如何花二十分钟使用Hexo搭建个人博客
前提条件:
你必须得有一个github账户
你的电脑上要安装了git和nodejs
你也可以达到这样的效果:https://liubinpy.github.io/
第一步
进入一个你觉得比较安全的目录,创建一个文件夹,我这里叫myblog,进入到myblog里面,右击选择git bash here,如果安装了git的话:

第二步
在GitHub上新建一个空的repo,repo 名称是「你的用户名.github.io」,我这里的名称是:liubinpy.github.io

第三步
使用 npm install -g hexo-cli ,安装Hexo
第四步
然后依次键入如下面命令:
hexo init myBlog #初始化一个hexo
cd myBlog
npm i
第五步
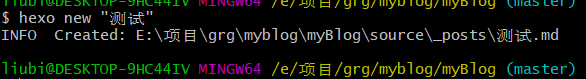
新增你的第一个博文
hexo new 开博大吉

这个时候你可以使用start 加这个文件的绝对路径,记在windows上记得将反斜线\改为/,或者你可以直到该目录下去,然后使用能打开.md文件的应用程序来打开,编辑后保存即可。
第六步
编辑网站配置
$ vim _config.yml

然后你需要把最后一行的type改成 type: git,加上一行 repo: 仓库地址

第七步
安装git部署插件
npm install hexo-deployer-git --save
然后再输入:hexo deploy
最后一步
进入「你的用户名.github.io」对应的 repo,打开 GitHub Pages 功能,如果已经打开了,就直接点击预览链接,GitHub Pages 功能在setting里面设置。
创建第二篇博客
- hexo new 第二篇博客
- 编辑.md文件
- hexo generate
- hexo deploy
换主题
这你肯定有你想要的主题:
https://github.com/hexojs/hexo/wiki/Themes
- 比如我设置的主题是 https://github.com/SuperKieran/TKL
- 复制它的地址:git@github.com:SuperKieran/TKL.git
- cd themes下
- git clone git@github.com:SuperKieran/TKL.git
- cd ..
- vim _config.yml,修改 theme: TPK
- hexo generate
- hexo deploy
- 然后等一会,你刷新一下页面就可以啦
上传你的代码到github
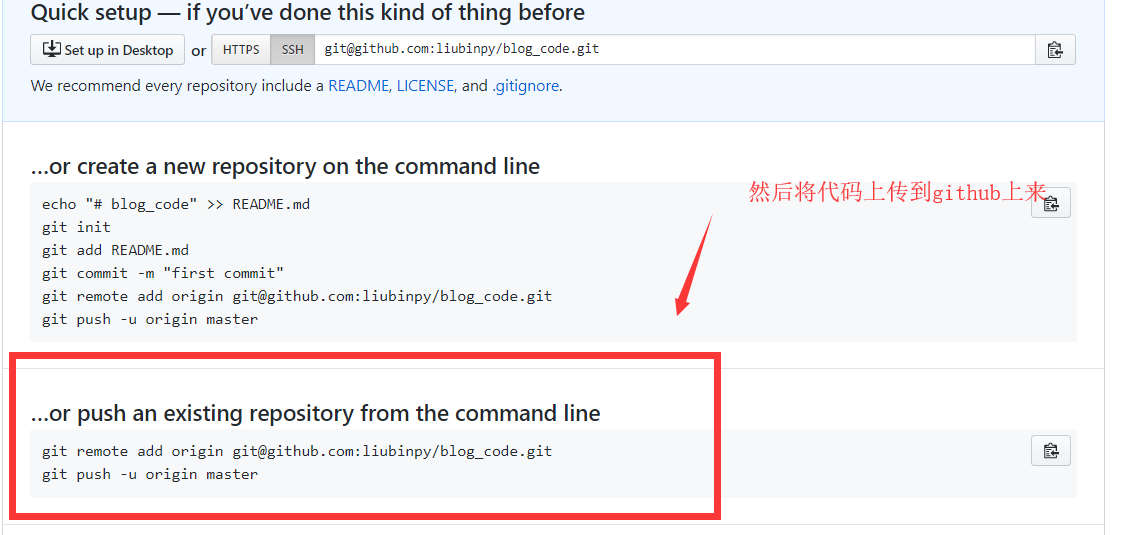
你之前创建的「你的用户名.github.io」上保存的只是你的博客,并没有保存「生成博客的程序代码」,需要再创建一个空仓库:
然后返回到你第一次创建的文件夹(myblog)下,先依次键入以下命令:
git init
git add . git commit -m "博客代码第一次提交"
然后键入以下两行,就是你创建玩新的仓库时候那个页面:

这样,一个使用Hexo的个人博客就搭建好了。
更多的操作请转到HEXO官网自带的API文档:https://hexo.io/zh-cn/api/index.html

