CSS图片下载器
对于像我一样懒惰的程序员来说,做一个web网站,最简单的就是拿别人的模板套了,这样省时省力,但是当你看到网上自己喜欢的网站,又想把它“偷”下来的时候,就没有套模板那么简单了,除了要下载html源码、css文件、js文件之外,领我头疼的就是css文件里面写的那些图片了。
比如,css文件里面有这样的代码“background:url(../images/logo.png)”,那么最简单的办法就是把网站的域名跟url里面的图片路径拼起来,粘贴到浏览器,下载OK,少量的时候,我们还可以手动搞定,但是多的时候就力不从心了,所以有必要搞一个可以直接下载css文件里面的图片的工具了,虽然网上也很多这样的,但是自己一时兴起,就自己搞了一个来试试,效果还不错,至少我可以下载成功了,呵呵。

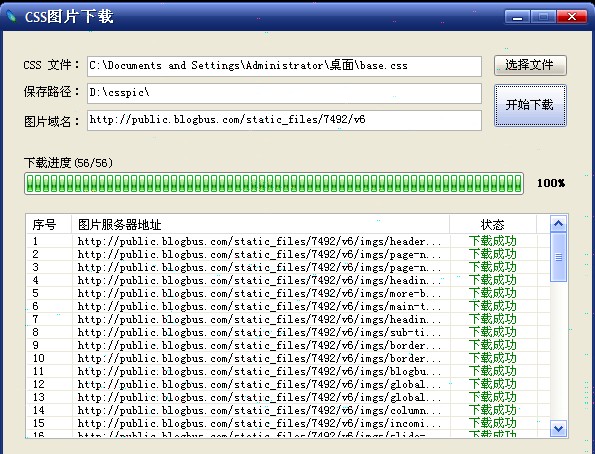
这里做个简单的功能说明:
- css文件,地球人都知道
- 保存路径,就是下载图片的保存路径
- 图片域名,就是网站的域名+路径,如果网站的css文件是其他服务器上的,那就写其他服务器的域名+路径,这里说的路径就是与css文件同级或者上级的目录,看css里面的url的就知道,比如是"../"那么就是父级了
- 开始下载之前,请先选择css文件和填写域名以及保存路径,css文件可以直接拖拽到界面
- 点击“开始下载”或者按回车键就可以了,下载完成后任务栏会有闪烁的效果
- 然后到保存路径中查看下载的图片


 对于像我一样懒惰的程序员来说,做一个web网站,最简单的就是拿别人的模板套了,这样省时省力,但是当你看到网上自己喜欢的网站,又想把它“偷”下来的时候,就没有套模板那么简单了,除了要下载html源码、css文件、js文件之外,领我头疼的就是css文件里面写的那些图片了
对于像我一样懒惰的程序员来说,做一个web网站,最简单的就是拿别人的模板套了,这样省时省力,但是当你看到网上自己喜欢的网站,又想把它“偷”下来的时候,就没有套模板那么简单了,除了要下载html源码、css文件、js文件之外,领我头疼的就是css文件里面写的那些图片了

