JS事件执行机制
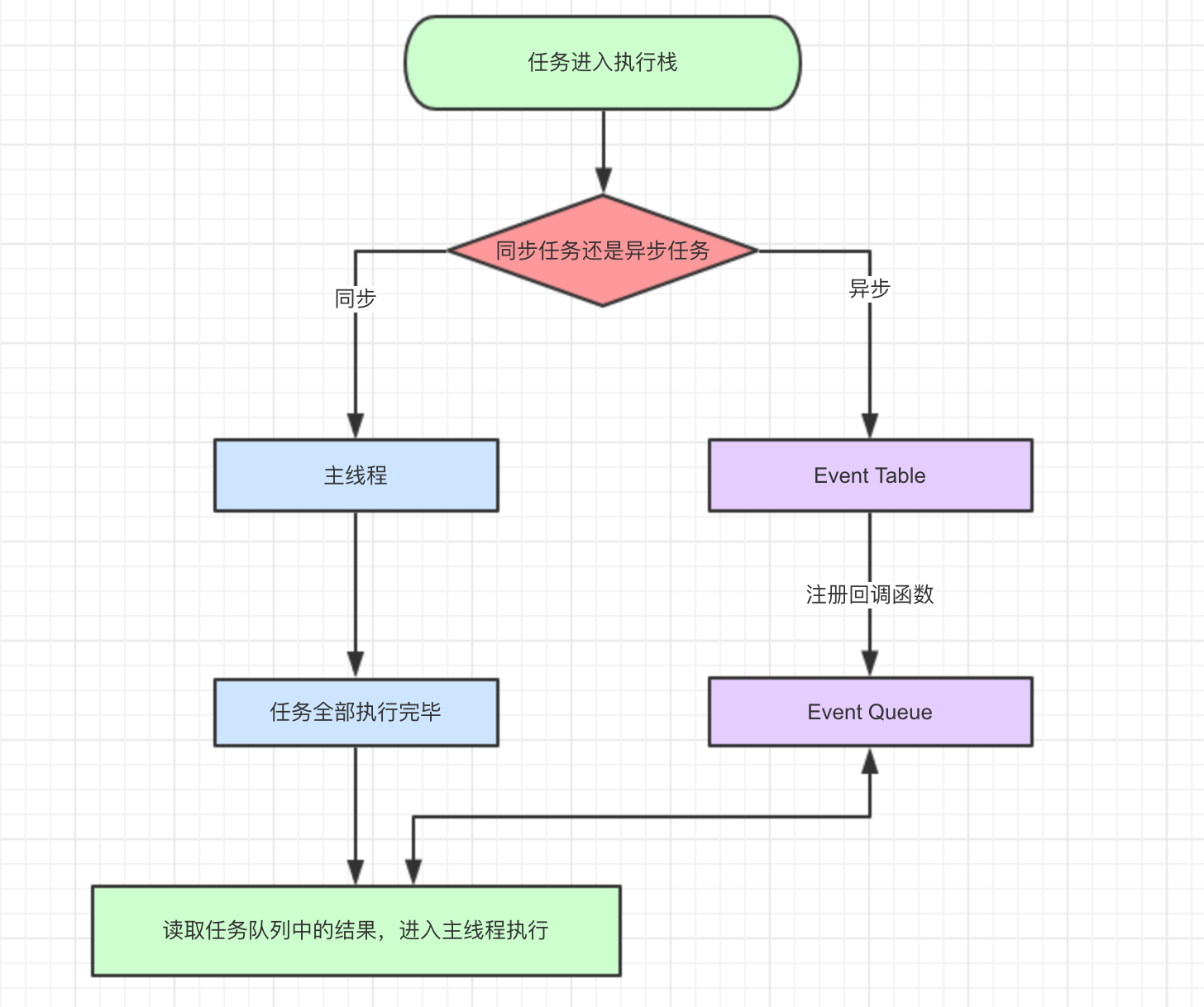
javascript是一门单线程语言,js任务是一个一个顺序执行,分为同步任务和异步任务,同步任务会进入主线程,异步任务会进入Event Table(事件表),当时间表中的异步任务完成后就会在Event Queue(事件队列)中注册回调函数,主线程任务全部完成后,才会执行Event Queue中的回调,js解析器会不断重复检查主线程执行栈是否为空,然后重复第3步,这就是Event Loop(事件循环)
任务又可以进一步分为宏任务和微任务
宏任务:setTimeout setInterval
微任务:promise process.nextTick

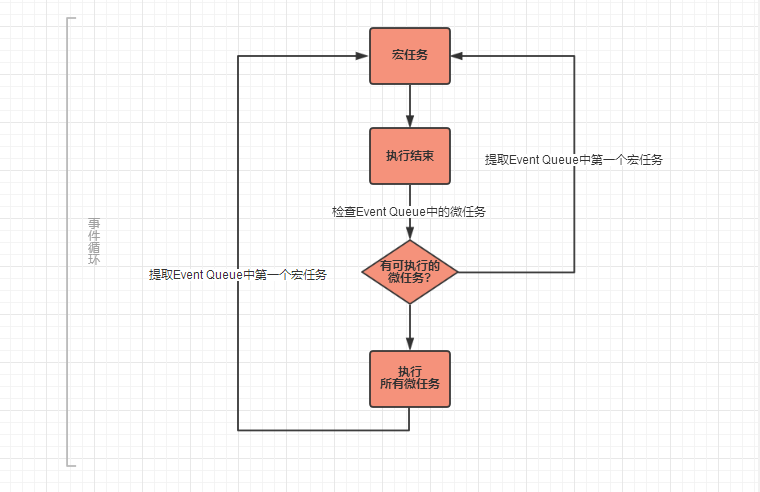
在事件循环(主线程——>事件队列)中的操作流程,即(微任务——>宏任务)

通常情况下,页面中js执行顺序:
第一轮事件循环:
主线程执行js整段代码,将ajax,setTimeout等回调函数注册到事件队列,并区分宏任务和微任务
主线程提取并执行事件队列中的所有微任务,并注册微任务中的异步任务到事件队列中
第二轮事件轮询:
主线程提取事件队列中的第一个宏任务
主线程执行第一个宏任务,并注册这个宏任务中的异步任务到事件队列
执行事件队列中的所有微任务,并将微任务中的异步任务到事件队列中
宏任务每执行完一个,就清空一次事件队列中的微任务
事件队列中分‘宏任务队列’和‘微任务队列’,每执行一次任务都可能注册新的宏任务或微任务到响应的任务队列中





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通