React安装React Devtools调试工具
在运行一个React项目的时候浏览器控制台会提醒你去安装react devtools调试工具。
Download the React DevTools for a better development experience: https://fb.me/react-devtools
看到浏览器控制台这种说明,很是不舒服,于是就安装了react devtools浏览器扩展插件。
https://fb.me/react-devtools 此链接打不开,应该需要FQ。
所以还是直接从github上面下载:https://github.com/facebook/react-devtools
1.git上下载react-devtools文件到本地: git clone https://github.com/facebook/react-devtools

2.进入到react-devtools文件夹,用npm安装依赖。
cd react-devtools
npm --registry https://registry.npm.taobao.org install

..............................华丽的省略号................................
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN ajv-errors@1.0.1 requires a peer of ajv@>=5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN acorn-dynamic-import@4.0.0 requires a peer of acorn@^6.0.0 but none is installed. You must install peer dependencies yourself.
added 1833 packages from 819 contributors in 38.076s //success
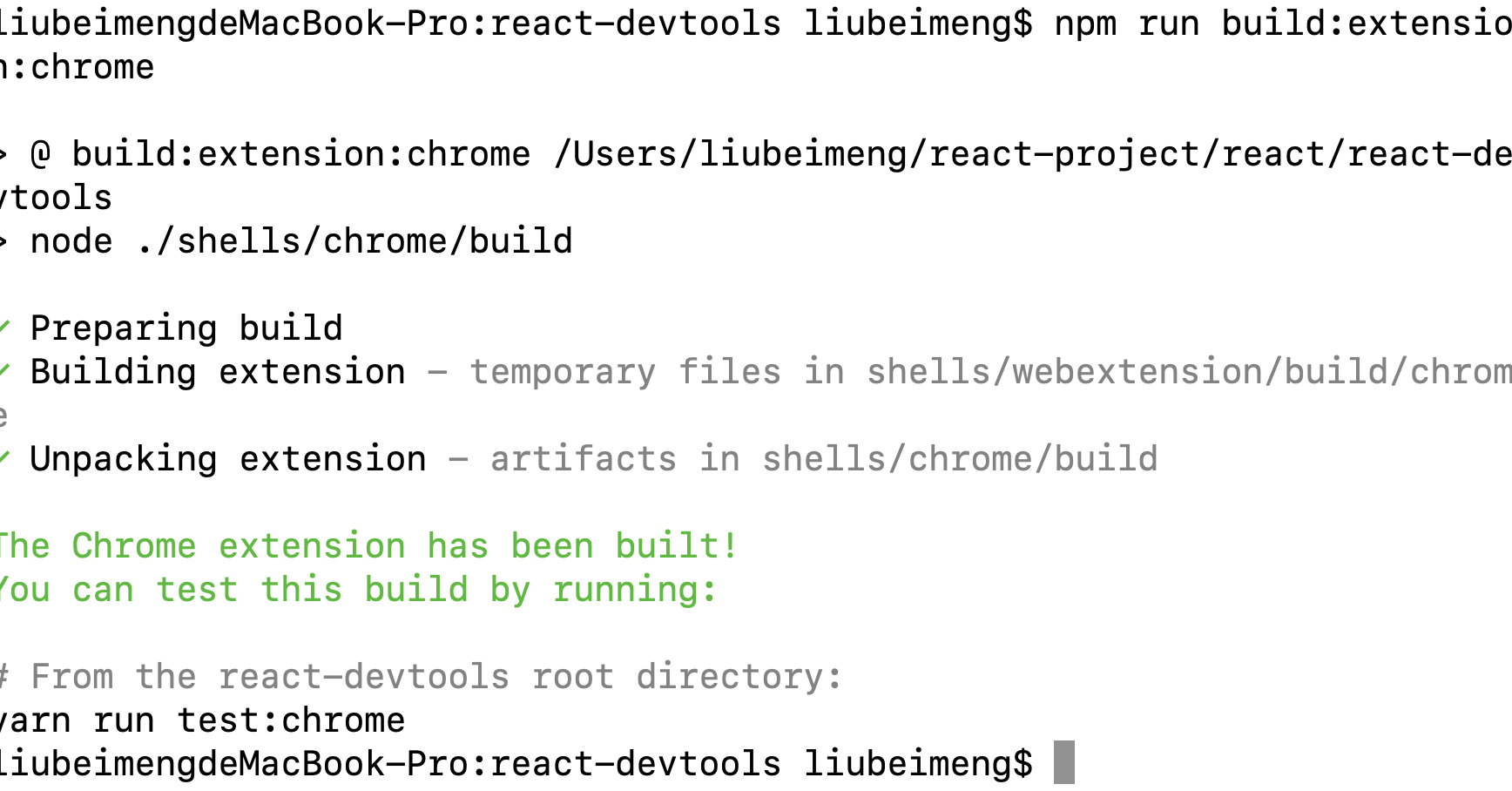
3.安装依赖成功后,打包程序扩展;npm run build:extension:chrome

出现这个就说明安装成功了。
并且会在你的项目中生成一个新的文件夹:react-project ▸ react ▸ react-devtools ▸ shells ▸ chrome ▸ build

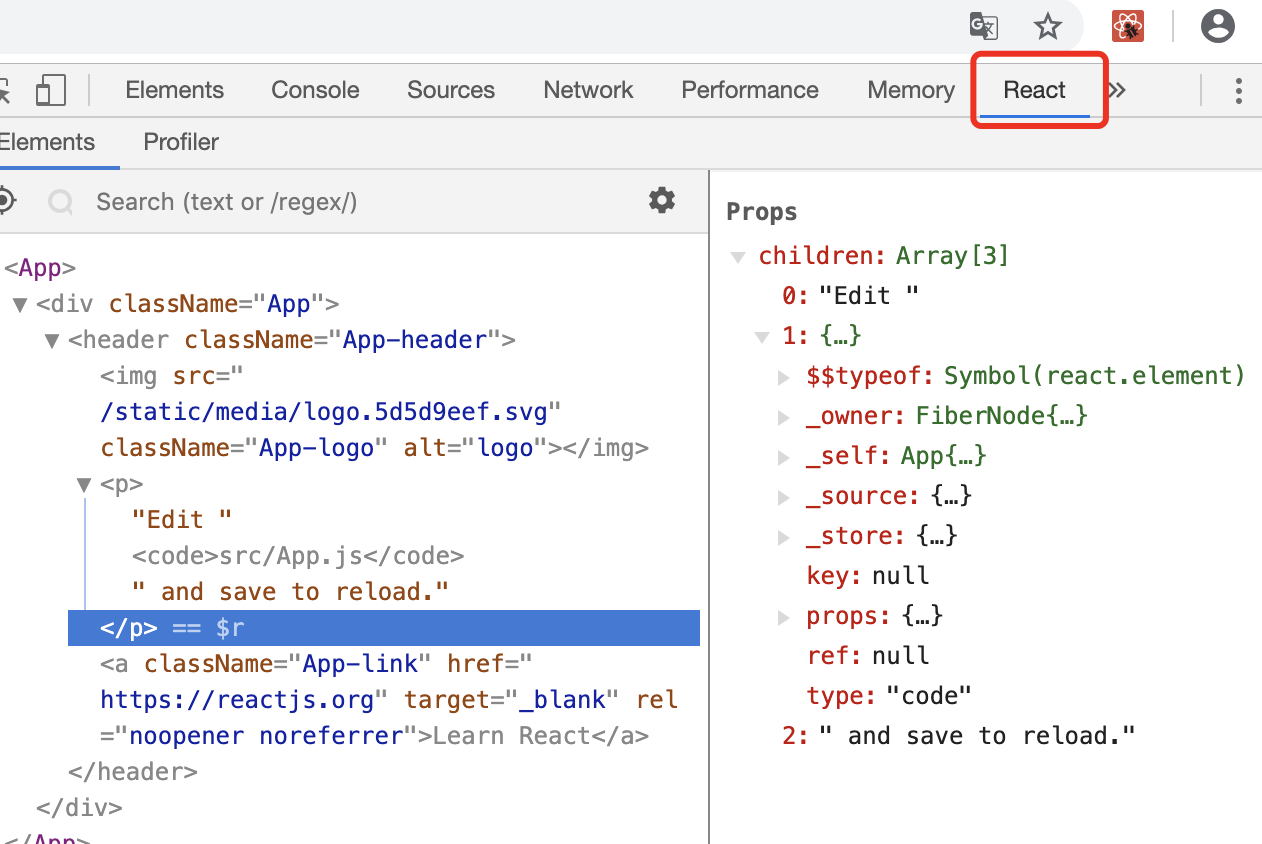
4.打开Chrome扩展程序chrome://extensions/,加载已解压的扩展程序,选择第三部生成的unpacked文件夹。这时就会添加一个新的扩展程序react-devtools,并在你的浏览器右上角会有一个react标志,代表安装成功。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构