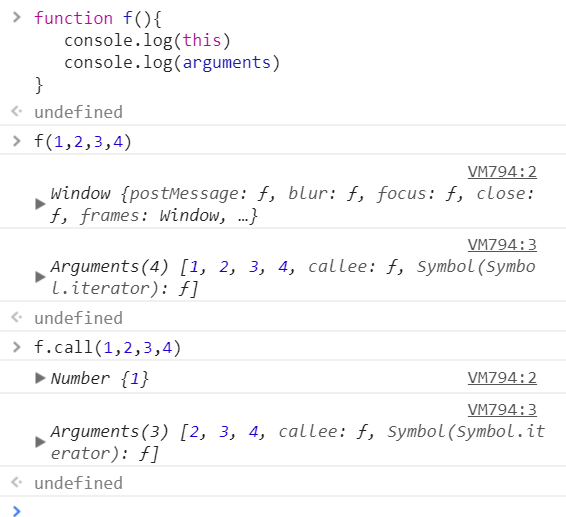
调用函数、this和arguments
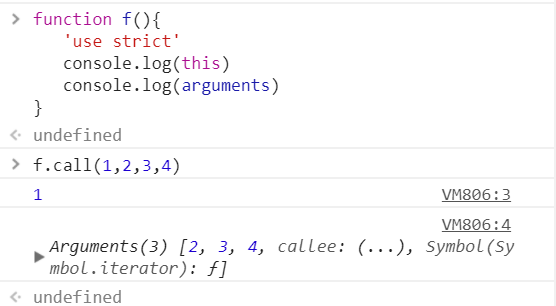
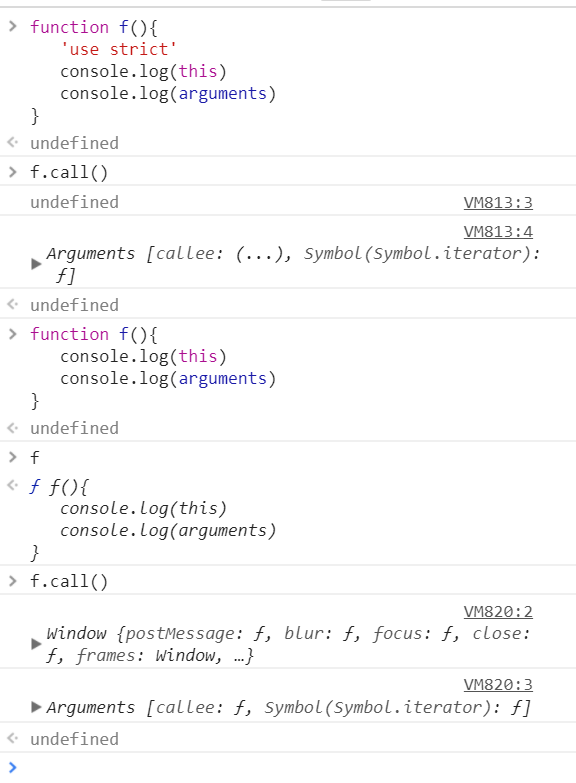
f.call(asThis, input1,input2) function f(){ 'use strict' console.log(this) console.log(arguments) return undefined } f.call(1,2,3) // this 为 1,arguments 为 [2,3]
使用 strict和不是使用strict的区别


当不传入任何参数的时候

作用域记住变量提示即可。
闭包:如果一个函数,使用了它范围外的变量,那么这个函数加这个变量就叫做闭包!


